In a certain scenario, only parts of the exported images use the correct variable mode.
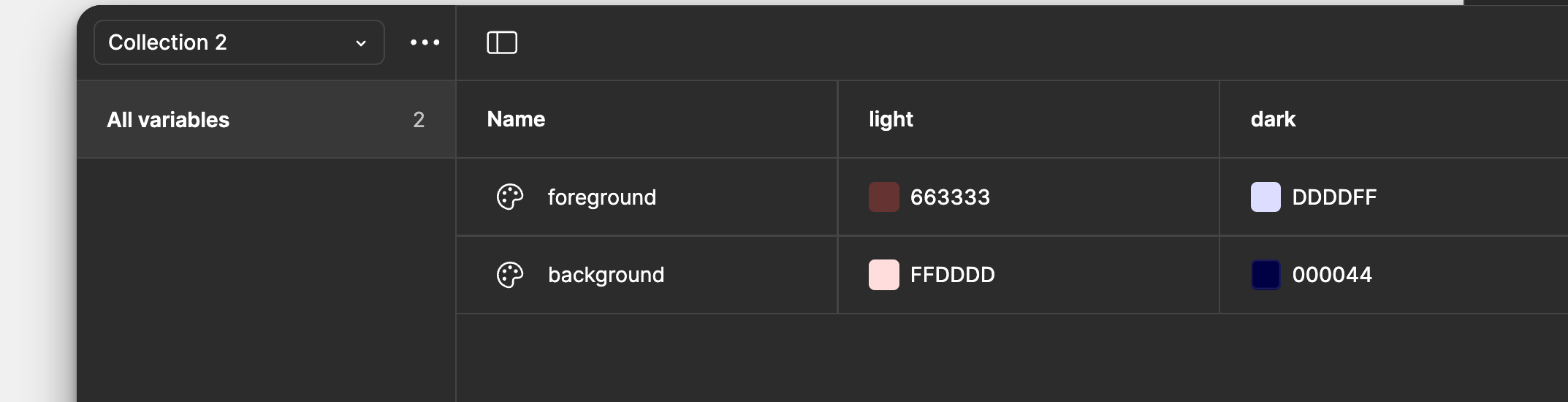
Given this simple variable setup in a variable library file:
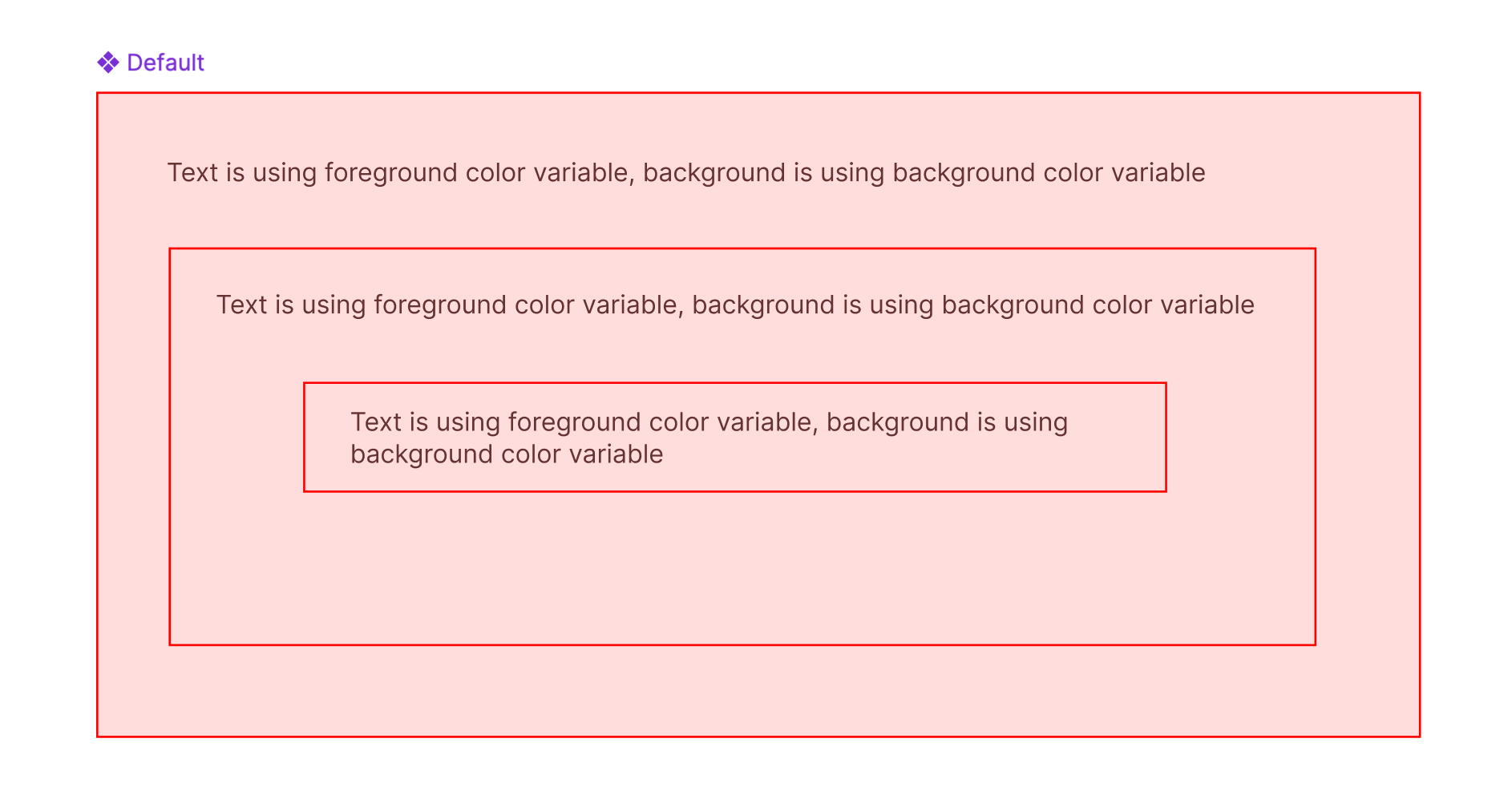
And this simple component in a component library file, utilizing the variables from the variable library file:
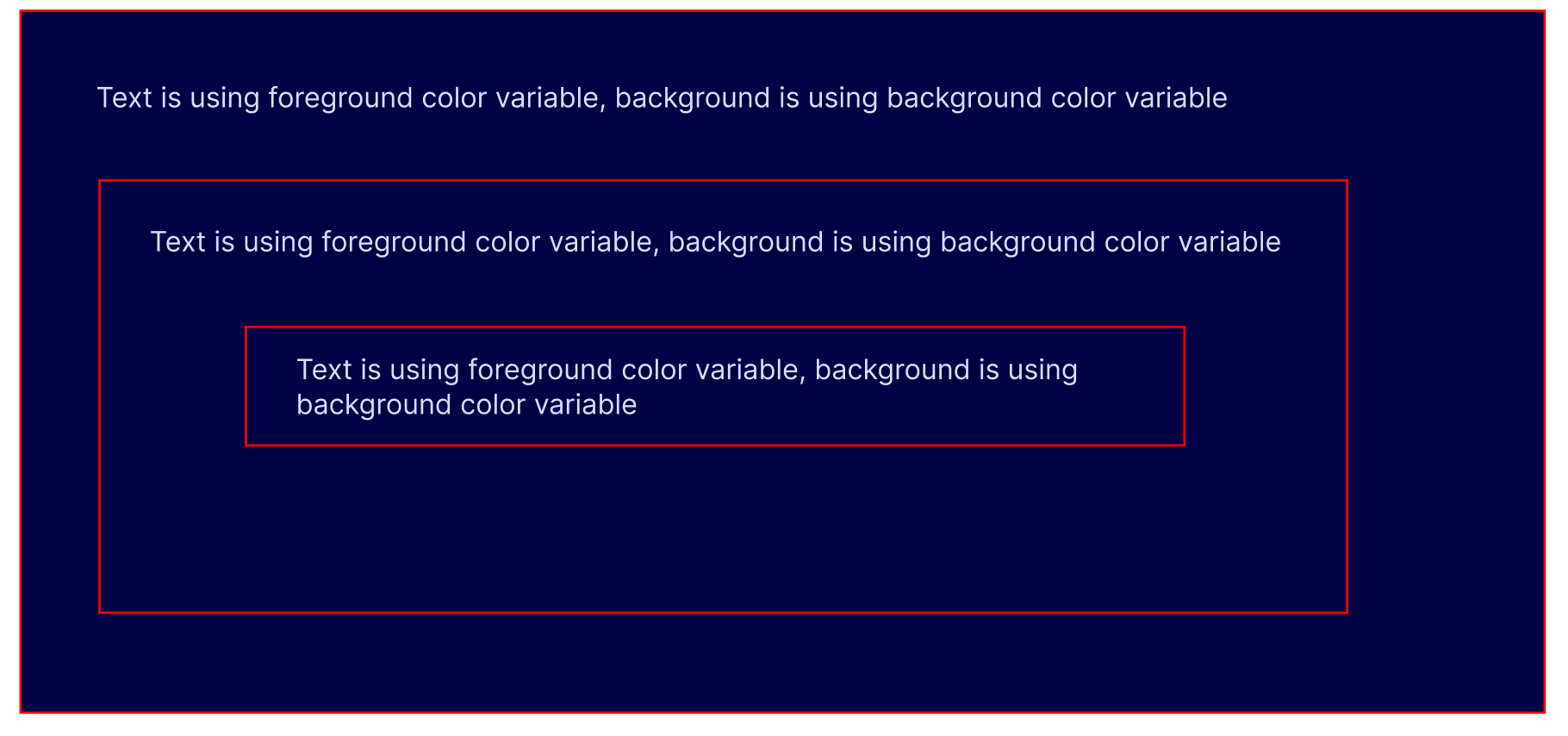
When I pull in the component from the component library file into the variable library file and set the page variable mode to “dark” the component looks like this in the file:
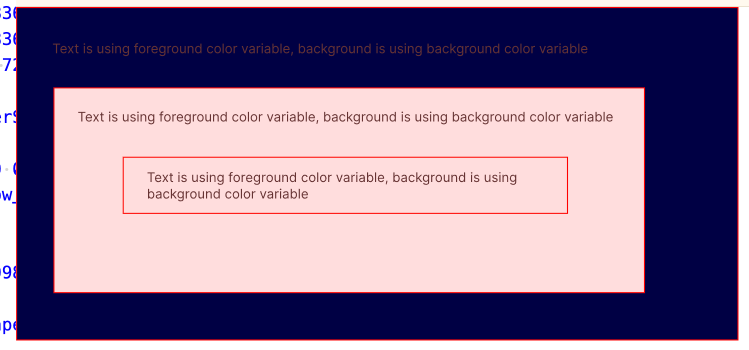
But when exported through the REST api, it looks like this:
Exporting it through the UI works as expected. This bug is seen for both svg and png.
How to reproduce:
- Create a variable library file that supports two modes (light/dark) and publish them.
- In a separate file, create a component using variables from the variable library file and publish it.
- Import component onto page in the variable library file
- Set entire page to alternative mode (dark)
- Export image using REST api (/getImage)
- See result.