I created a component: a button that can contain a text and an icon or can contain a text only or an Icon only.
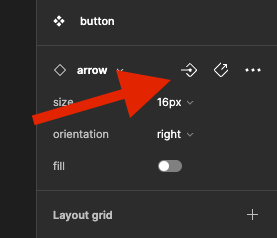
Now I want to use its instance and change the icon without detaching it, how can I do that?
Question
Instance Modificaton
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.