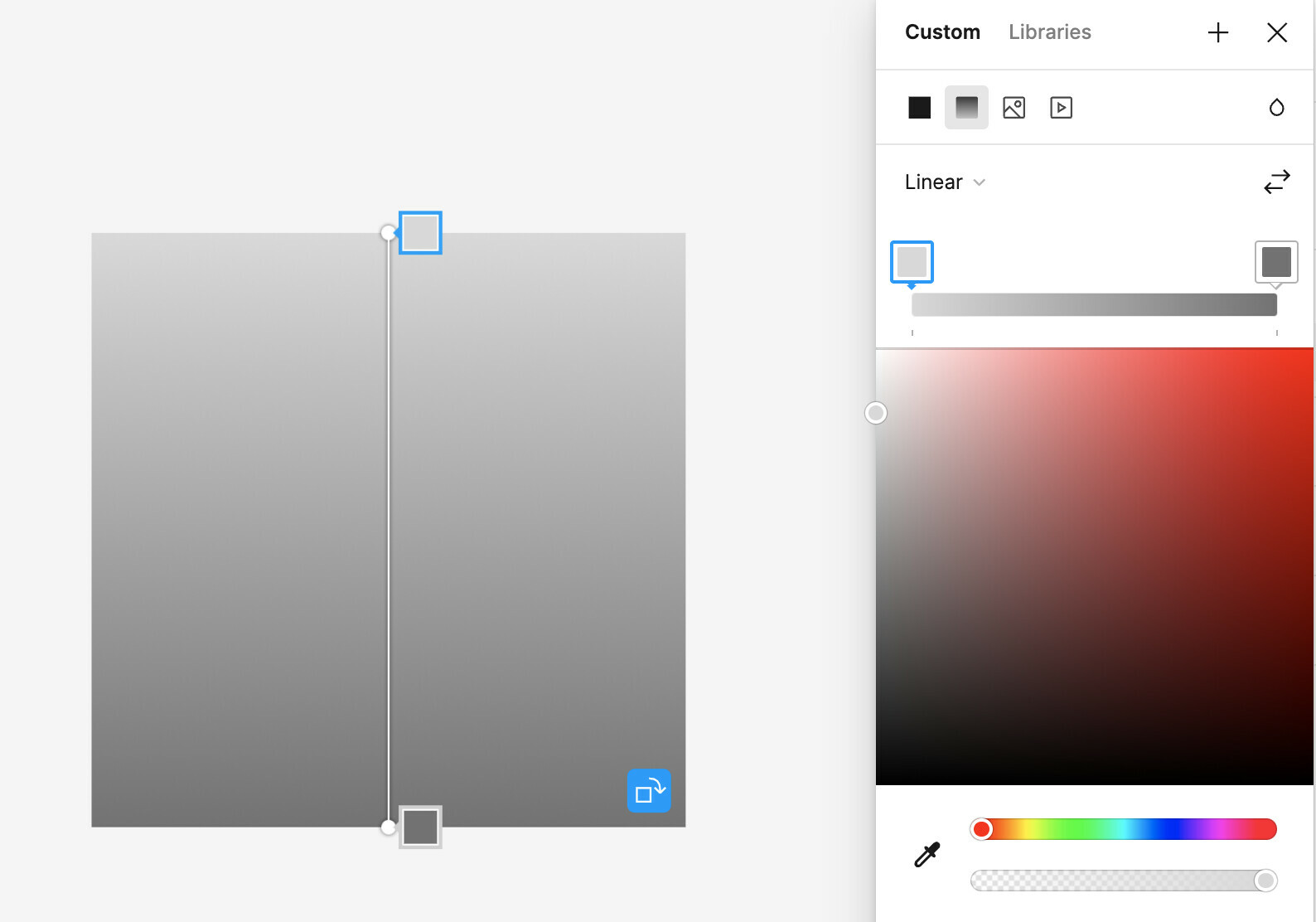
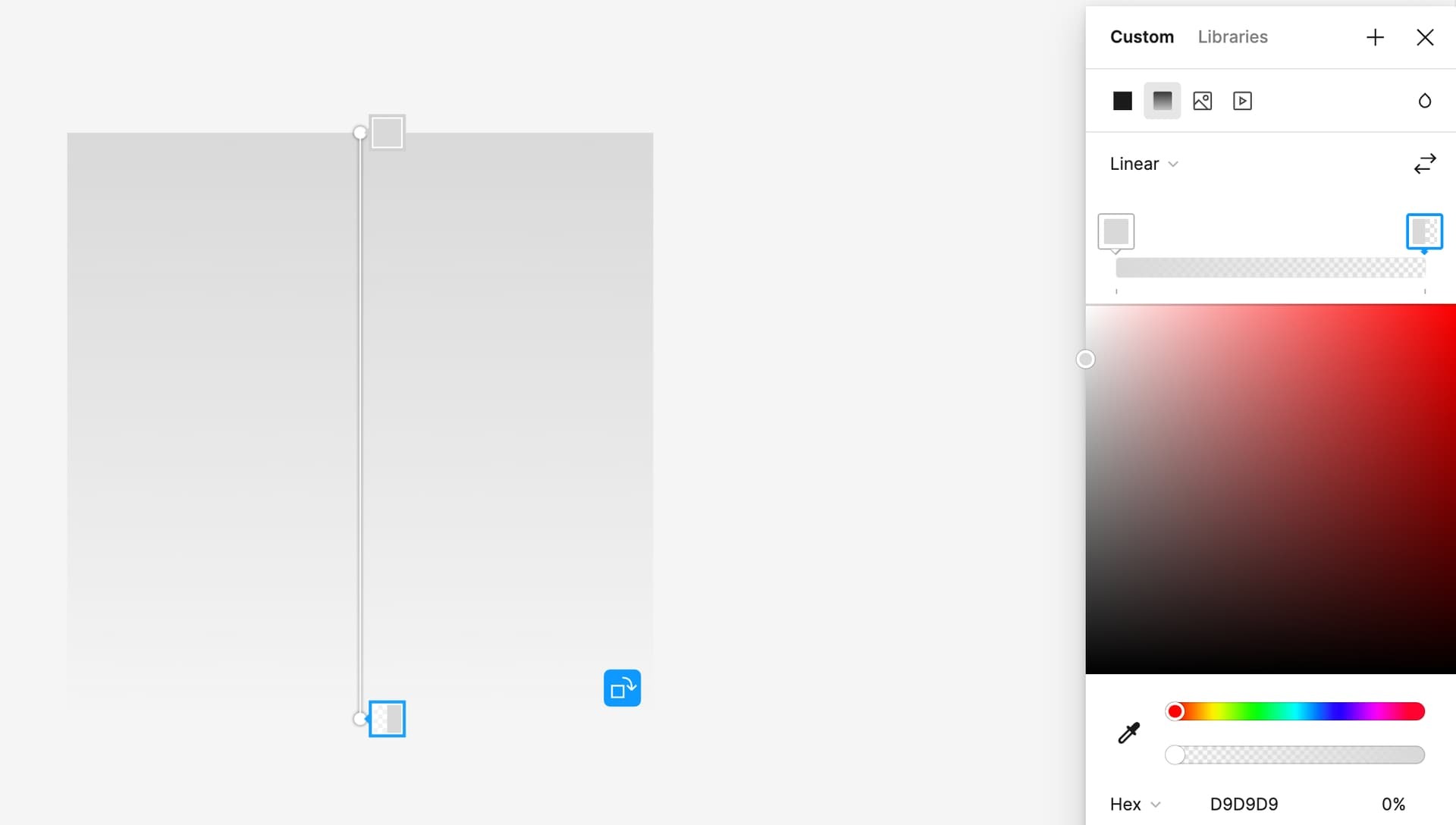
Since the latest update, the default setting of the gradient has changed.
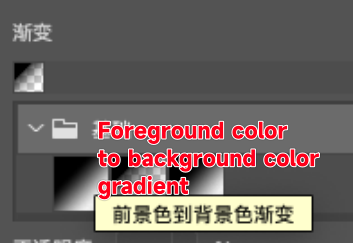
However, I don’t use this kind of auto colored gradient at all.
Everytime I use gradient, I have to adjust the opacity&hue. I’m tired of wasting my time and effort for something I didn’t have to do before the update.
Can I at least choose the default setting?