i searched the forum but i can’t find a solution. My question is if it be allow to use interaction on prototype to change frame by click on an hover state in an instance of a component nested in another component. I couldn’t do it and couldn’t find any solutions. Can you help me?
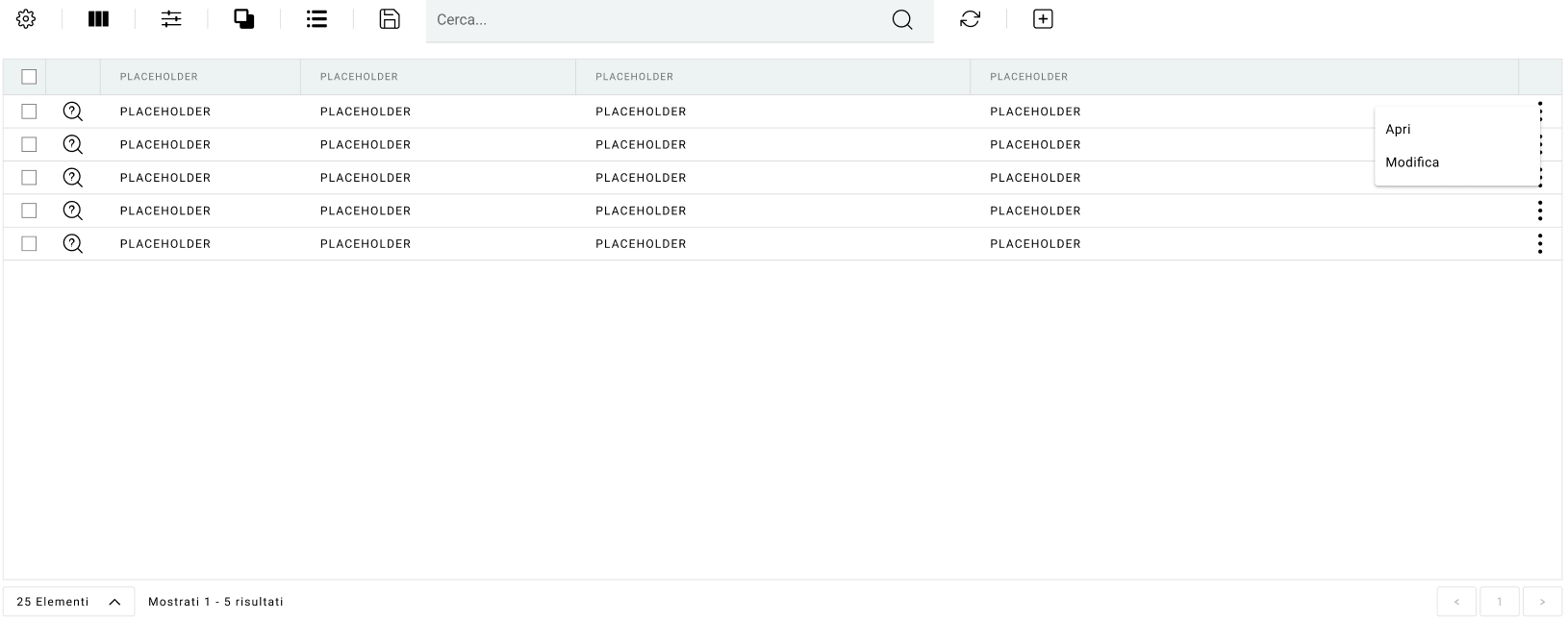
i need to create a menu (like the angular material one), i can click on the icon to open the menu and i can hover the first item to see the effect, but if i set an interaction to change frames it doesn’t work.
I link a test file, maybe it explain better my idea
Figma – 7 Jun 23