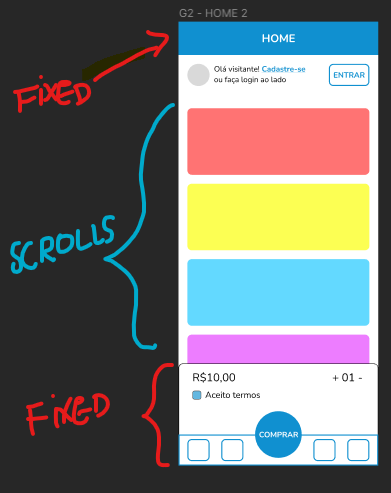
I’m creating a mobile prototype with adaptive resolution containing a fixed navbar at the bottom of the screen and a fixed header at the top of the screen.
I was able to make the header stick to the top of the prototype as the user scrolls the content underneath it. However, I can’t do the same with the navbar at the bottom of the screen because there is no option to fix an element’s position at the bottom of the screen.
This means that the navbar scrolls with the rest of the screen if I don’t fix its position. However, if I do fix it, it stops adapting to the screen size of the mobile phone of the person testing the prototype.
Is there a way to solve this?