Hi, I’m having an issue when viewing a prototype in presentation mode. My frame size is 375 x 812 and the device is set to iPhone 11 Pro (but the issue is the same for all 375 x 812 devices).
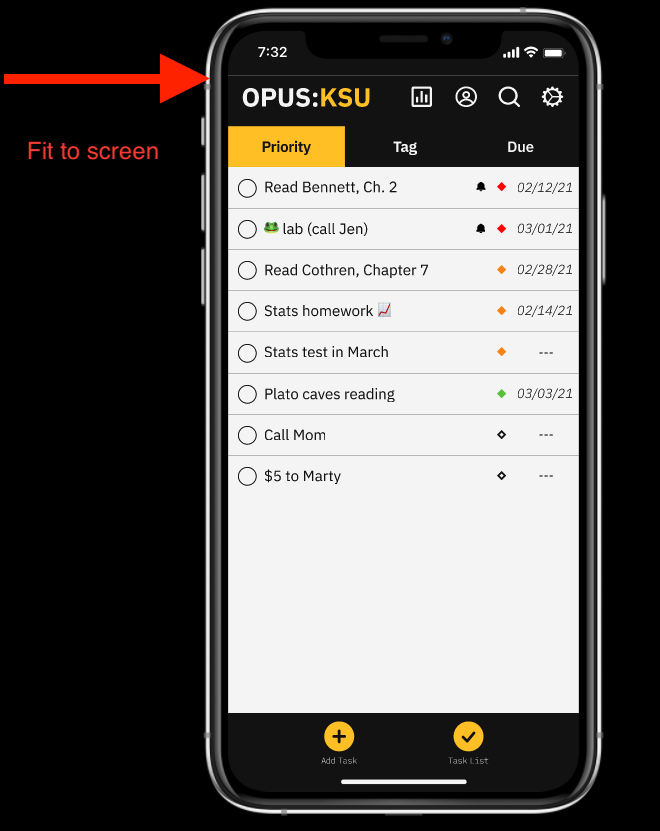
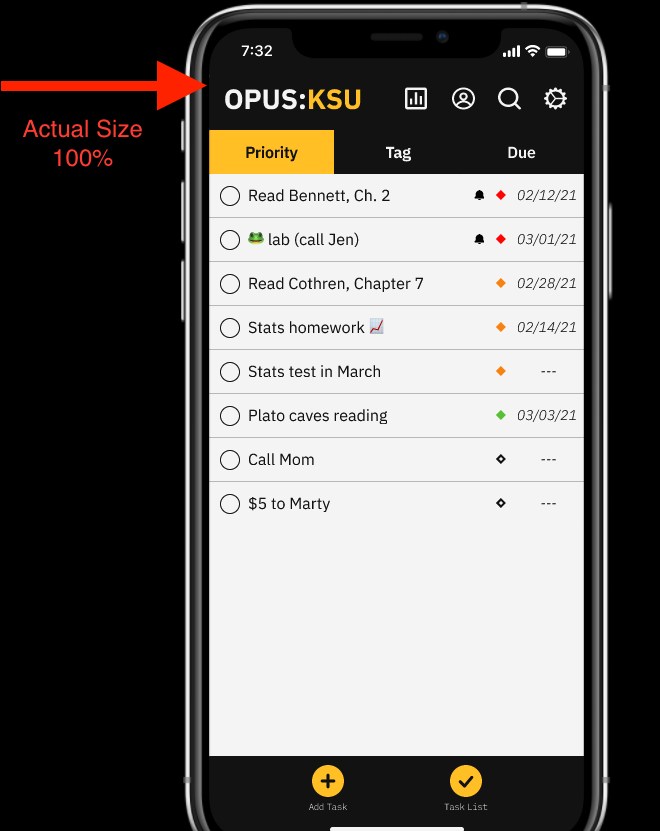
When the prototype presentation is set to “Fit to screen” you can see gaps between certain elements on the screen. When the presentation is set to “Actual size,” those gaps go away. It seems to me that the elements are not re-sizing property when “Fit to screen” is selected.
You can see screen shots of the issue:
Am I doing something wrong? Is this something I can fix? Or do I need to tell everyone to only view the prototype on “Actual size?”
I have also created a single screen prototype test to show this issue: https://www.figma.com/file/b4t7a4QNhOYZJcZsEU8wnt/Test?node-id=0%3A1