Is there a way to set different paddings inside Auto-layout?
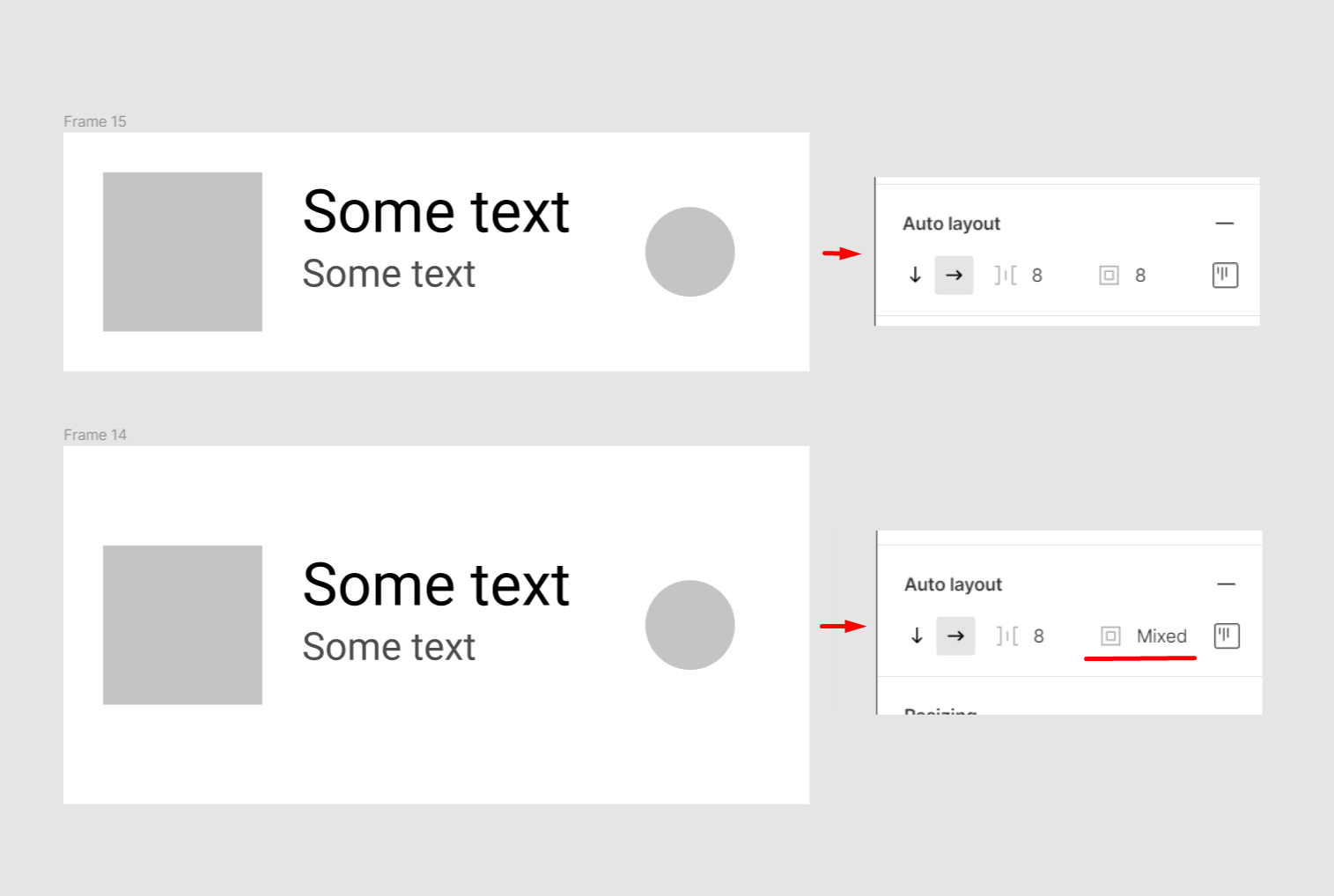
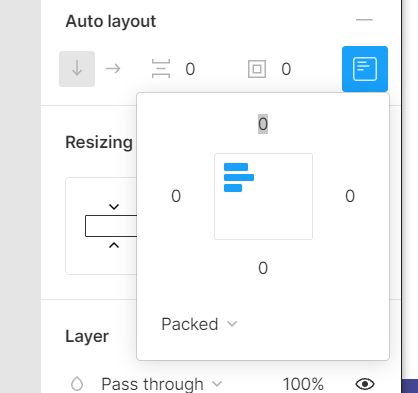
I created with Autolayout the following example, the top one is the one I’m trying to change, the bottom one is the desired result, for that I had to remove Autolayout, set paddings manually, and apply auto-layout again. Then it says mixed, so I think… Am I missing a function?
thanks!