Hi everyone, I have a question that needs your help, please see the problem description below. Thanks and I really appreciate your help!
Context:
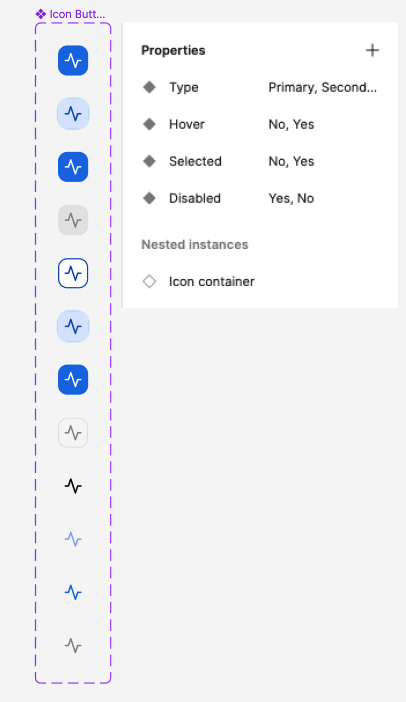
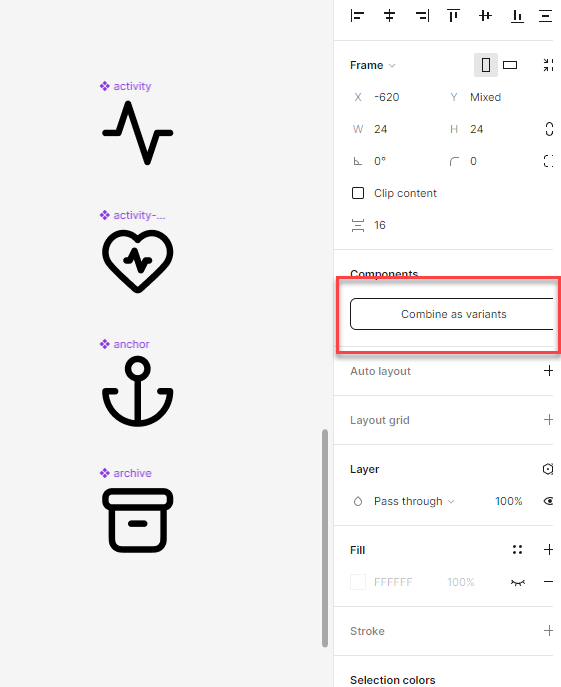
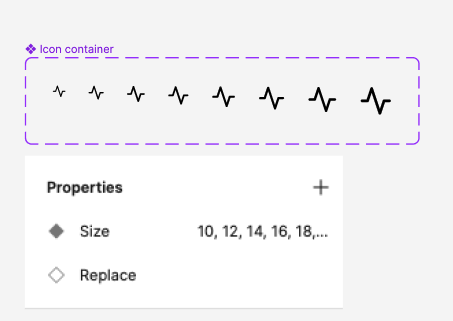
The Icon container is the first component with size variant and instance swap property, while the Icon button is the second component that refers to the Icon container component with additional properties.

Problem:
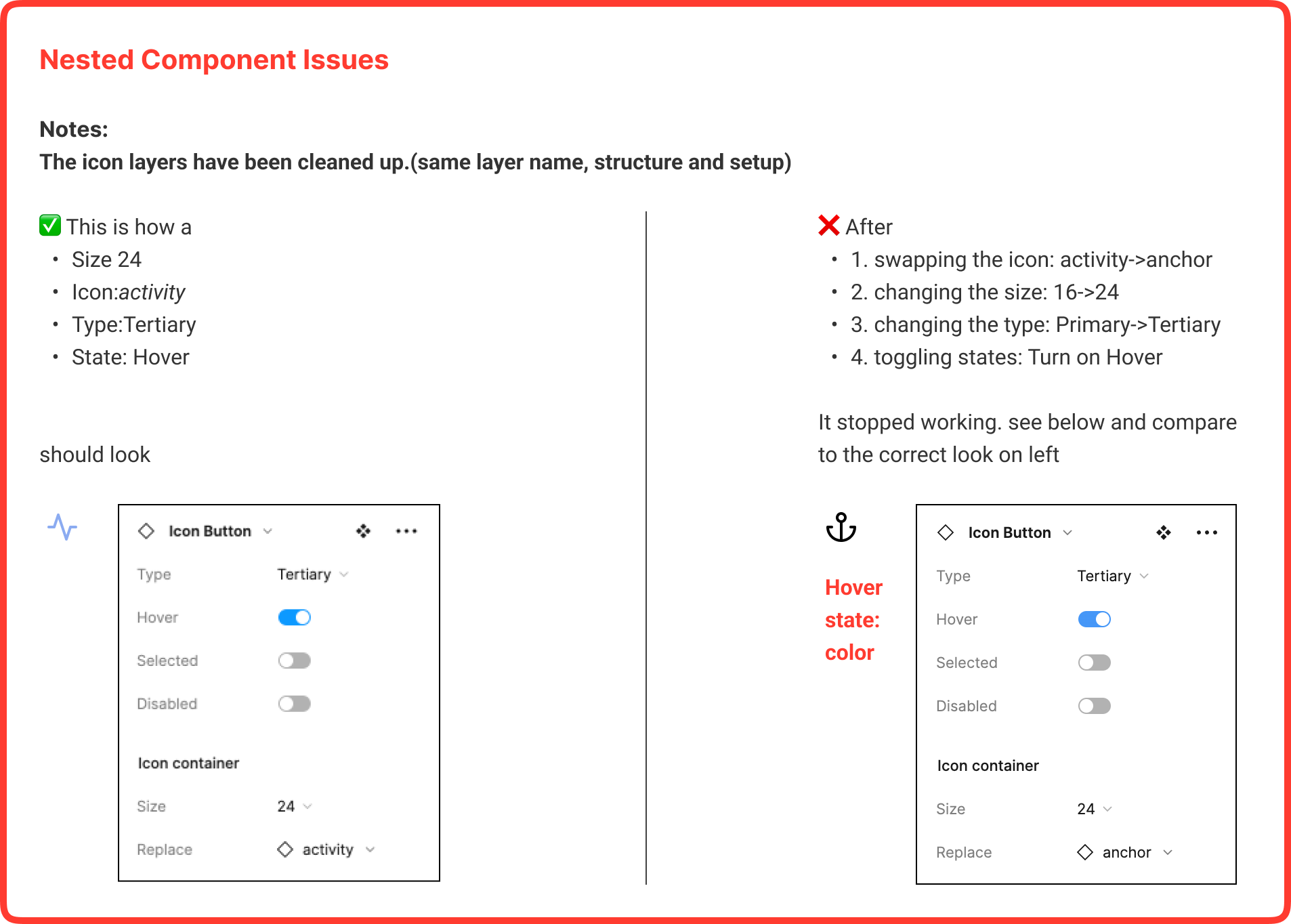
There seems to be an issue with the icon button instance as it is not retaining the correct color after swapping the instance. Although it worked initially in some cases, after making a few changes such as 1. swapping the icon, 2. changing the size, 3. type, and 4. toggling between different states, it stopped functioning properly. Please see the example below for reference:
Figma file you can find it here:
**Notes: **
The icon layers have been cleaned up.(same layer name, structure and setup)