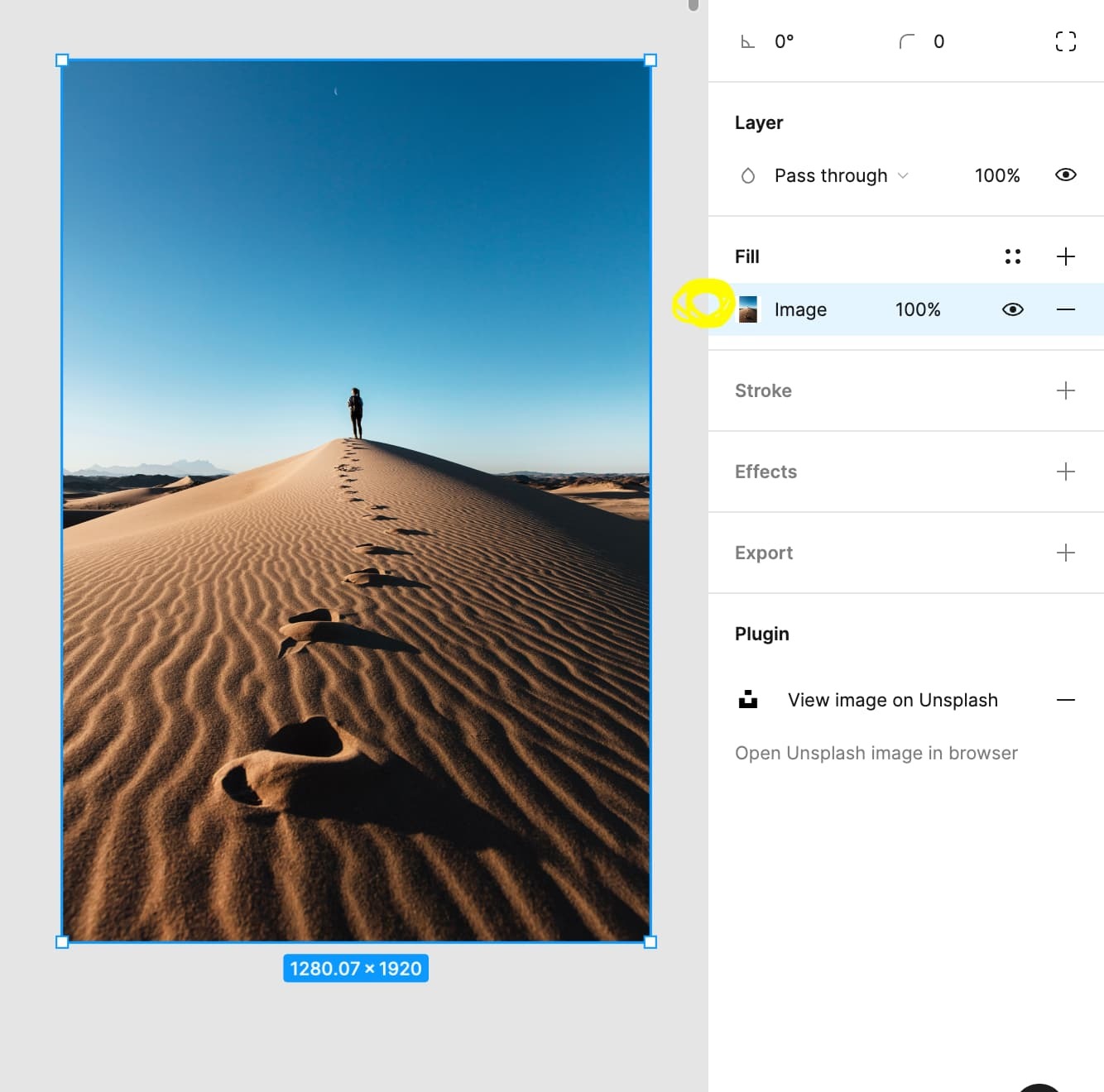
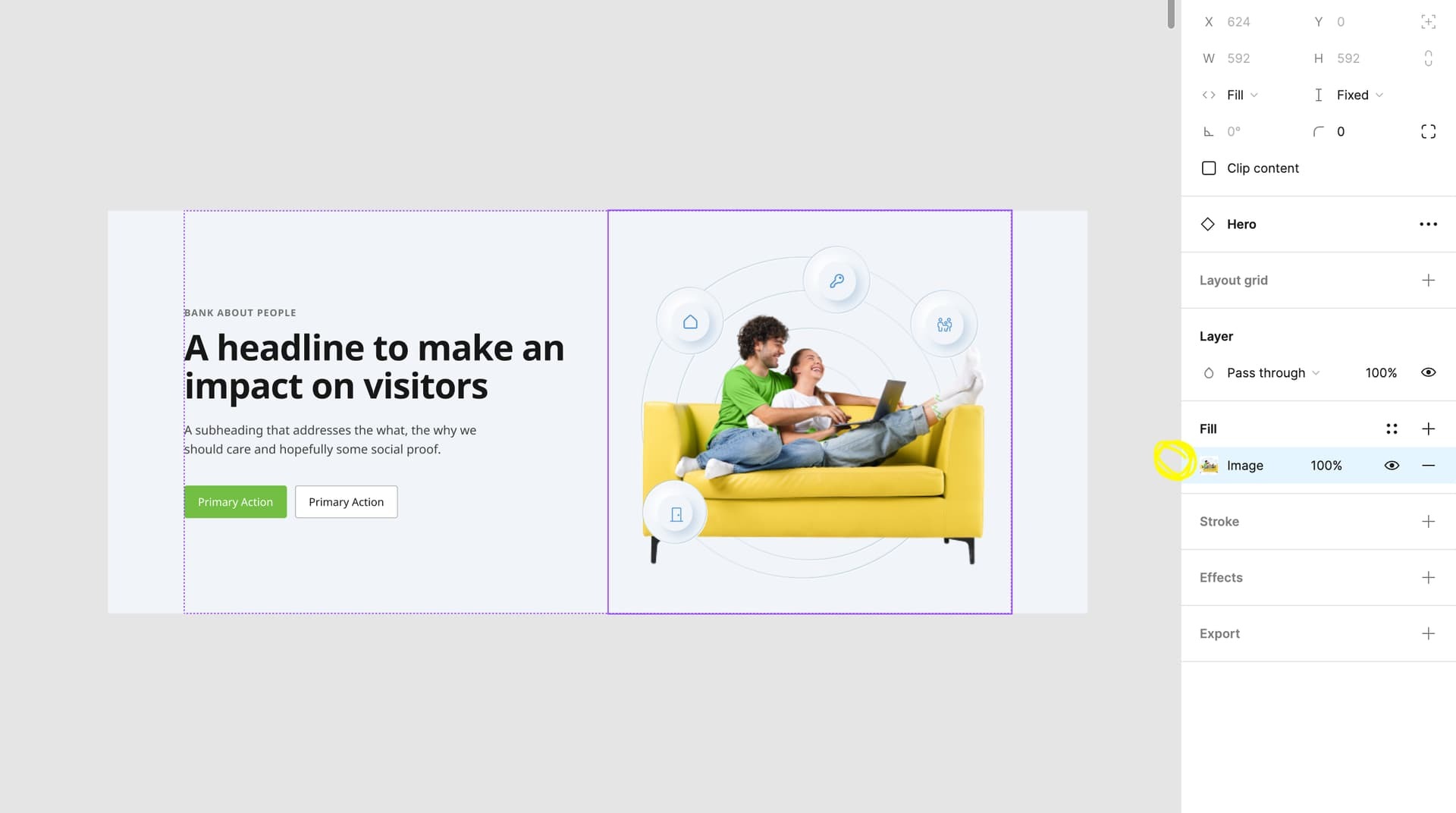
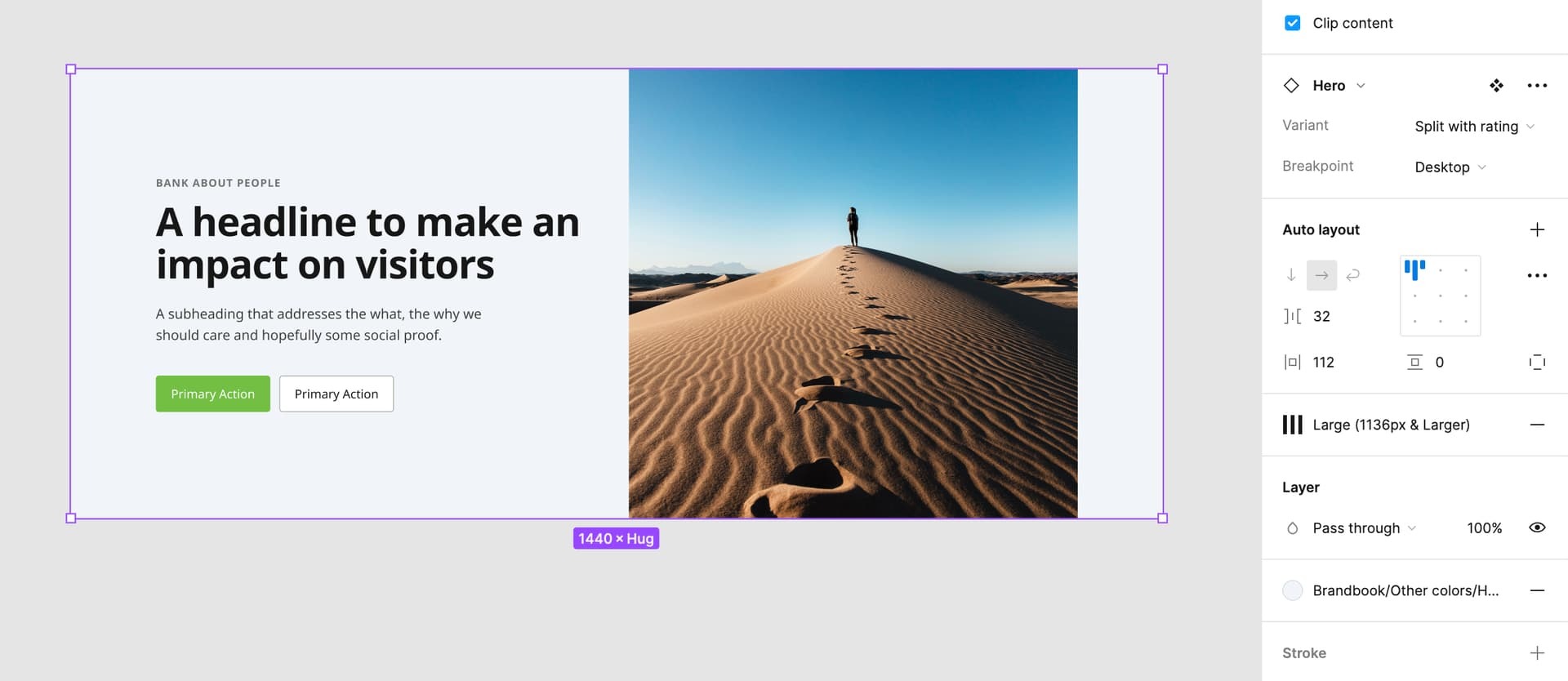
I’ve got a component that uses a background image as part of it.
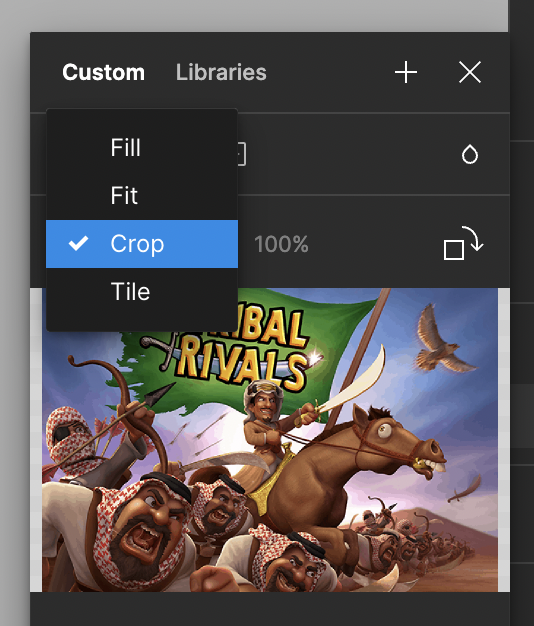
I’ve just added a mask below the image so I can crop the image within each instance of the component. However after checking the instances in the main file, I notice that the squares that you would grab to resize an image dont appear in the instances when I highlight that layer.
Of course if I detach the instance, then they appear and I can resize the image just fine, But I’d like to keep the connection to the main component if possible.
Is there a way to set this up so it works how I’d like? Or is it impossible right now?