Hello! I want to create a simple Figma template that lets you add images to your design
I want the image to have fixed width (to adhere to the column grid), but auto height to keep images aspect ratio.
E.g. if my fixed width is 800px
- If a user inserts a portrait image, it resizes to 800px wide and becomes “tall”
- If a user inserts a landscape image, it resizes to 800px wide and becomes “short”
Can’t find a way to do it:
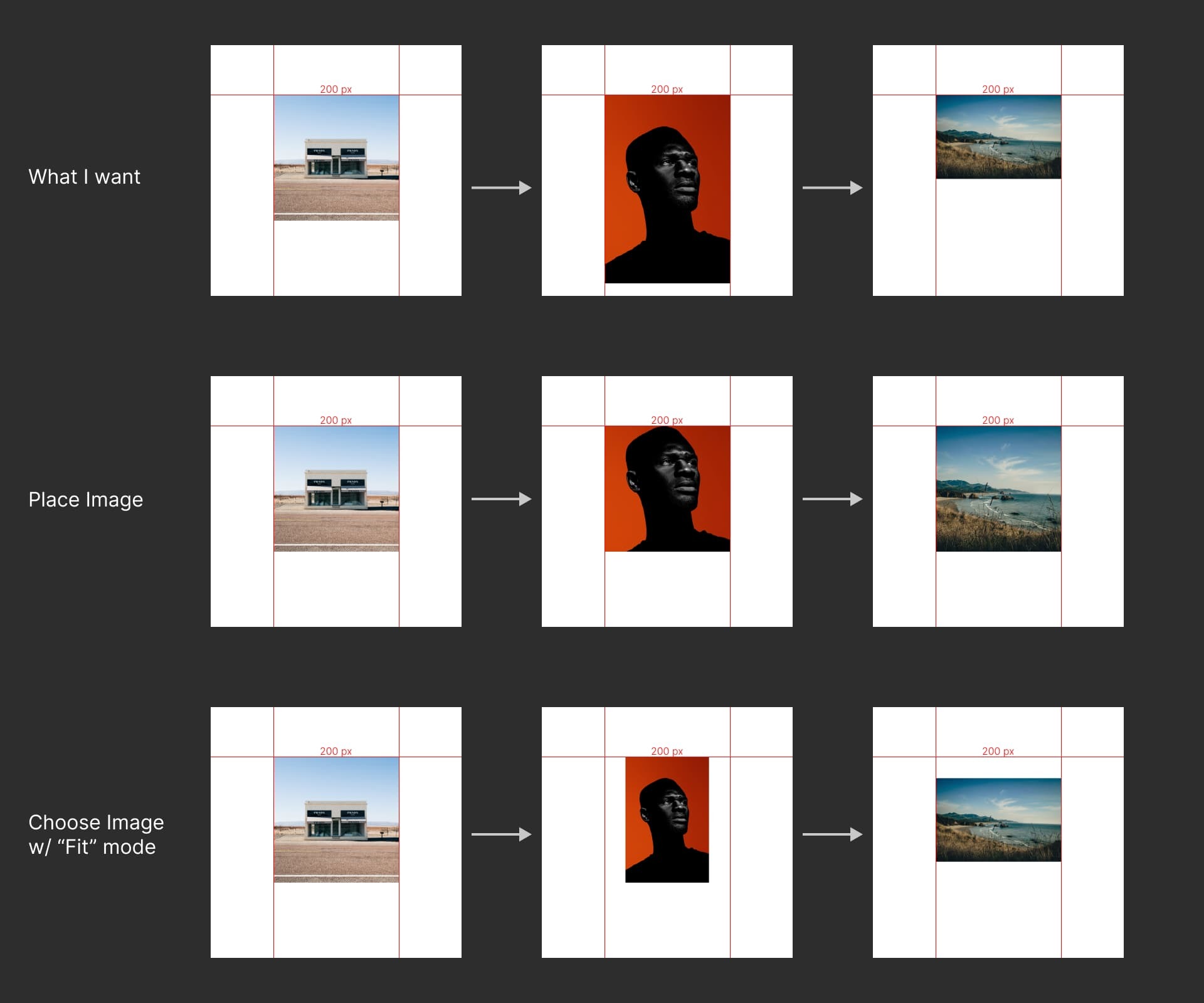
- Auto-layouts, components, and “Place Image” maintain the dimensions of the old image
- “Choose Image” with the “Fit” option places new image in the middle of the old frame
See attached image for the illustration of what I mean
Any workaround for this? Some combination of auto-layouts and settings that I’m missing?
Thanks!