Hi all~
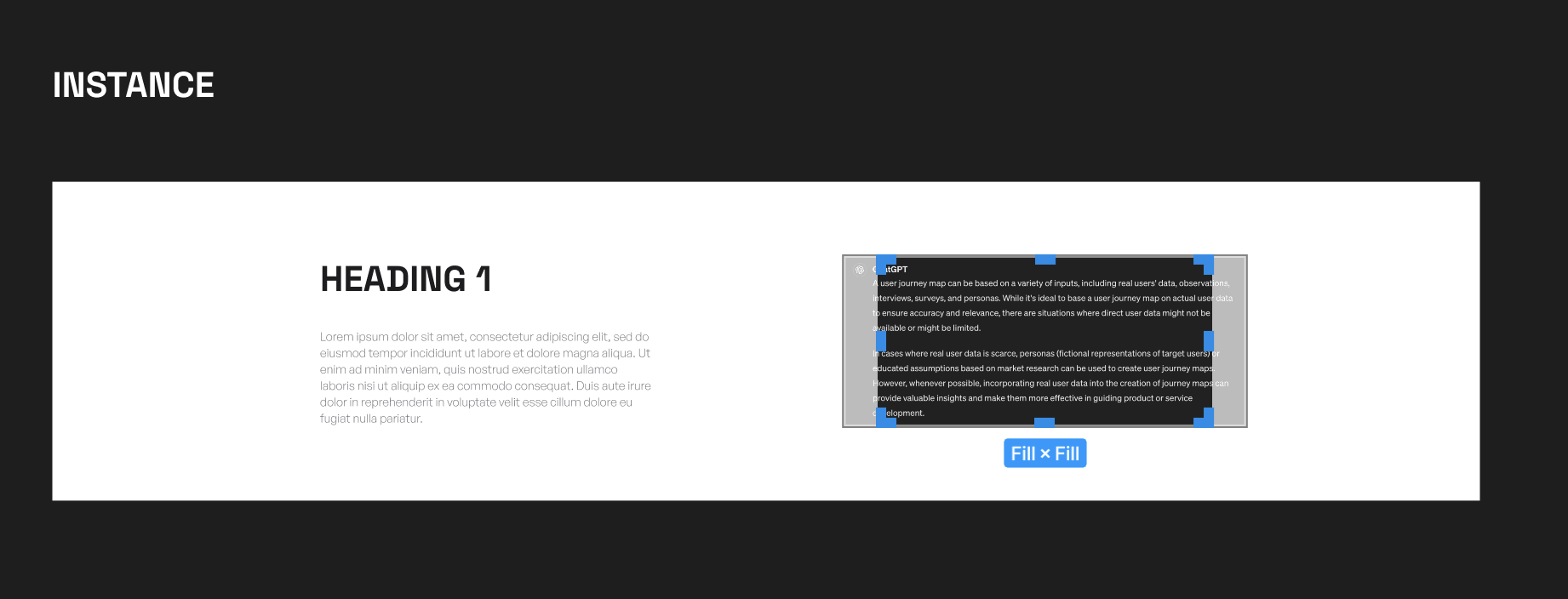
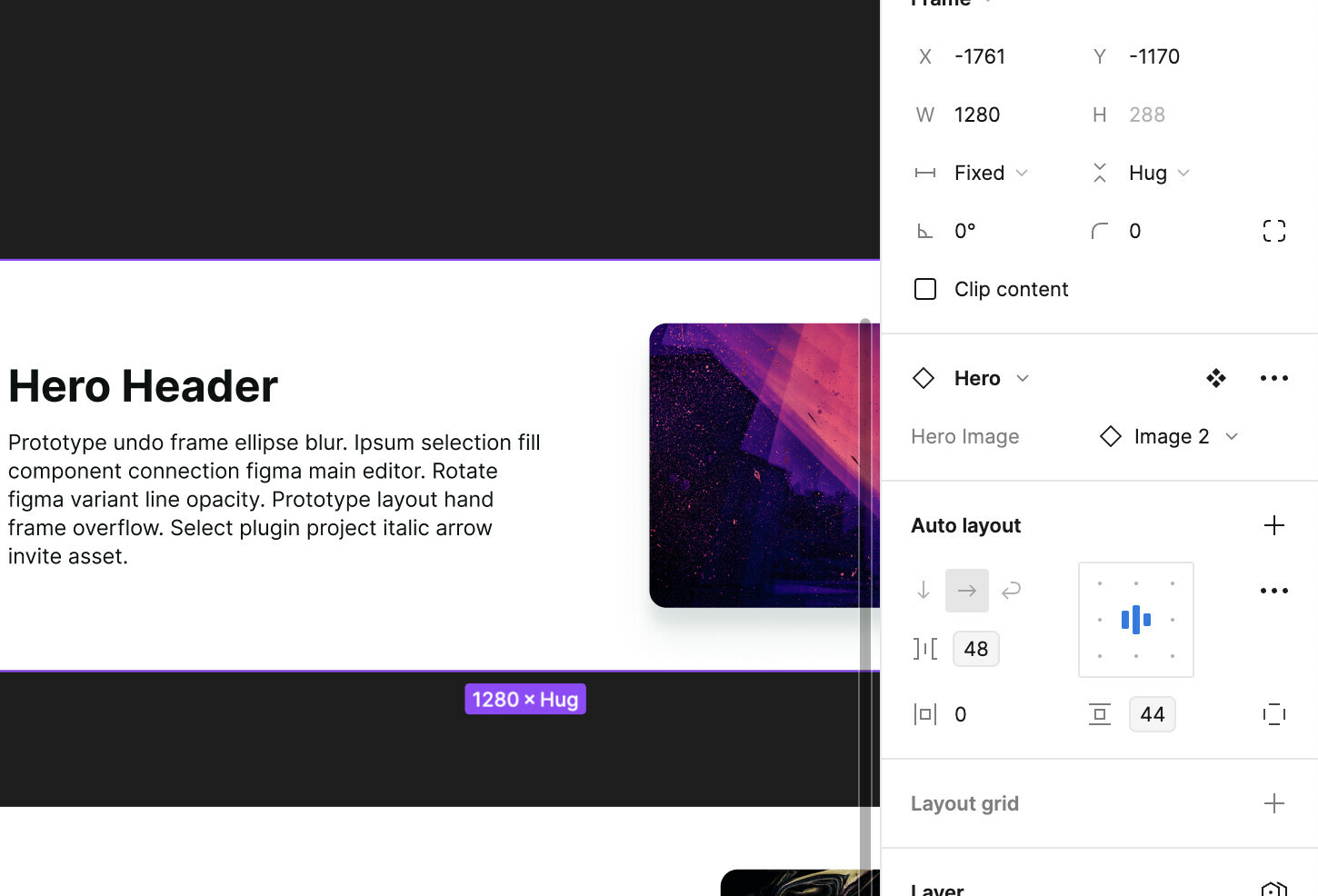
I made a web section layout as a component with an image placeholder in it. When I used it as instance, I dropped in images to that image placeholder. But the images are not always the same size as the placeholder. It crops my image and I couldn’t rescale the placeholder. Is there any way I can make the real image drive the placeholder so my image won’t be cropped off?
Here is the demo file if needed: https://www.figma.com/file/Ctxa7gAqNpAOoknbhVlMTx/demo?type=design&node-id=1%3A52&mode=design&t=tqwBEyspj3PpUHmF-1