First of all: What is going on with Figma? It has become absolute shit and not usable. There are just tons of bugs and nothing gets fixed. Weren’t you guys acquired by Adobe?? The mobile app always crashes as soon as my phone falls asleep. Variables aren’t working as they should. Interactions don’t work. What the heck? This is a product you want people to pay for?
The current bug
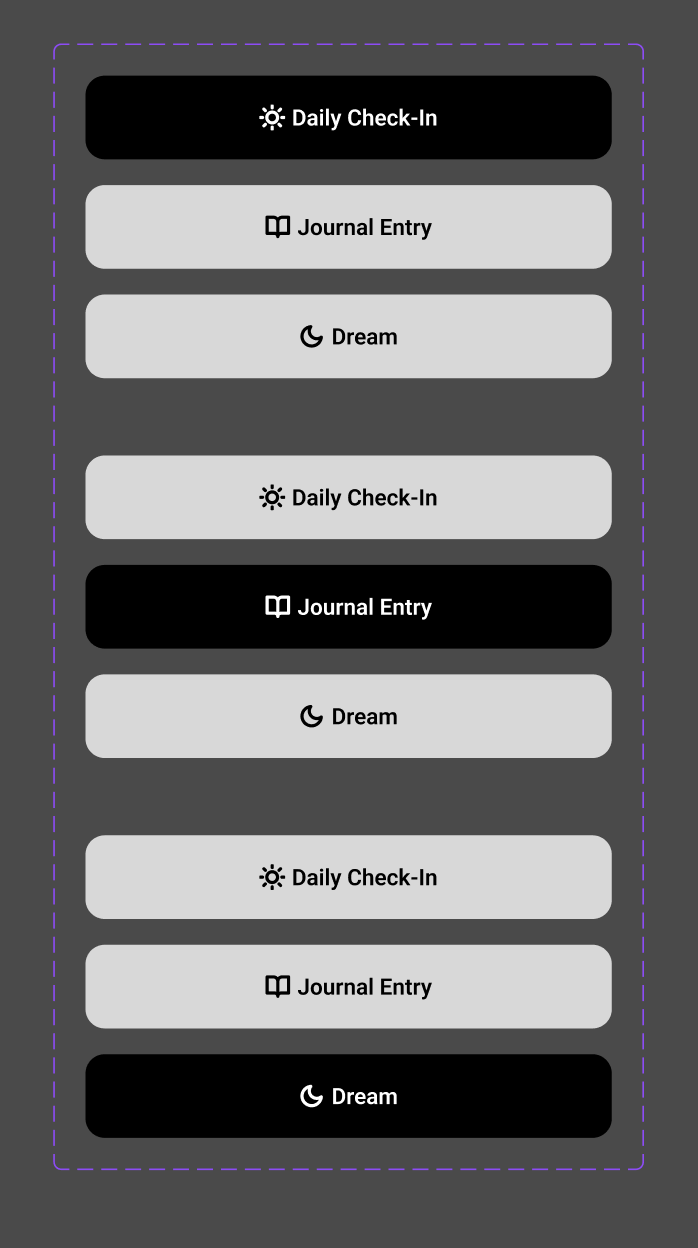
I have a component with three buttons. One is “selected” or dark. I’m building an interaction where a user clicks on one button and then this button is turning dark and the other one bright again. So I created a component with three variants, one for each selected button.
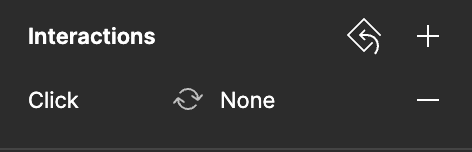
Now I try to add a “change to” interaction on the buttons. The idea is: When a user clicks on Button 2, the component changes to “Active=Button2”. The problem: The selected variant in the interaction is not saved. So it always stays at “change to: None”. This has been reported already here: Trying to use Change To, but can't select a component variant - #5 by Aygyun_Gyul

So I tried the workaround mentioned in the other thread: Drag a line from the button to the component first. This works, but only for the first interaction. Once the variant has changed after the first click, all other interactions are gone. What the heck?
Alright, let’s try this: I create a string variable for the variant. I use this variable to set the variant when I use the component in the design. When the user clicks on one of the buttons, I set the variable to eg “Button2”. This also does not work. In the prototype the button is clickable, but nothing happens. When I change the variable manually, the design updates 🙄
Ok, next try: The buttons itself are components. So the main component consists of instances of button components. Maybe this is an issue. And it turns out it was. Nested components seem to break interactions. As soon as I detached the buttons in the component from the button component, the solution with the variables worked.
But wow. Figma, get your shit together. This is embarassing. I’m using the software since two months and I have already reported 3 confirmed and 2 unconfirmed bugs.