Hey community!
Following use case:
- I have several illustration components.
- Instances of these illustration components are used within various other main components. Depending on the context and requirements of the parent component, I scale the illustration instances differently using the scale tool.
- When I perform an instance swap of an illustration within a parent component, any scaled values like rounded corners and stroke sizes are reset to their default values. This issue does not occur when the illustration instance is used directly (not nested within another component) and then swapped.
My attempts to resolve the issue:
- I tried converting the separate illustration components into variants to see if that would maintain the scaled values upon swapping, but the problem remains.
- Overriding the strokes and rounded corners manually for each instance is not feasible. Given the number of adjustments needed across all illustrations, this approach won’t scale (pun intended).
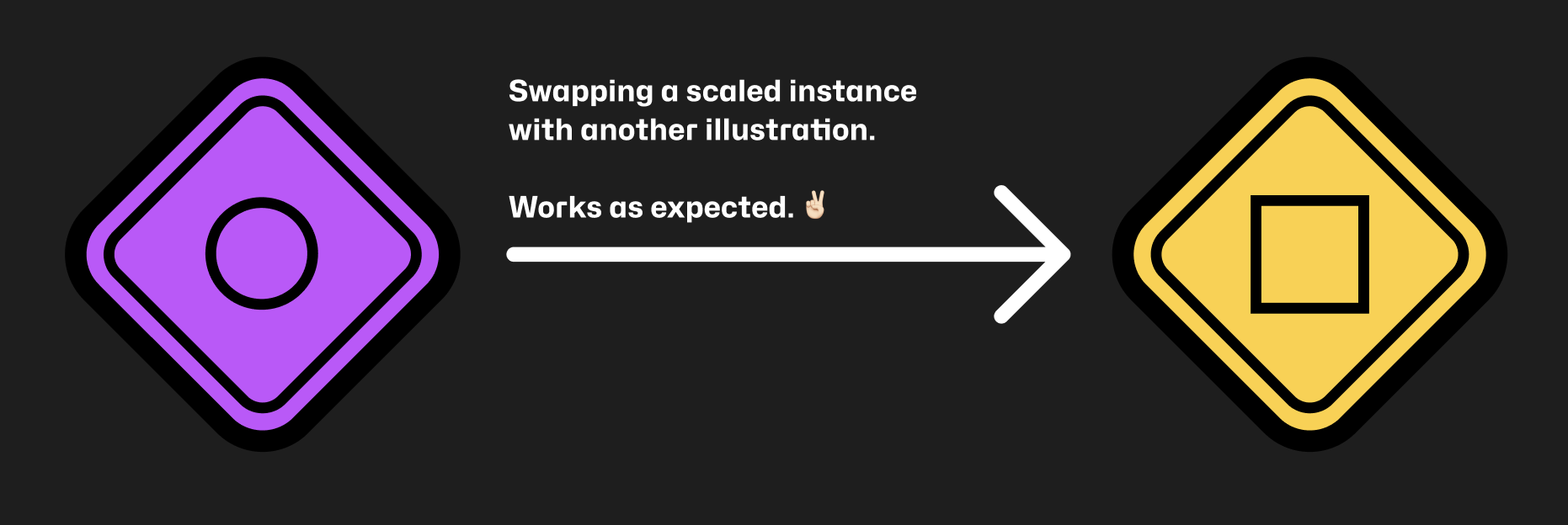
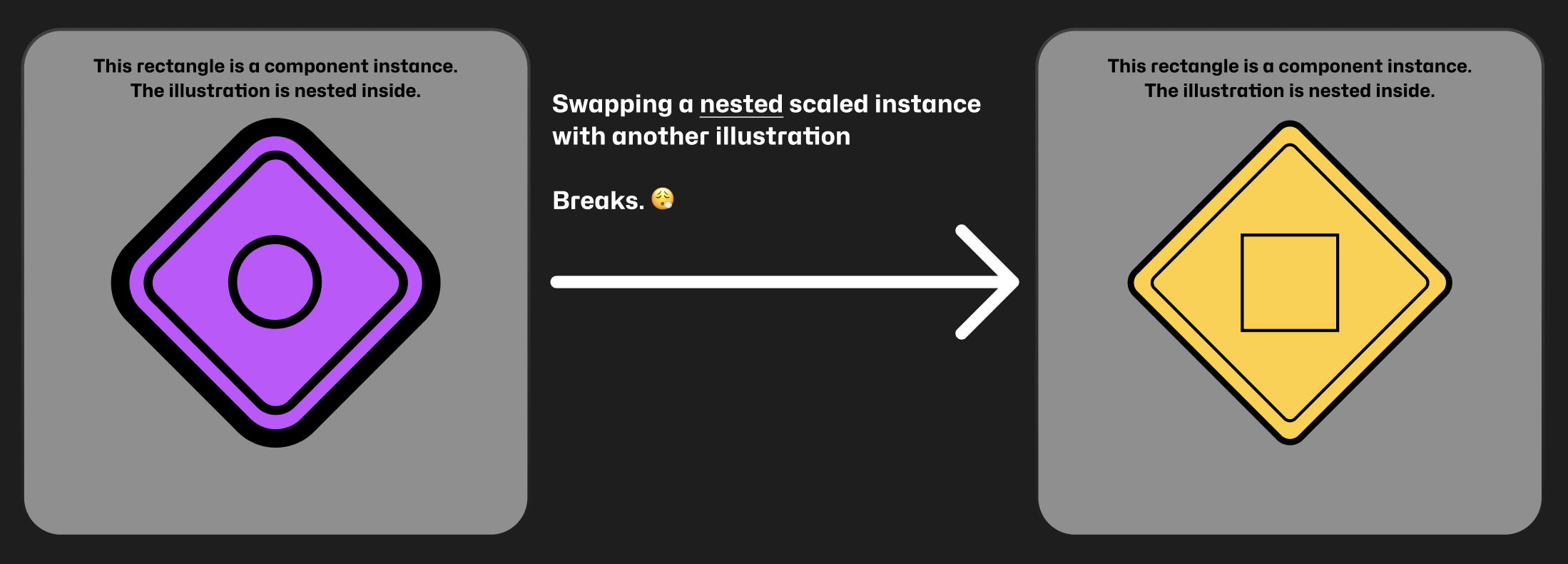
A simplified example of the issue in two pictures:
Any ideas?