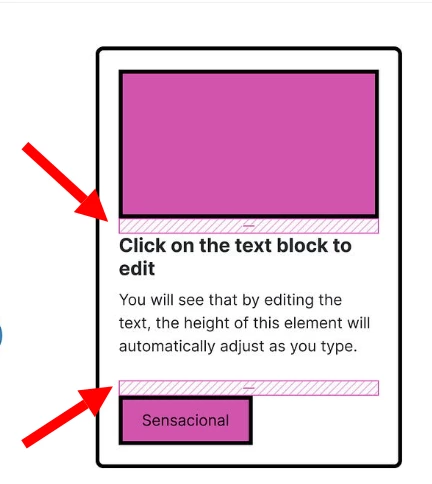
in the image, it shows two spacing with the arrows, I’d like to set different numbers for the two spacings, but it seems like when the numbers are changing, the two spacings will change together and they always stay in the same width/length, can I set them individually?

Question
Is there a way to set different spacing in Auto layout?
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
