- Describe the problem your experiencing and how your idea helps solve this
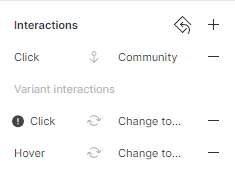
Currently, Figma only allows to select one action for a trigger in prototyping. This means that when applying e.g. an “On Click” trigger to an element, it’s not possible to have multiple actions (like showing two overlays) when the element is clicked. By allowing to add multiple actions to a trigger, prototyping would get much more powerful and useful!
- Add as much context as possible (screenshots, Figma files, mockups, etc.)
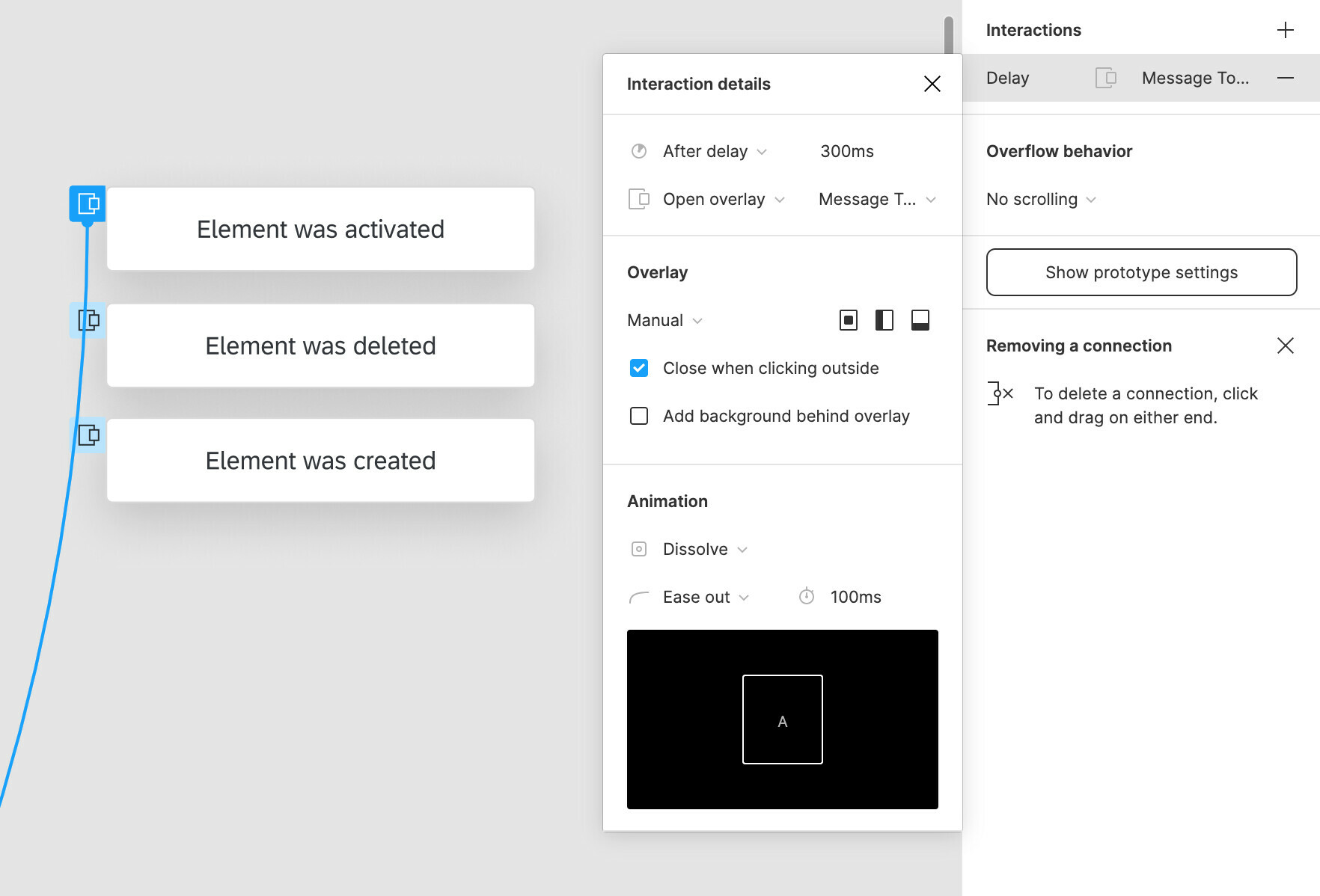
I faced this issue when I wanted to show a notification that automatically appears and disappears after using a specific action (e.g. create, delete an element).
Currently, you would have to build many screens to imitate this behaviour. If multiple actions would be allowed, it would be much simpler and efficient to create such flows. In my example, it would be set up like this:
Show an overlay on click → delay → show another overlay → delay → close the overlay
- Ask questions to bring the community into the conversation
(e.g. Does anyone else experience this? Is anyone using a plugin or workaround to help solve this?, etc.
I assume that there are also multiple other use cases when more actions are needed for a single trigger on an element. It would be awesome if somebody who stumbled across this issue would describe their use cases as well!