Hey there, I’d love to get your input on this multi-icon color topic.
I finally managed to get the button icons to change color based on the state of the button. (It took me a while, but now the icon layer names match, so that if the color of the icon changes in the master component, it also changes in the instance, even when changing icons.)
This is the way we typically structure icons:

Now things get a little more complex: I have some icons that are multicolored, e.g.

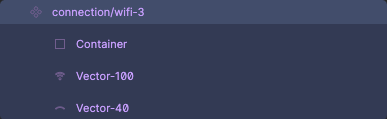
and they are structured like this

in most of the cases we use the same color but we just change the opacity of the layer, (there are few cases where we just change to a completely different color). This multicolor icon structure was chosen because we found it to be the best way to handle SVG exports.
When I use this icon in a “button icon” where I have the instance swap property, the color of the icon does not take the color of the component, I suppose because the layer names do not match. However, I am not sure how to make this work.
Any input will be much appreciated!
