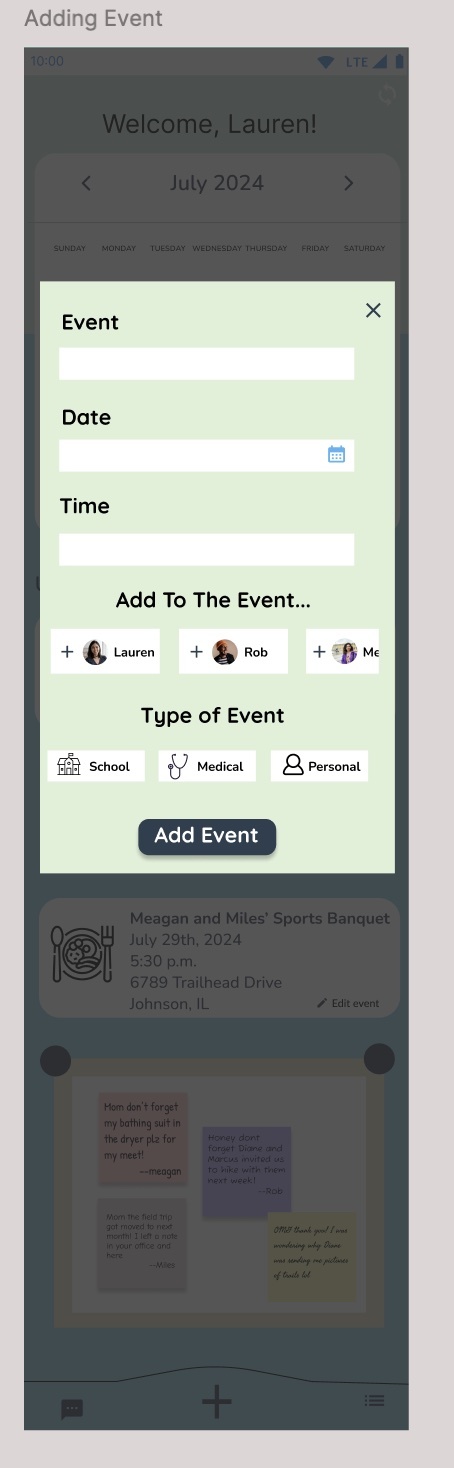
Hi everyone! first time here and thought I’d come here for help. I am trying to create a multi select component to add to an app im working on but I am a little stuck. I want the user to be able to select more than one profile however when I prototype to check my progress it won’t let me. It’s hard to explain what the issue is so im going to attach my prototype so you can understand. I feel i’m missing a simple interaction but I will be honest and say i’m not sure on what, im still fairly new to Figma. Any help would be appreciated!
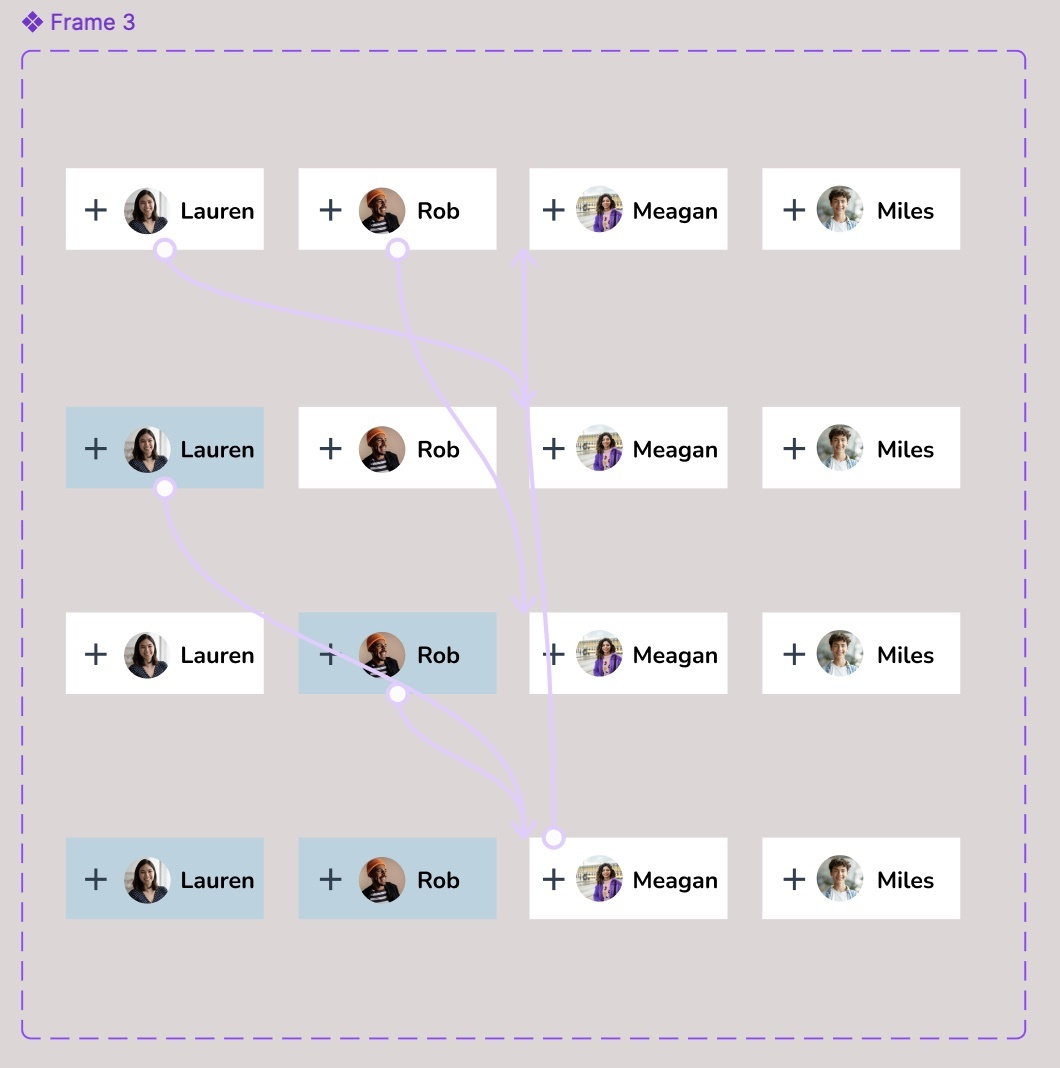
View prototype here.
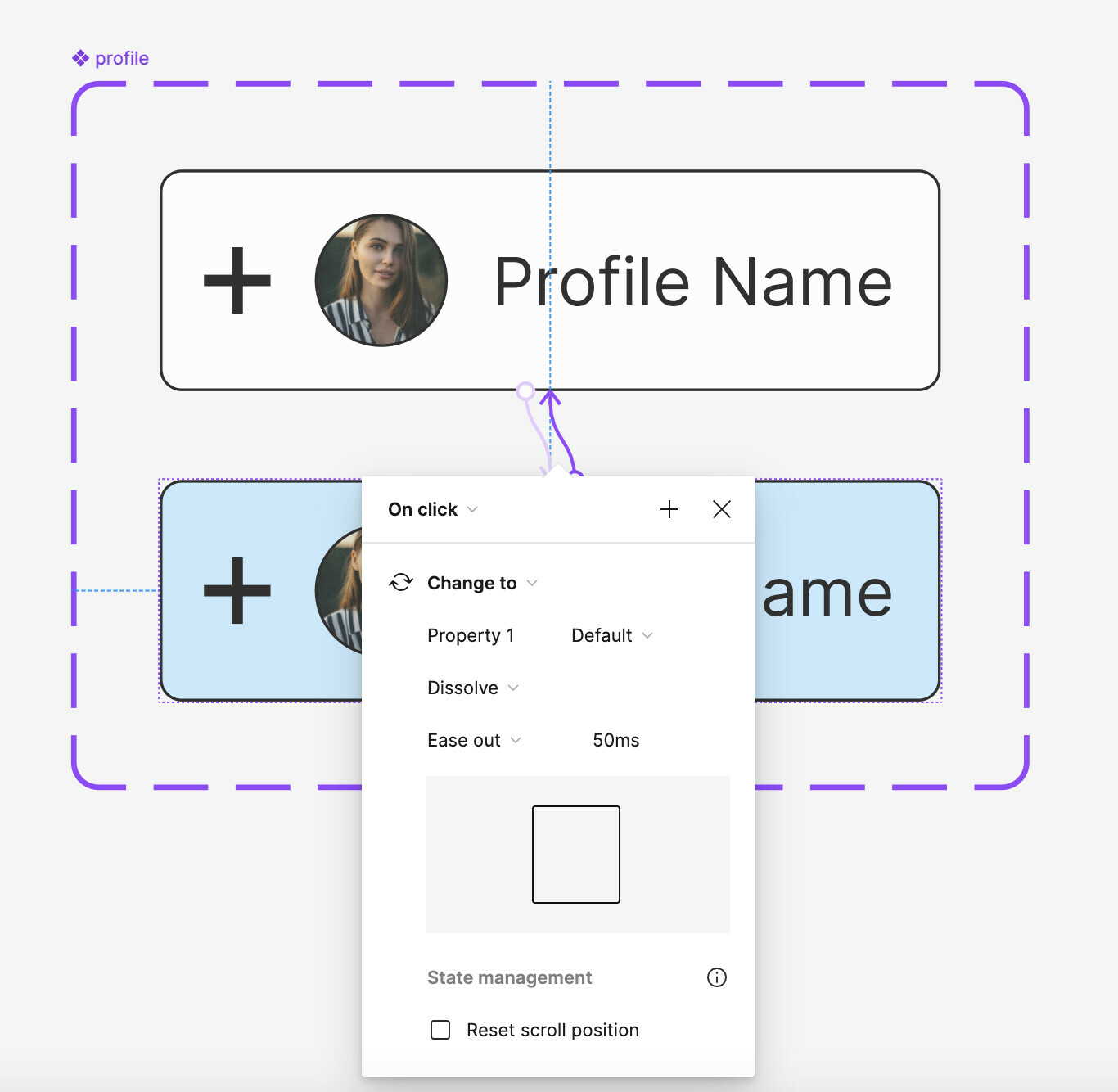
And here is an image on how I have my variants and interactions set up. The interaction are essentially on tap, change to and then the respective variant.