Hi!
I am trying to get a custom font we use internally in to Figma, but the weights aren’t carrying across into Figma. On my PC, this worked seamlessly, but I recently moved across to Mac and had to do a clean install of the fonts and Figma’s font install tool.
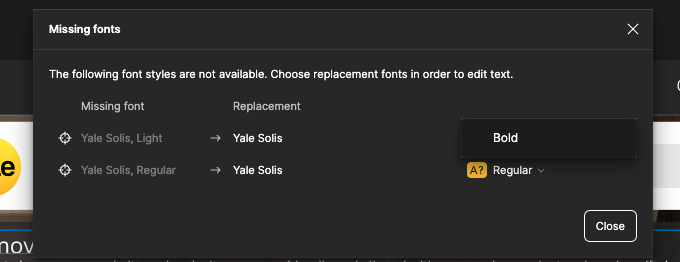
When installing the font into Mac OS, I’ve installed three font weights (light, regular bold) of a singular font, and they function perfectly fine within Word. When I try to use them in Figma, the only font weight available is bold, and when I am prompted to change text weights (as I am editing a file that previously had this fonts), I only have bold to select from.