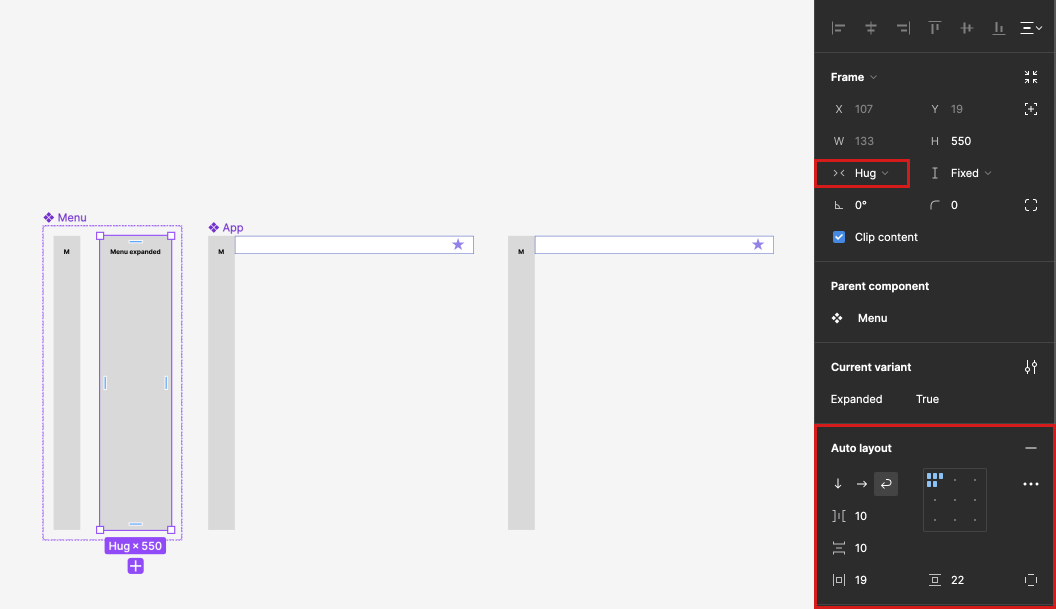
See attached file; a simple expanding menu component with 2 states.
When used in an ‘app’ component it works as expected; when the menu expands the top bar shrinks because its width is set to ‘Fill’. Nice.
But on instance of the app component, it no longer works. The menu does not expand.
Found quite a few ’ instance behaves differently’ posts, but do not understand what is happening here. Is this a bug? Anyone got an idea how to fix/workaround?
Expanding menu.fig (24.2 KB)