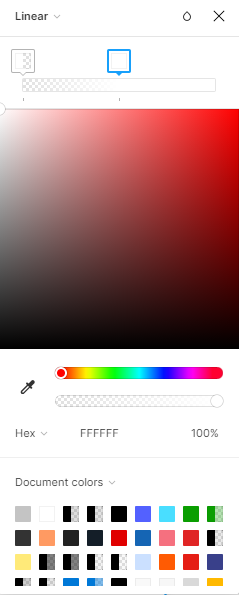
Thought that I’d suggest adding a percentage indicator on the linear gradient colour selector. When I’m adjusting the colours in my linear gradient track, I’d like to know the precise location where my colours are on the track - a feature currently not included.
If the far left of that track is 0, the far right is 100, and I have a colour marker near the middle then I’d like to know if my middle marker is at 50, or 51, or 49. This allows me to be precise with my colours when creating new gradient templates that I can then use throughout my projects.
Thanks