Hi, Im struggling to get my component wiring up quite right whilst also firing an overlay, any help for the solution or workaround would be great.
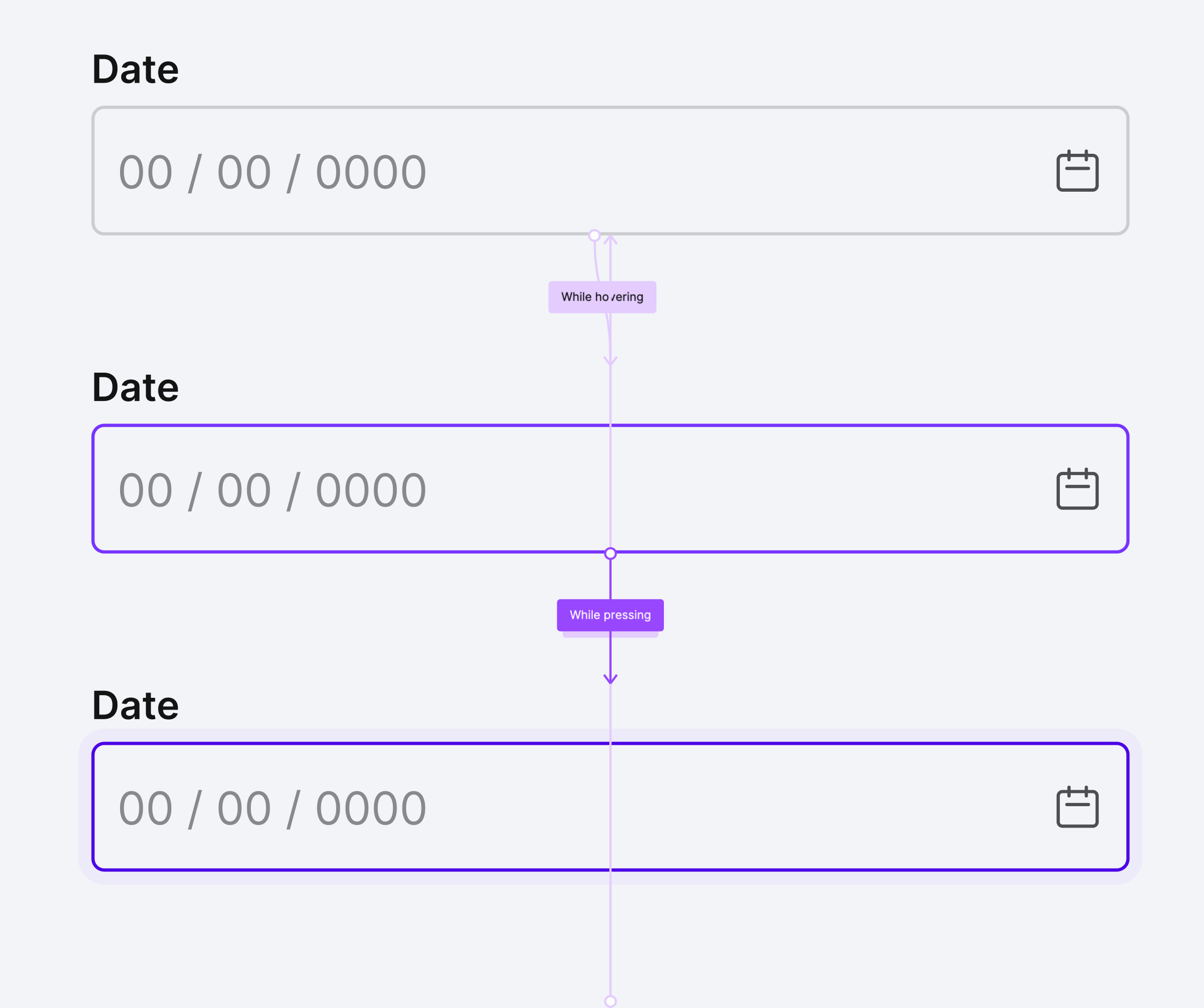
I have an input with 3 states, Default, hover and focus.
Default > Hover = while hovering
Hover > Focus = while pressiing
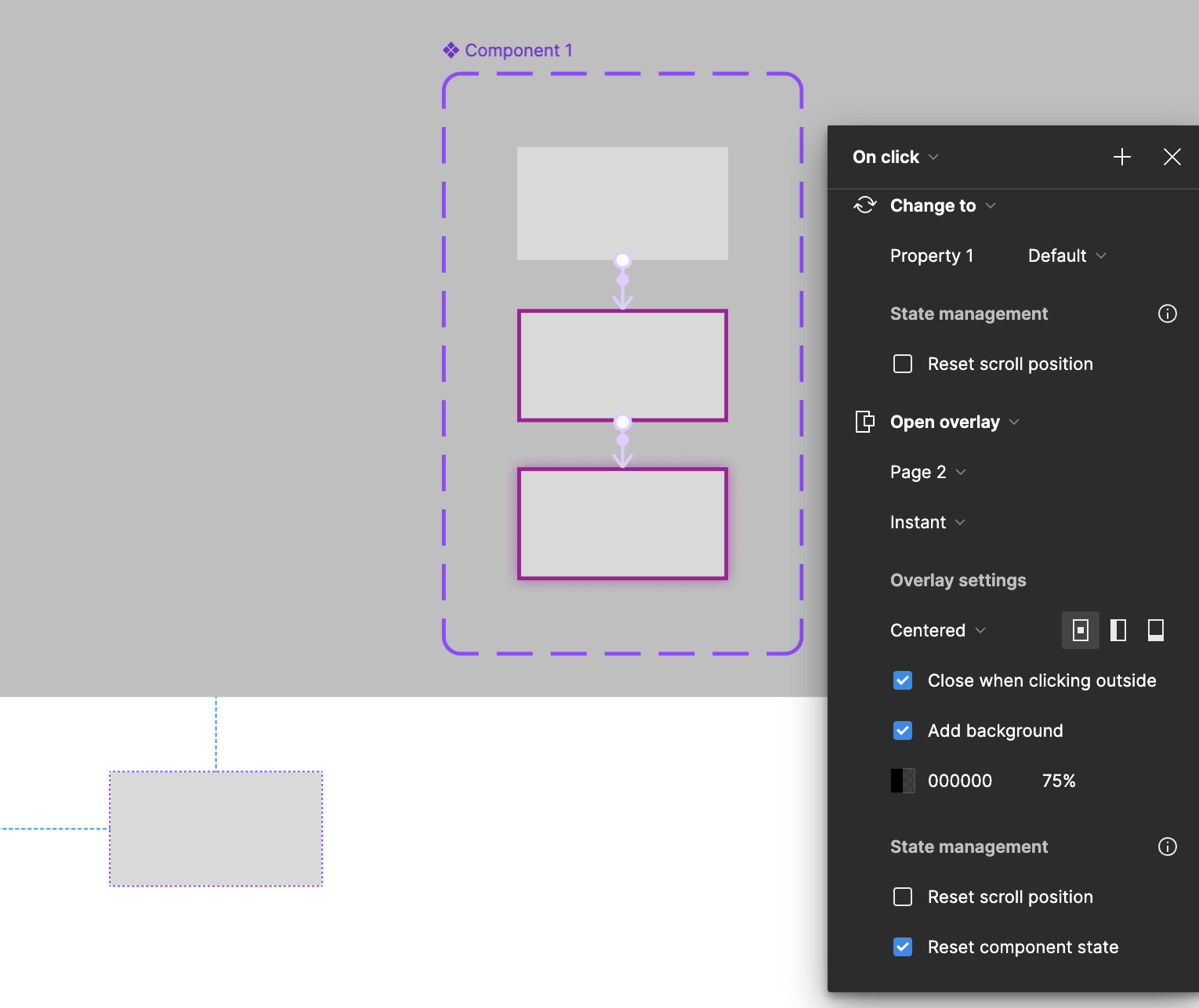
Focus > = onClick (Open Overlay)
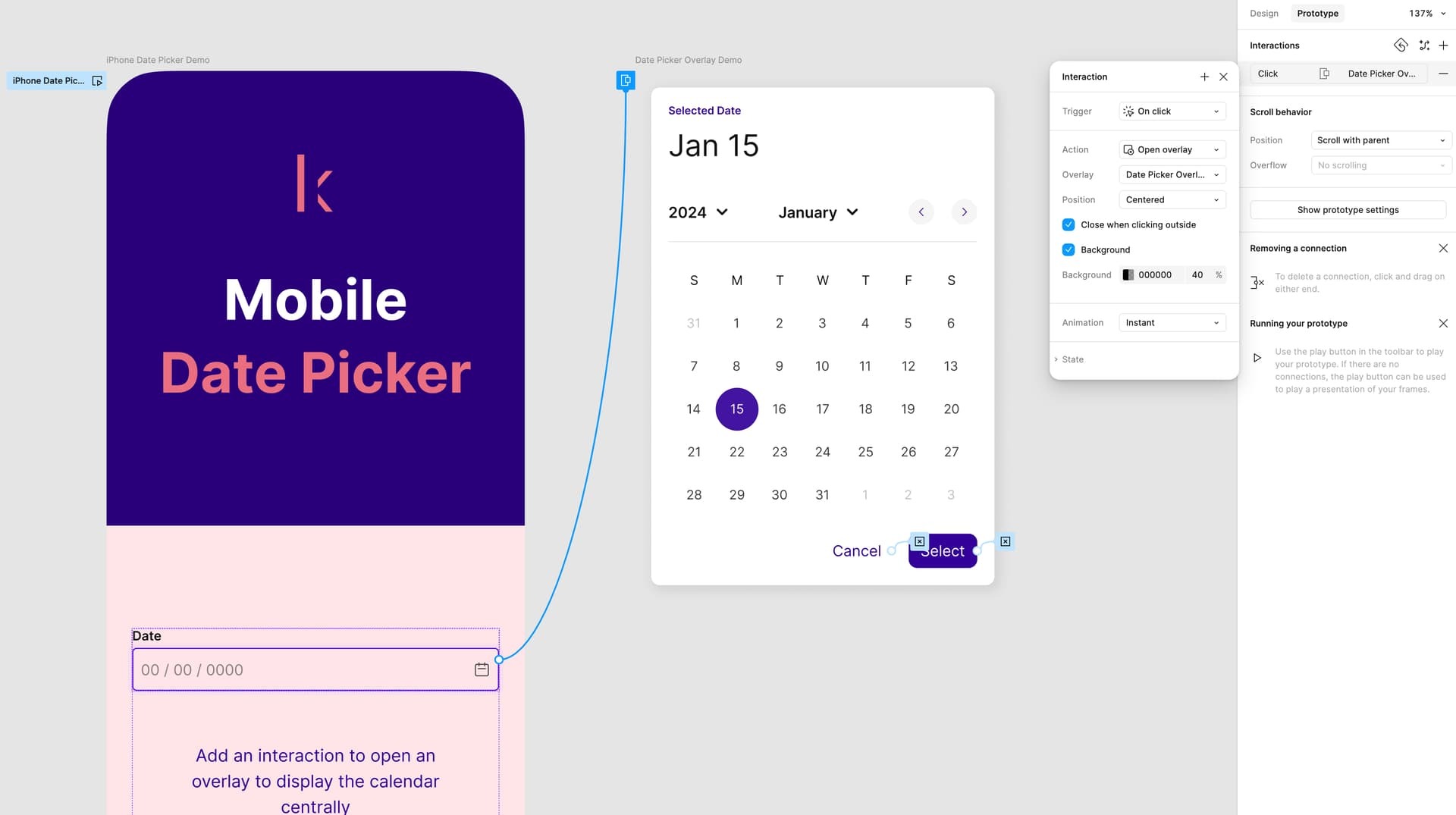
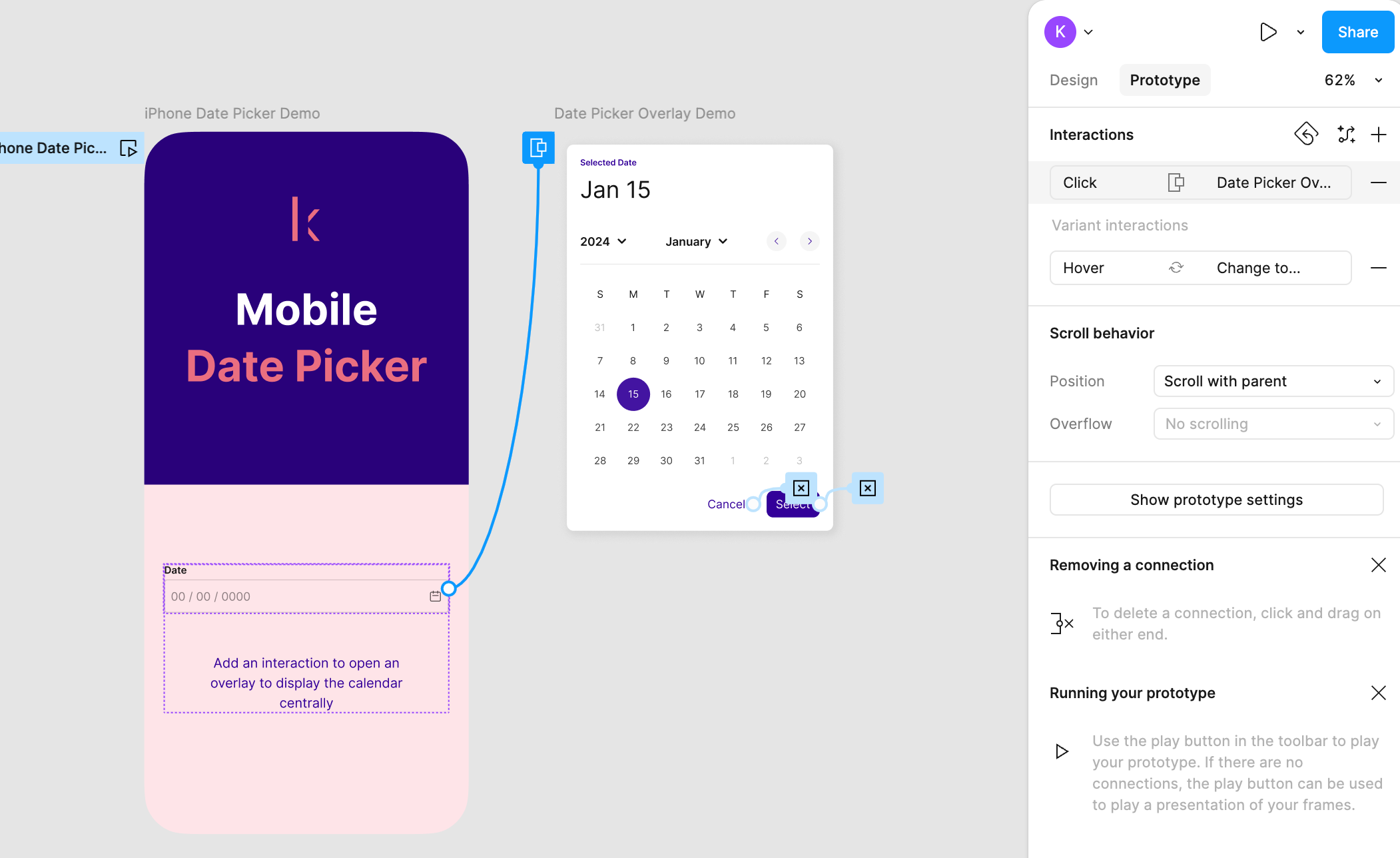
Then in the prototype, im setting the onClick to open the overlay i want. When im doing this the hover is working and the on press is firing as I can see the added stroke but the click isn’t firing the overlay.
It does work however if i set the state on the input to focus straight away.
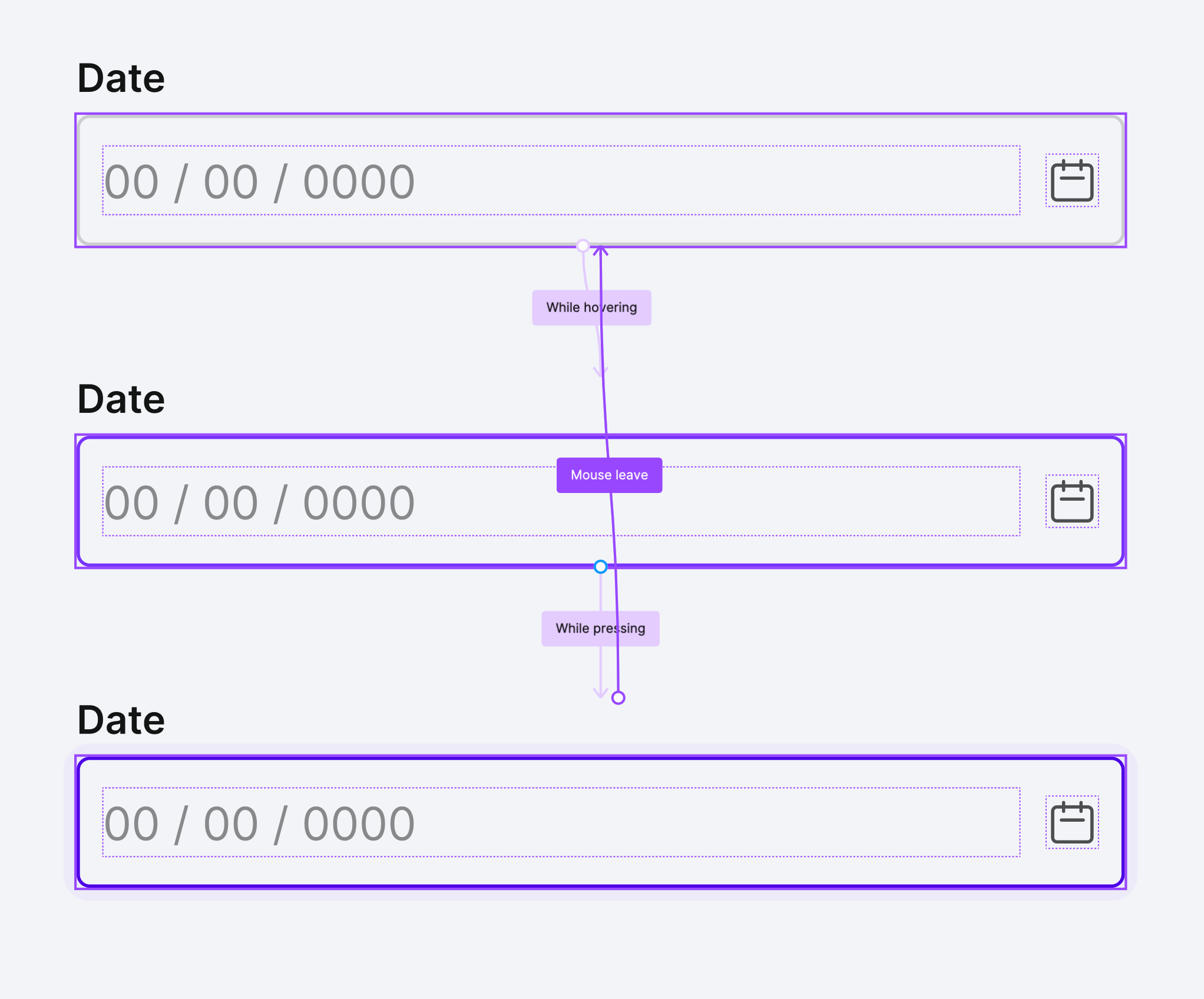
Seems to be getting into a mess when it is going from default to hover to onpress focus all together.
Been pulling my hair out so any advice be amazing thanks! Hope supporting images help.