I’ve use all the colors by using hex code and made another set for dark mode.So when I change local varriable light mode to dark mode the black text turns to white. Absolutely working as expected. But I have some shadow in light mode using #000 and 25%… this is actually black shadow. So when I go into dark mode I want to make it as white shadow like #fff and 25%. How can I do that?
Solved
How to use Drop Shadow Effect as variable?
Best answer by Pavel_Kiselev
Layer effects are not supported. The only way you can workaround this is to create shadow component. Place a rectangle inside it, give it offset you need, apply layer blur, opacity and a colour you want.
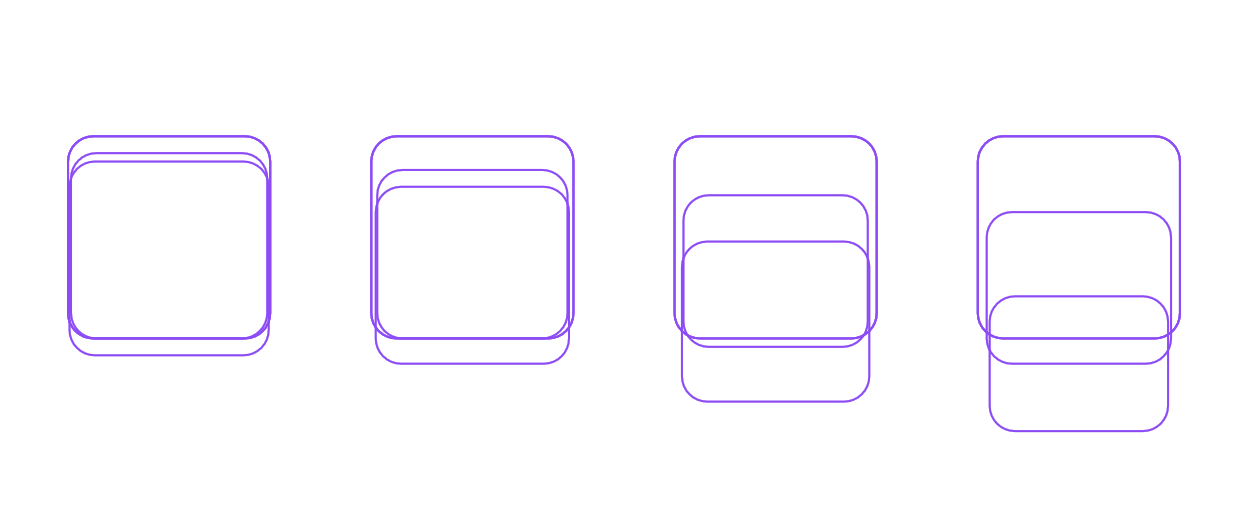
Here is mine, these are outlines so you can see internals
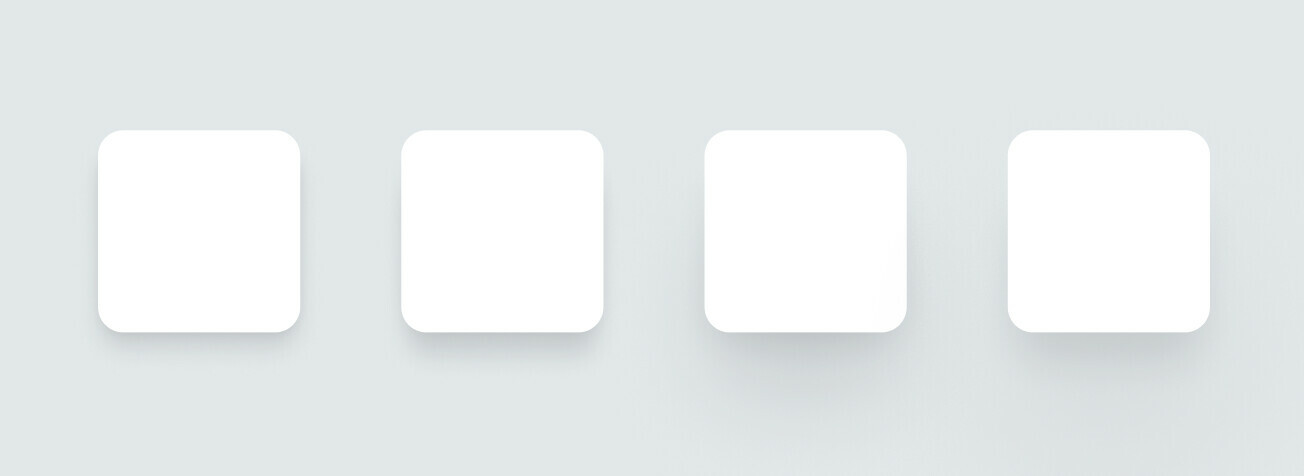
And actual result
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.