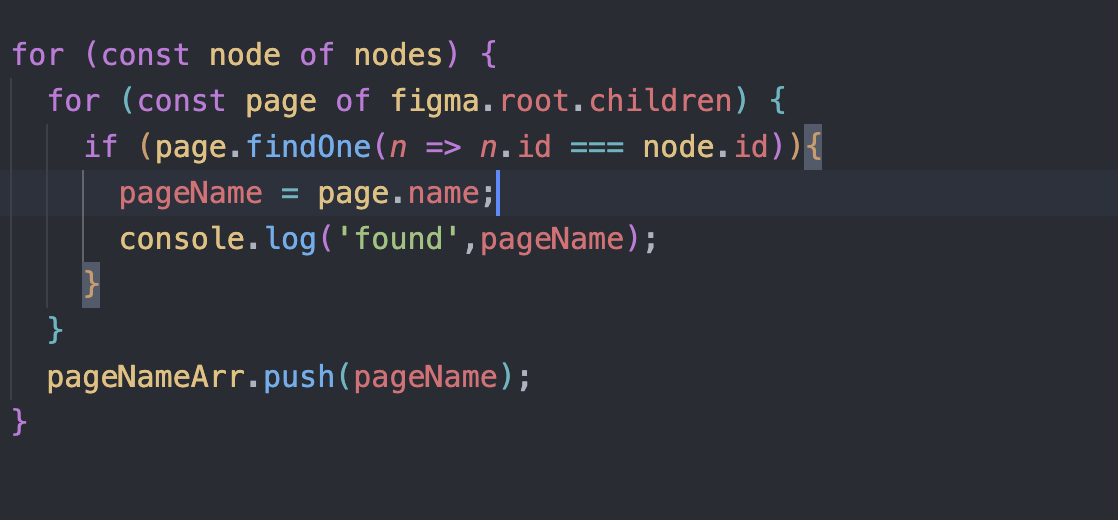
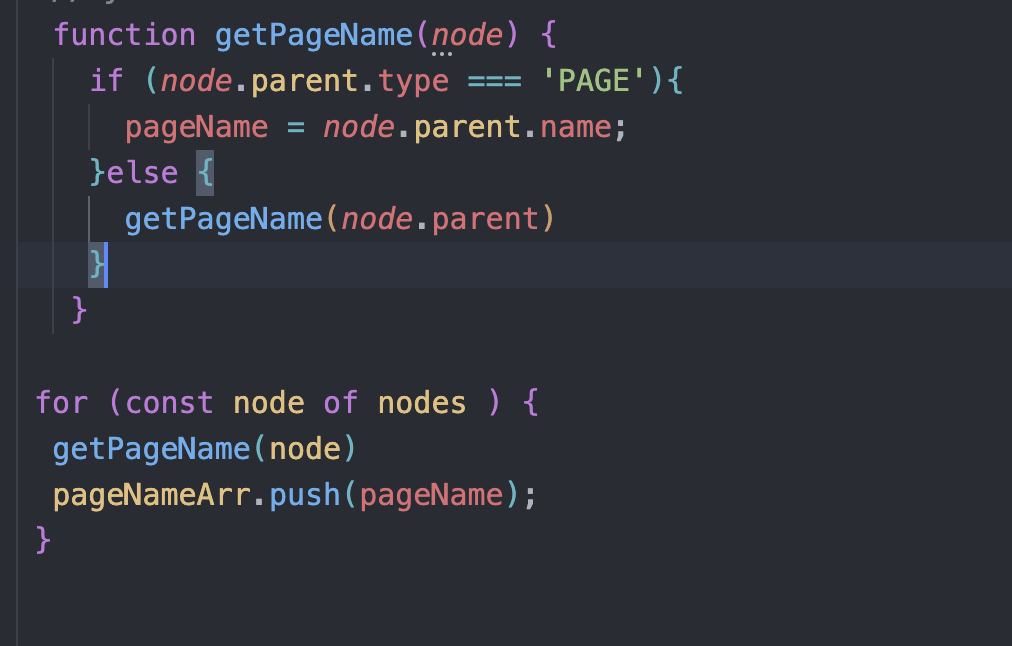
Hi there! I am trying to make a plugin which need to show instance lists along with their pages name, I did tried it out but the for loop function is very slow. Any suggestions with these code below?
for (const node of nodes) { for (const page of figma.root.children) { if (page.findChild(n => n.type === 'INSTANCE' && n.id === node.id) ){ pageName = page.name; console.log(page.findAll(n => n.id === node.id)); console.log('found',pageName); } } pageNameArr.push(pageName); }