Hi everyone,
I’m new to Figma and I’m encountering a problem with an SVG file I imported from Canva. Some of the circles in my project appear to be cut off and are no longer complete circles. Although Figma recognizes these shapes as circles, I’m unable to fill in the missing parts with color.
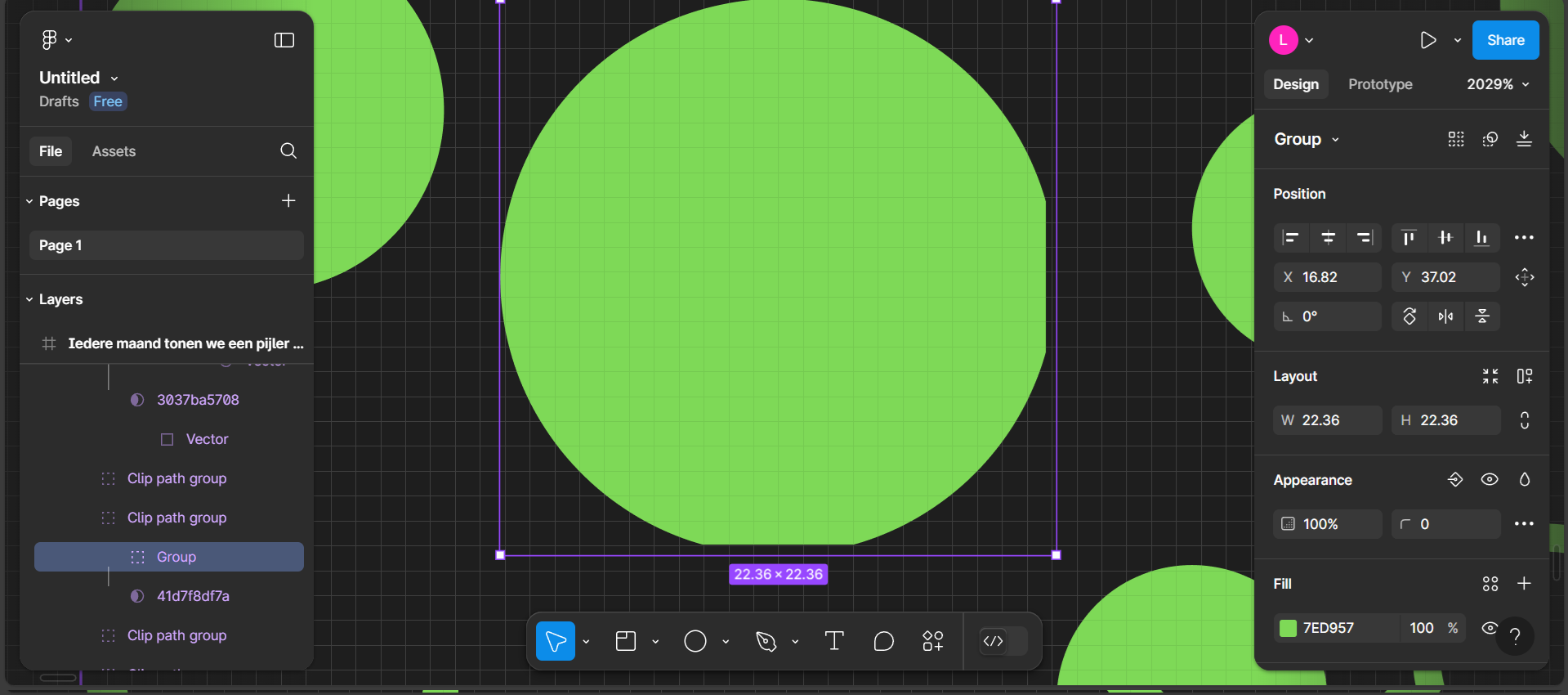
Interestingly, some of the circles are displayed correctly and are complete.
Here’s what I’m seeing:
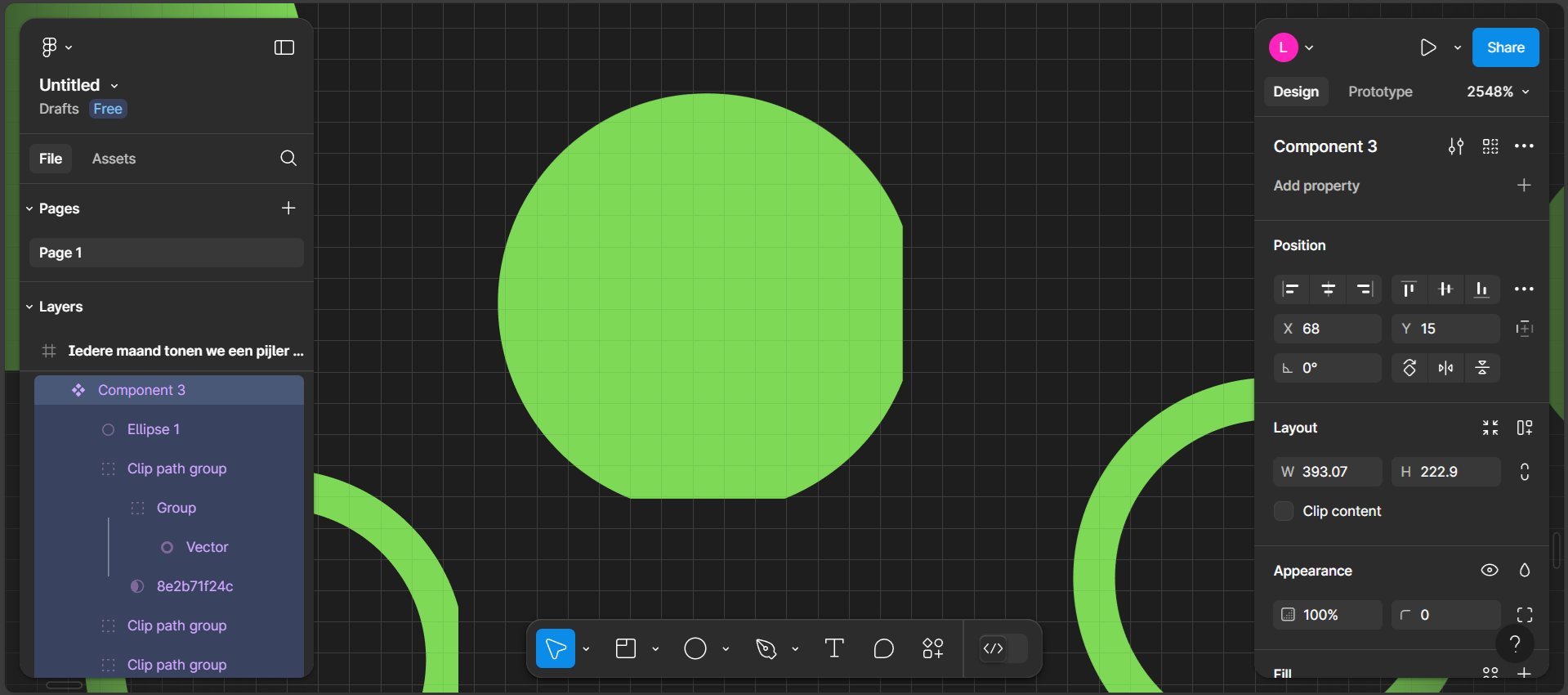
-
This is how some of the circles look in Figma.
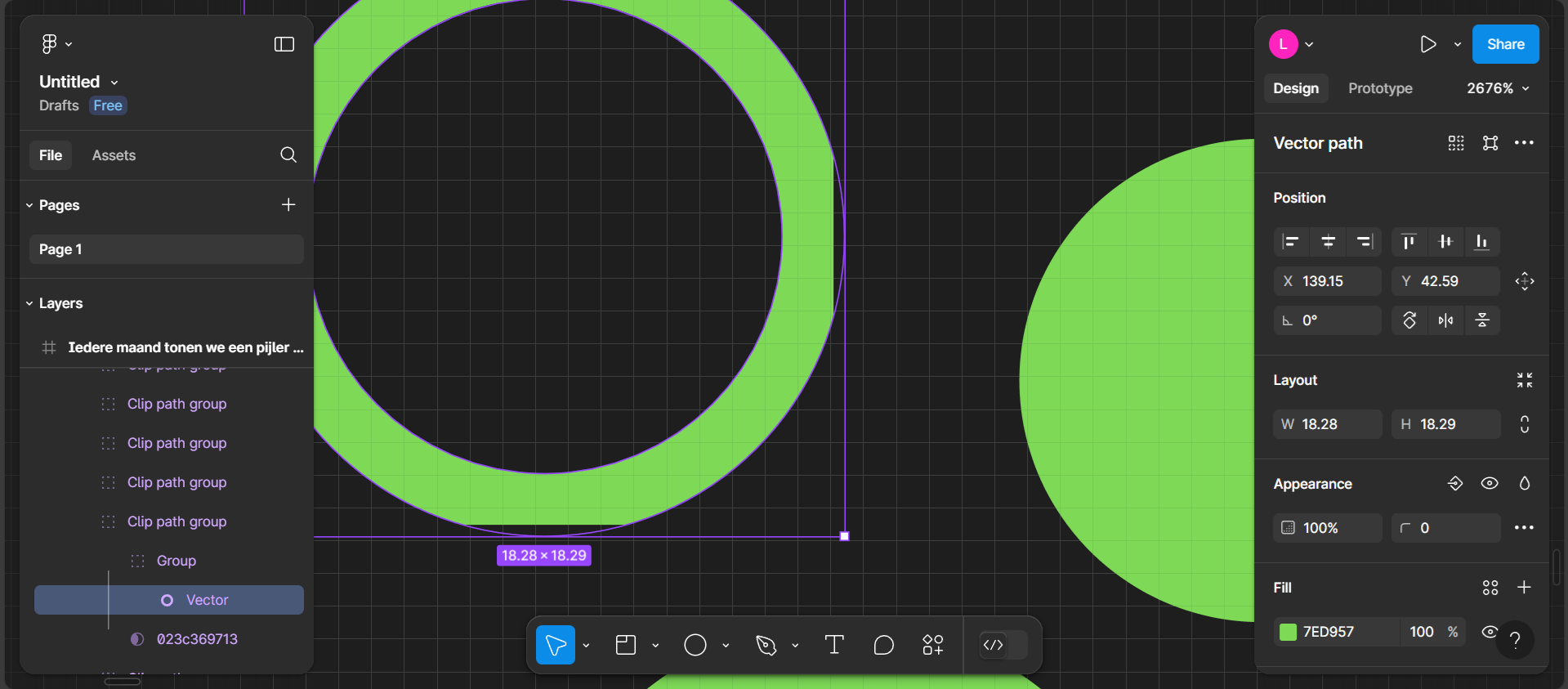
-
Here you can see Figma recognizes the circles.
Does anyone know how I can fix this issue or work around it? Any advice would be greatly appreciated!
Thanks in advance!