Hello,
I have a horizontal tab bar menu, which is interactive itself: when you click on the various tab titles within the tab bar menu, the specific title you click on should underline in white.
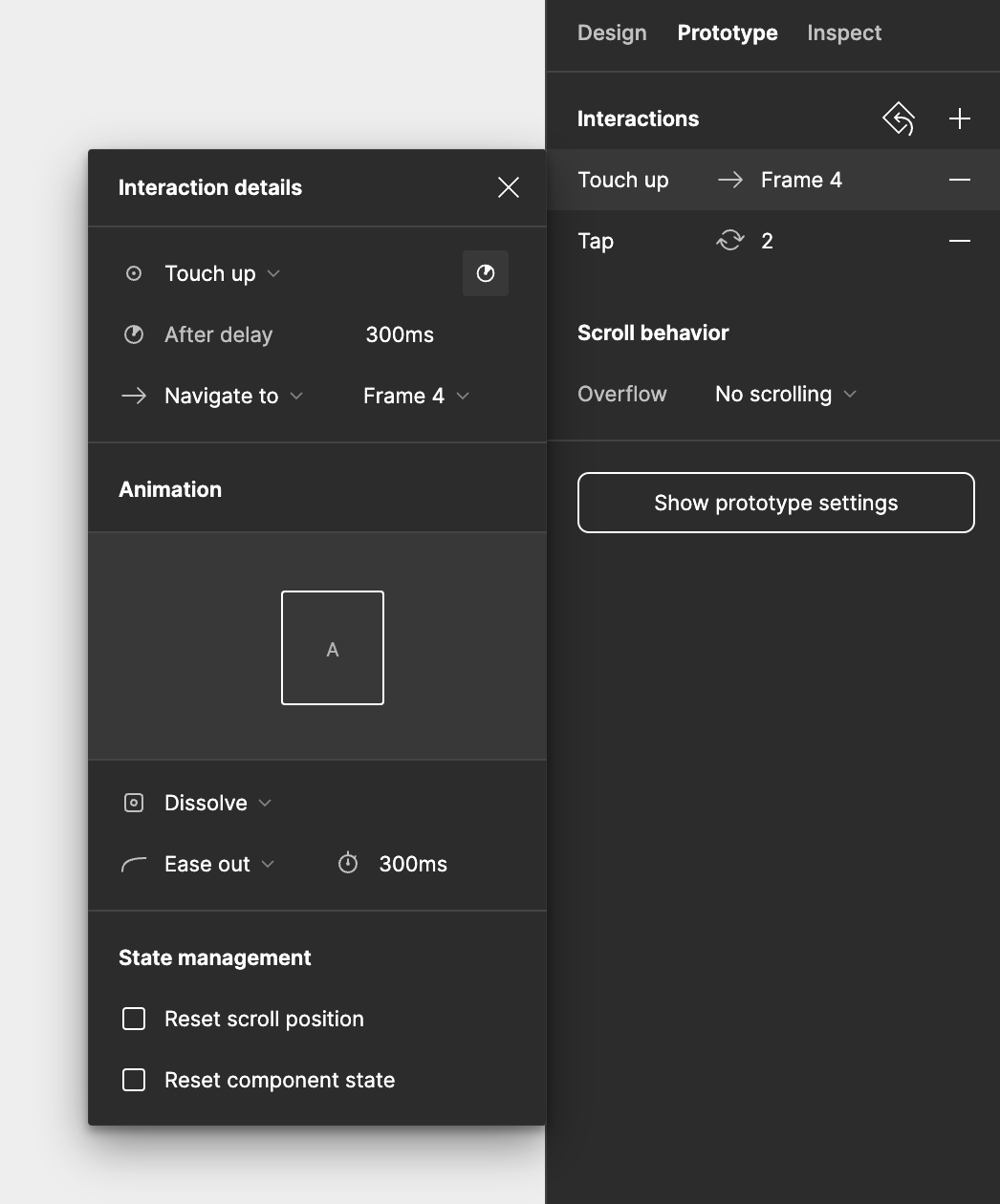
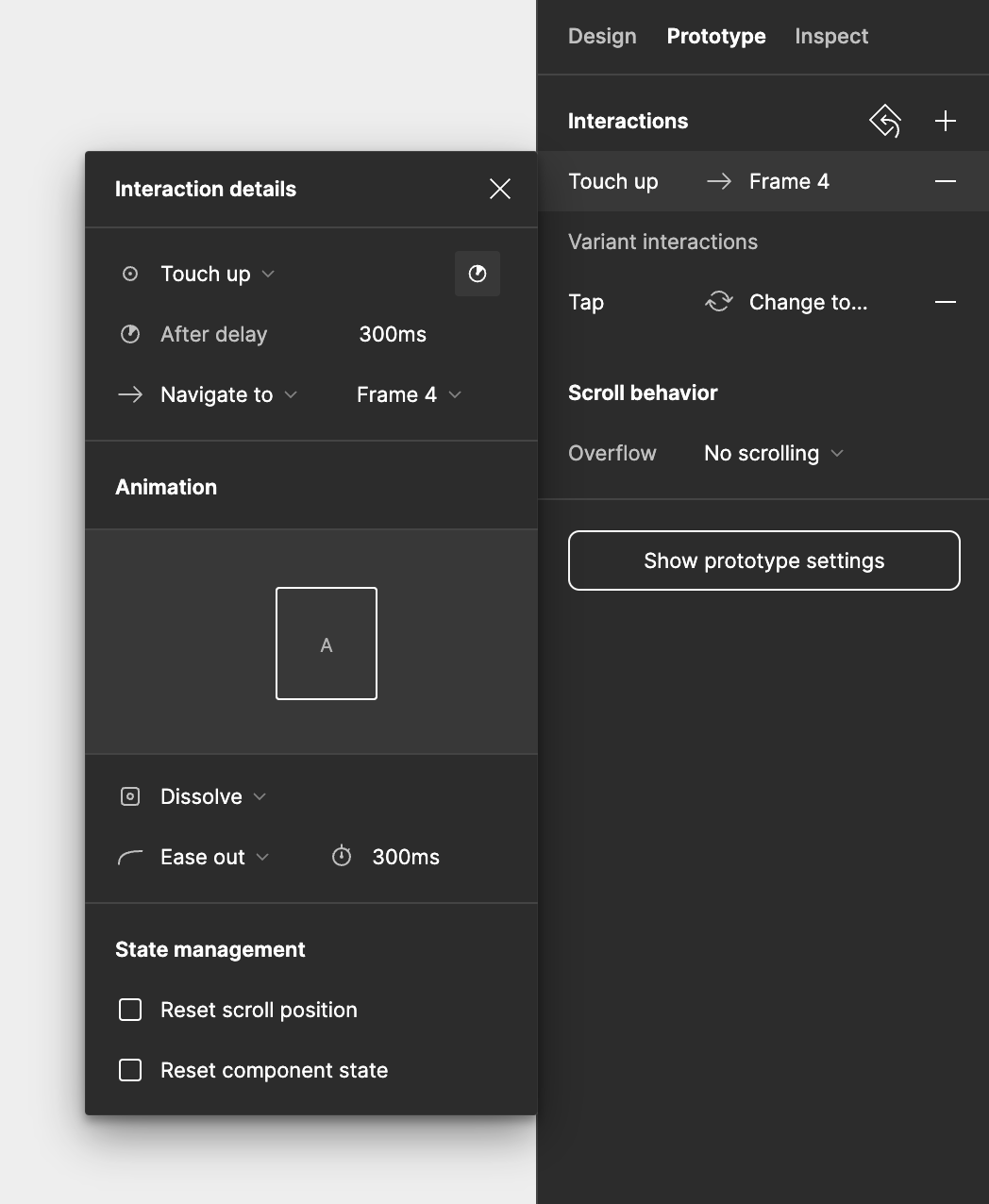
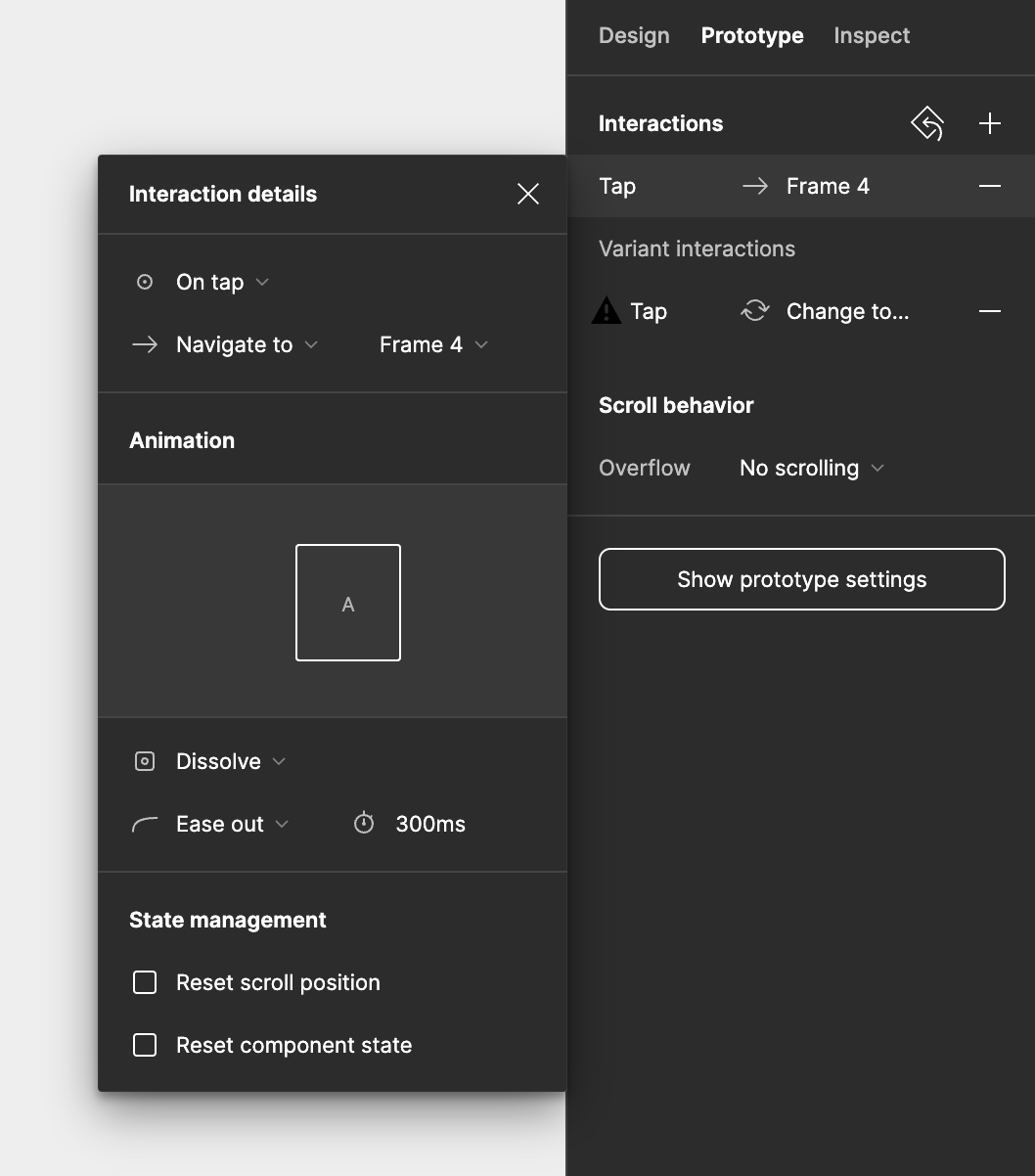
What I want to do, but I’m not sure is possible, is to be able to have the tab bar menu stay interactive as it is, but certain titles when clicking on them will take the user to the screen associated with that title. Is this possible or not? If not, is there a way to “hack” this to make it look like you can do this in prototype mode? Thanks.