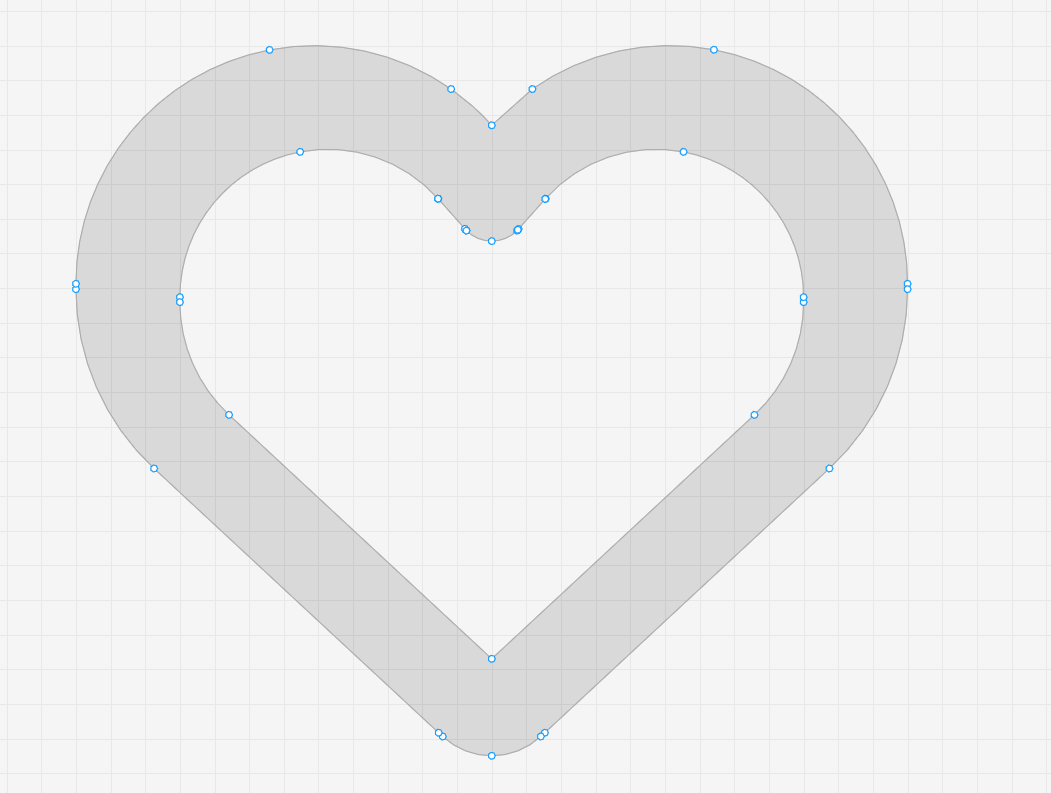
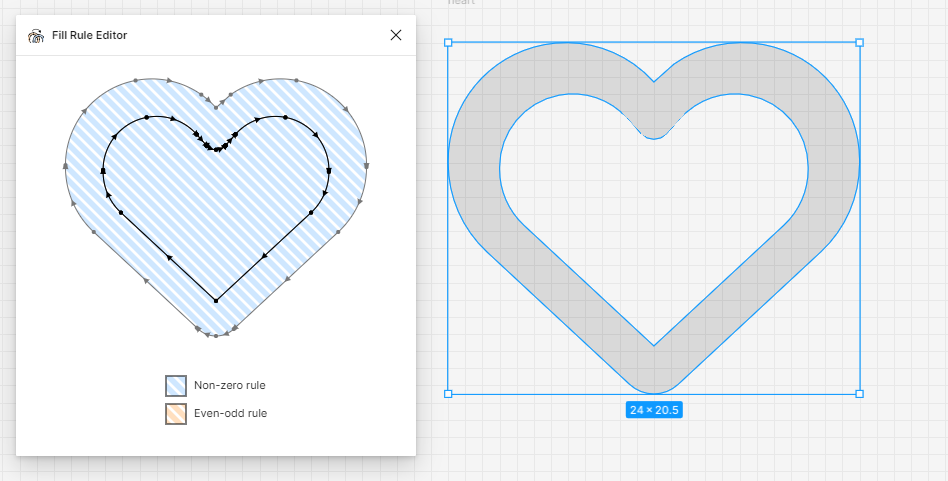
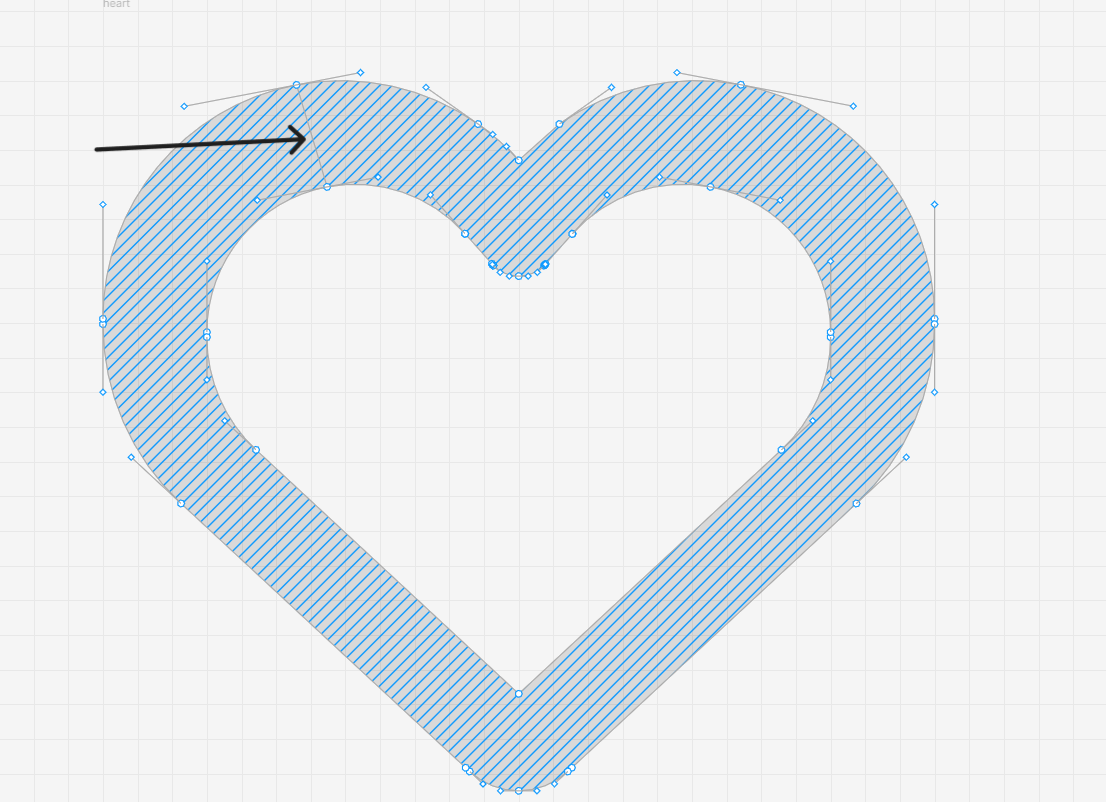
How fix the icon as a outline not fill-rule=“evenodd” clip-rule=“evenodd”, because when I remove that line it make the heart as a solid not outline
this is the exported svg file
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="21" viewBox="0 0 24 21" fill="none">
<path fill-rule="evenodd" clip-rule="evenodd" d="M10.5844 19.9396L10.4672 19.8318L2.25469 12.2052C0.815625 10.8693 0 8.9943 0 7.03023V6.87555C0 3.57555 2.34375 0.744297 5.5875 0.125547C7.43437 -0.230703 9.32344 0.195859 10.8281 1.25523C11.25 1.55523 11.6438 1.90211 12 2.30055L13.1719 1.25523C14.6766 0.195859 16.5656 -0.230703 18.4125 0.120859C21.6562 0.739609 24 3.57555 24 6.87555V7.03023C24 8.9943 23.1844 10.8693 21.7453 12.2052L13.5328 19.8318L13.4156 19.9396C13.0313 20.2959 12.525 20.4974 12 20.4974C11.475 20.4974 10.9688 20.3005 10.5844 19.9396ZM11.2255 5.28836C11.2385 5.30567 11.2514 5.32298 11.2688 5.33596V5.34028C11.4635 5.535 11.7274 5.64317 12 5.64317C12.2726 5.64317 12.5365 5.535 12.7312 5.34028C12.7377 5.33163 12.7453 5.32406 12.7529 5.31649C12.7605 5.30891 12.768 5.30134 12.7745 5.29269L13.5447 4.4273L13.5534 4.41865C14.5486 3.3023 16.063 2.7874 17.5341 3.06865C19.5462 3.45375 21 5.2148 21 7.26144V7.40423C21 8.6374 20.4851 9.81865 19.5808 10.6581L12 17.698L4.41923 10.6581C3.5149 9.81865 3 8.6374 3 7.40423V7.26144C3 5.21048 4.45385 3.45375 6.47019 3.06865C7.94135 2.7874 9.45144 3.29798 10.451 4.41865L10.4553 4.42298L11.2255 5.28836Z" fill="#D9D9D9"/>
</svg>