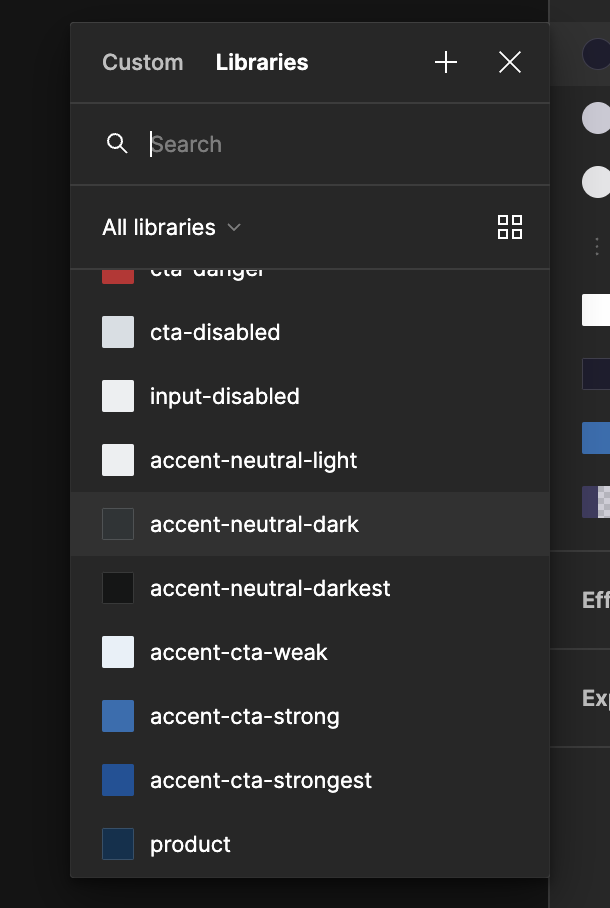
I think this might be a bug. Currently, there is no way to see the description defined for a variable inside of a collection when viewing variables in the Color panel. This makes it difficult to determine which variable to use when a team has a large collection. Please show a tooltip on hover, similar to how Styles behave on hover.
Only way to see the description is by going into the Variables settings where the collection is published from