Hi,
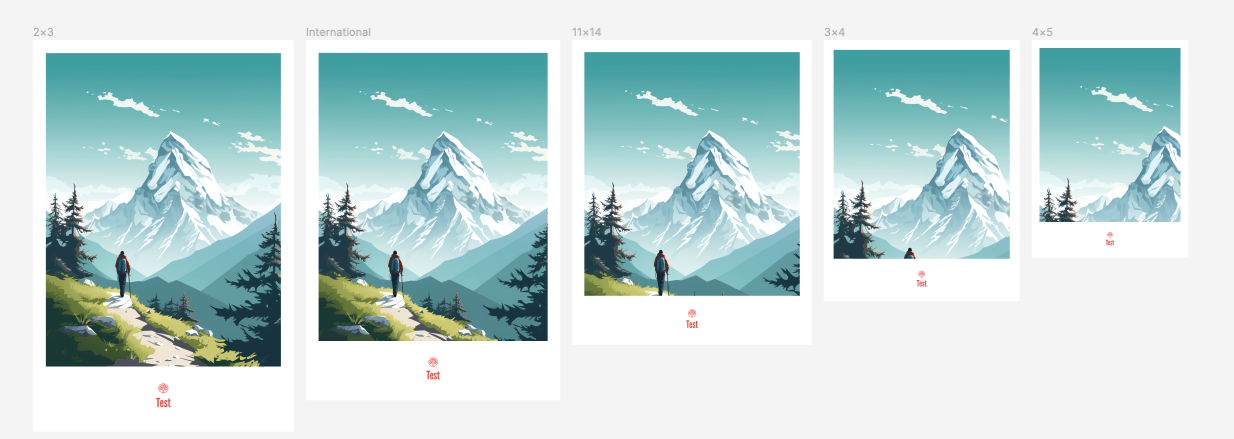
I have a main component which is a 2x3 poster frame with content clipped.
I have duplicated this poster frame 4 more times for each ratio and resized it accordingly as instances of the main component.
When I insert an image into the main component frame (2x3), I scale it to fit the frame which is all good.
The image is then displayed in all of the other component instances however they are different sizes and the image crop is not sized correctly because it respects the size of the image in the main component.
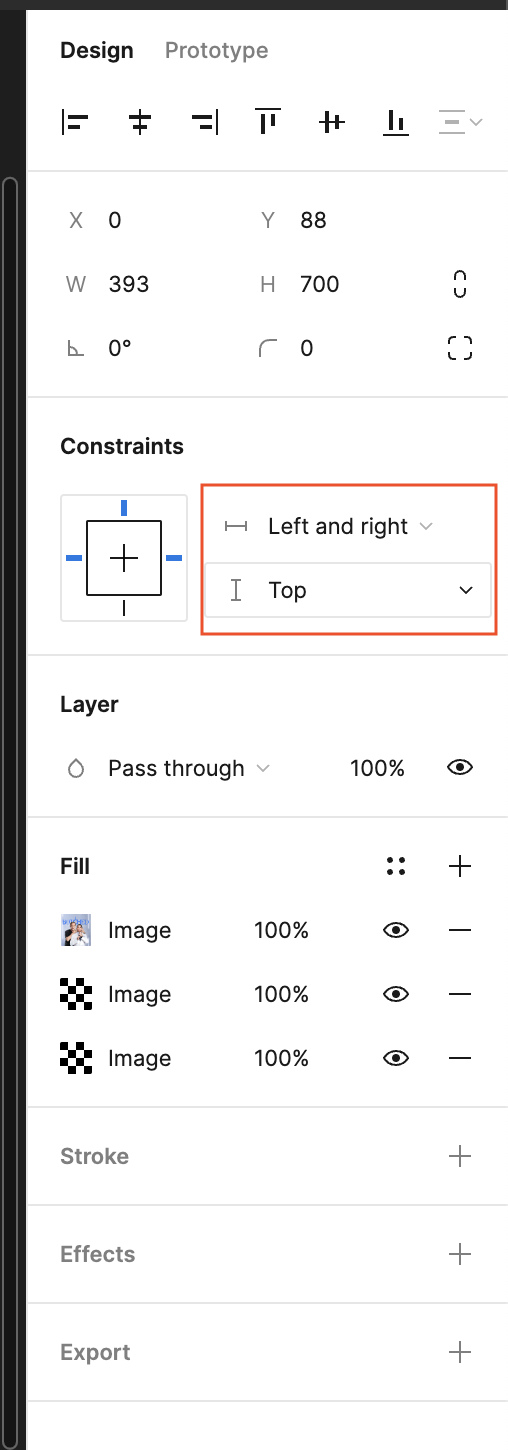
Is there any way that Figma can automatically scale these images width to match its parent component (instance)? I would to position the image so the whole image is captured within the frame. Im hoping I dont have to do this individually for each poster frame 😦
Please see screenshot of my issue:
I hope someone can help me out here 👍