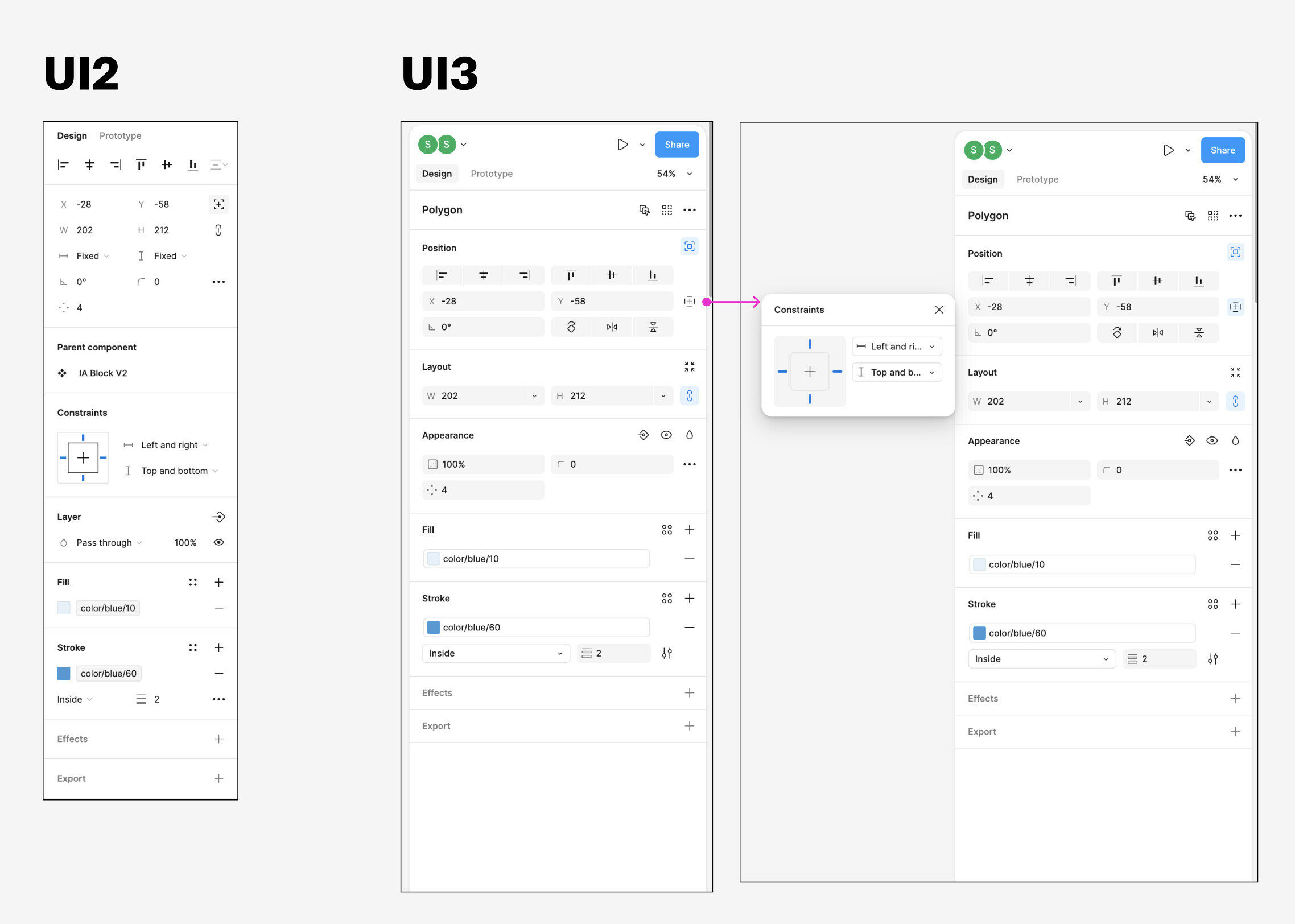
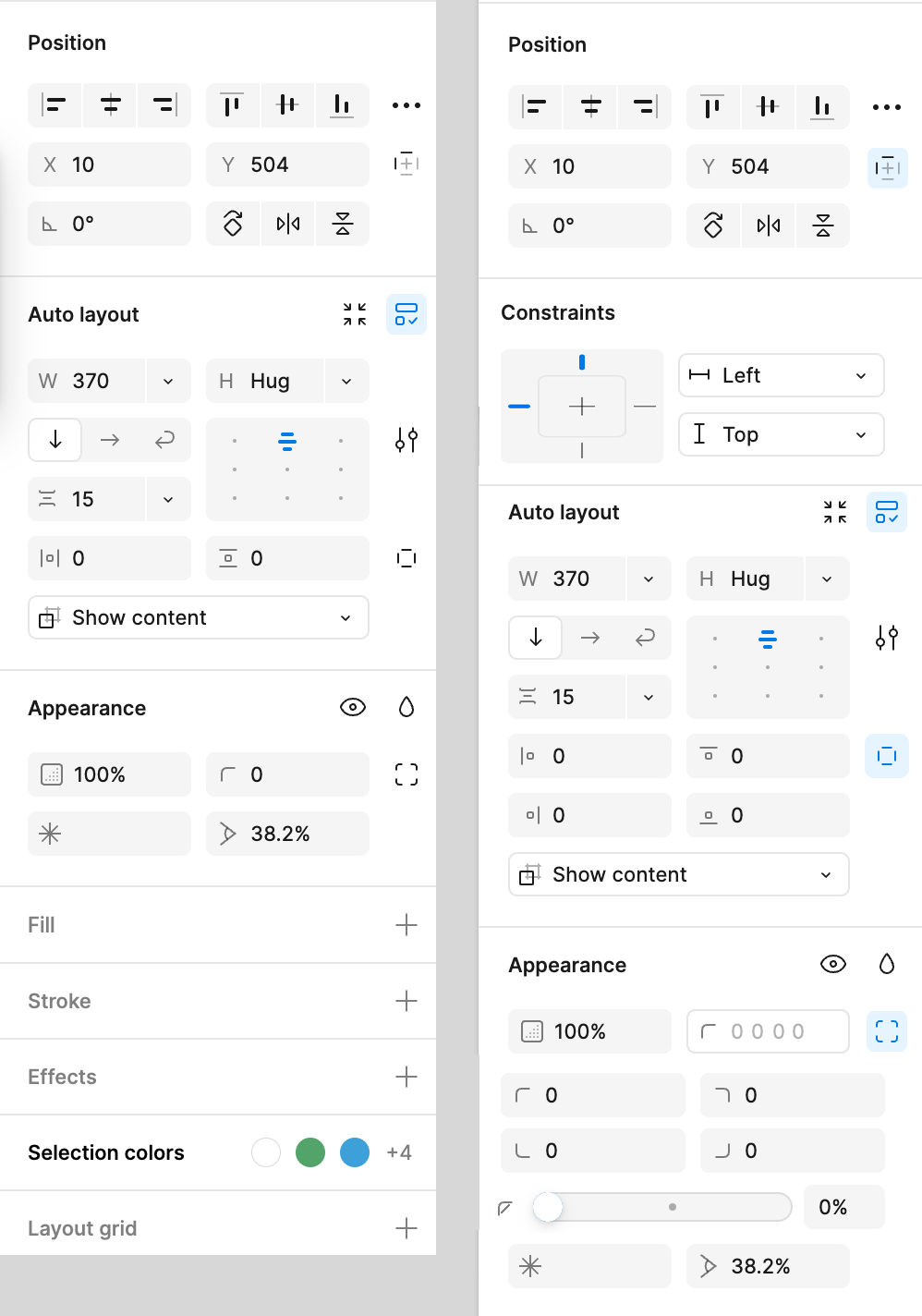
I noticed something frustrating with the UI3 updates. The “Constraints” settings are hidden behind a tiny button within the Position section of the right sidebar. Maybe the Figma team felt like these settings were rarely used, but they are critical when you’re working with items that are absolutely positioned, and want to control how they resize relative to their parent.
It would be nice to see these settings surfaced at the top level when the selected item is either absolutely positioned within an auto-layout frame, or the child of a frame without auto-layout.