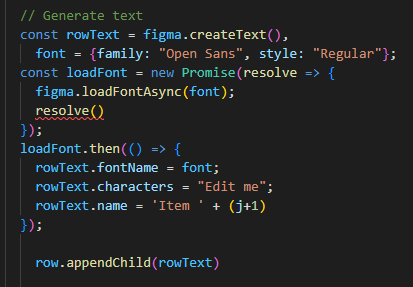
Hi, I am trying to create text const with const rowText = figma.createText() and then specifying font with rowText.fontName = {family: "Open Sans", style: "Regular"}.
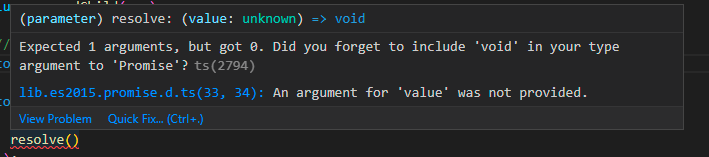
I am getting this Error:
I tried fixing it according to error instructions, but I am not using it in a async function. Is there a way to bypass it somehow?
Whole code:
figma.showUI(__html__, {height: 250, title: "Table Generator"})
// Calls to "parent.postMessage" from within the HTML page will trigger this
// callback. The callback will be passed the "pluginMessage" property of the
// posted message.
figma.ui.onmessage = msg => {
// One way of distinguishing between different types of messages sent from
// your HTML page is to use an object with a "type" property like this.
if (msg.type === 'actionGenerate') {
const {countRows, countColumns} = msg.formDataObj
// Generate main (parent) frame with custom name and properties for proper auto-layouting
const parentFrame = figma.createFrame()
parentFrame.name = 'Table ' + countRows + 'x' + countColumns
parentFrame.layoutMode = "HORIZONTAL"
parentFrame.paddingTop = 25
parentFrame.paddingRight = 16
parentFrame.paddingBottom = 25
parentFrame.paddingLeft = 16
parentFrame.primaryAxisSizingMode = "AUTO"
parentFrame.counterAxisSizingMode = "AUTO"
// Generate lines according to 'countRow', name and resize them
for (let i = 0; i < countColumns; i++) {
const column = figma.createFrame()
column.name = 'Column ' + (i+1)
column.layoutMode = "VERTICAL"
column.primaryAxisSizingMode = "AUTO"
column.counterAxisSizingMode = "AUTO"
parentFrame.appendChild(column)
for (let j = 0; j < countRows; j++) {
const row = figma.createFrame()
row.name = 'Row ' + (j+1)
row.layoutMode = "VERTICAL"
row.primaryAxisSizingMode = "AUTO"
row.counterAxisSizingMode = "AUTO"
column.appendChild(row)
// Generate lines
const rowLine = figma.createLine()
rowLine.name = 'Line ' + (j+1)
rowLine.resize((908/countColumns),0)
// Change color of lines
const colorR = 224 / 255,
colorG = 224 / 255,
colorB = 224 / 255
rowLine.strokes = [{type: "SOLID", color: {r: colorR, g: colorG, b: colorB}}]
row.appendChild(rowLine)
const rowText = figma.createText()
let description = "Edit me"
figma.loadFontAsync({ family: "Open Sans", style: "Regular" })
rowText.fontName = {family: "Open Sans", style: "Regular"}
rowText.name = 'Item ' + (j+1)
rowText.characters = description
row.appendChild(rowText)
// Select generated table and zoomm-in
const selectFrame : FrameNode[] = []
selectFrame.push(parentFrame)
figma.currentPage.selection = selectFrame
figma.viewport.scrollAndZoomIntoView(selectFrame)
}
}
figma.closePlugin('Table generated successfully :)')
} else if (msg.type === 'actionExit') {
figma.closePlugin();
}
};