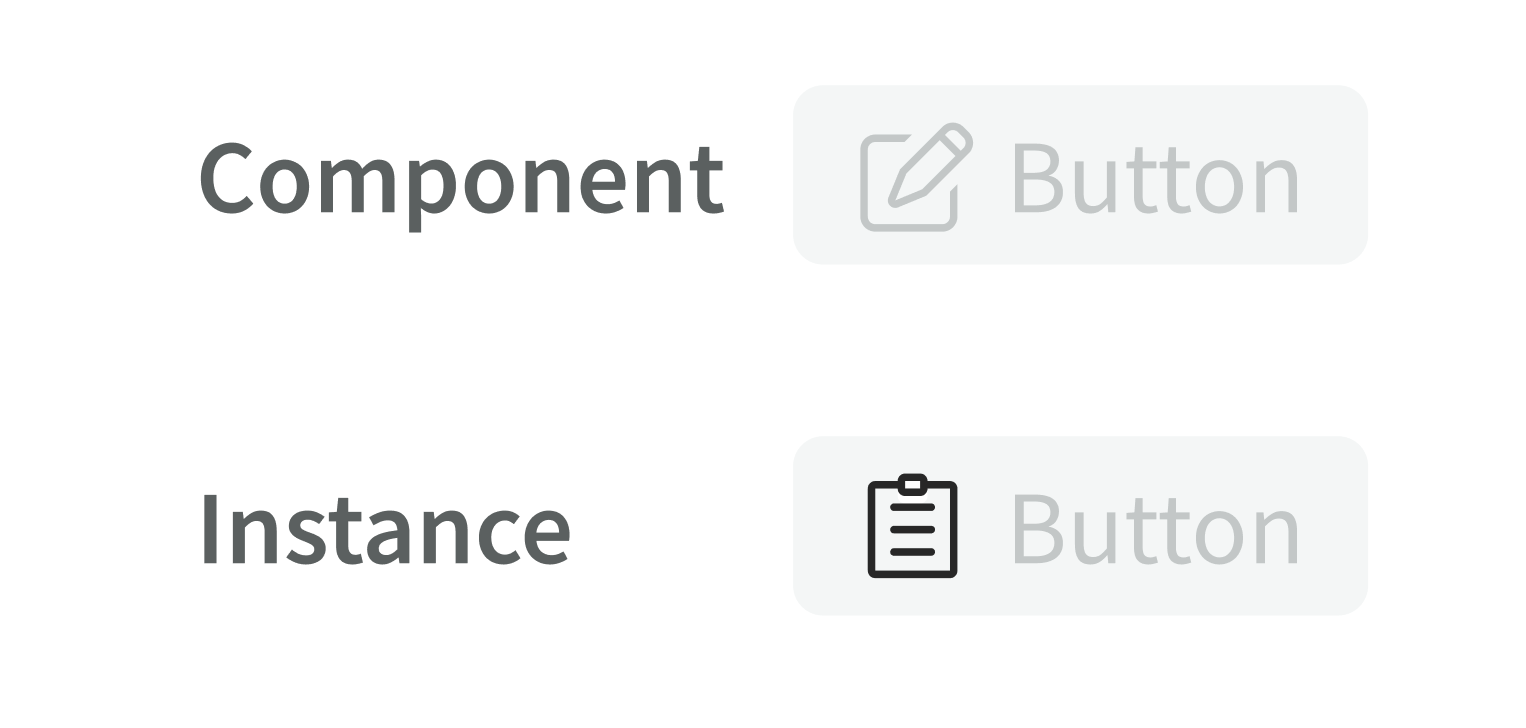
How do I make the Icon component, that is nested in the button component, color not adjustable? In the Button disabled mode the icon needs to be in a grey color, but the original color of the icon component is being implemented when I swap the icon variant.
Is there a way that the color that I’ve defined in the button component will be saved even when I’m swapping the icon variant? Or do I need to create a variant of all the icon options for the Button component?
Question
Icon component color in a button component
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.