I’m trying to convert a Figma Gradient into a CSS Gradient. I figured out how to calculate degrees, but I can’t figure out how to calculate the CSS stop position 😓.
It appears that Figma and CSS have different way to calculate stop positions.
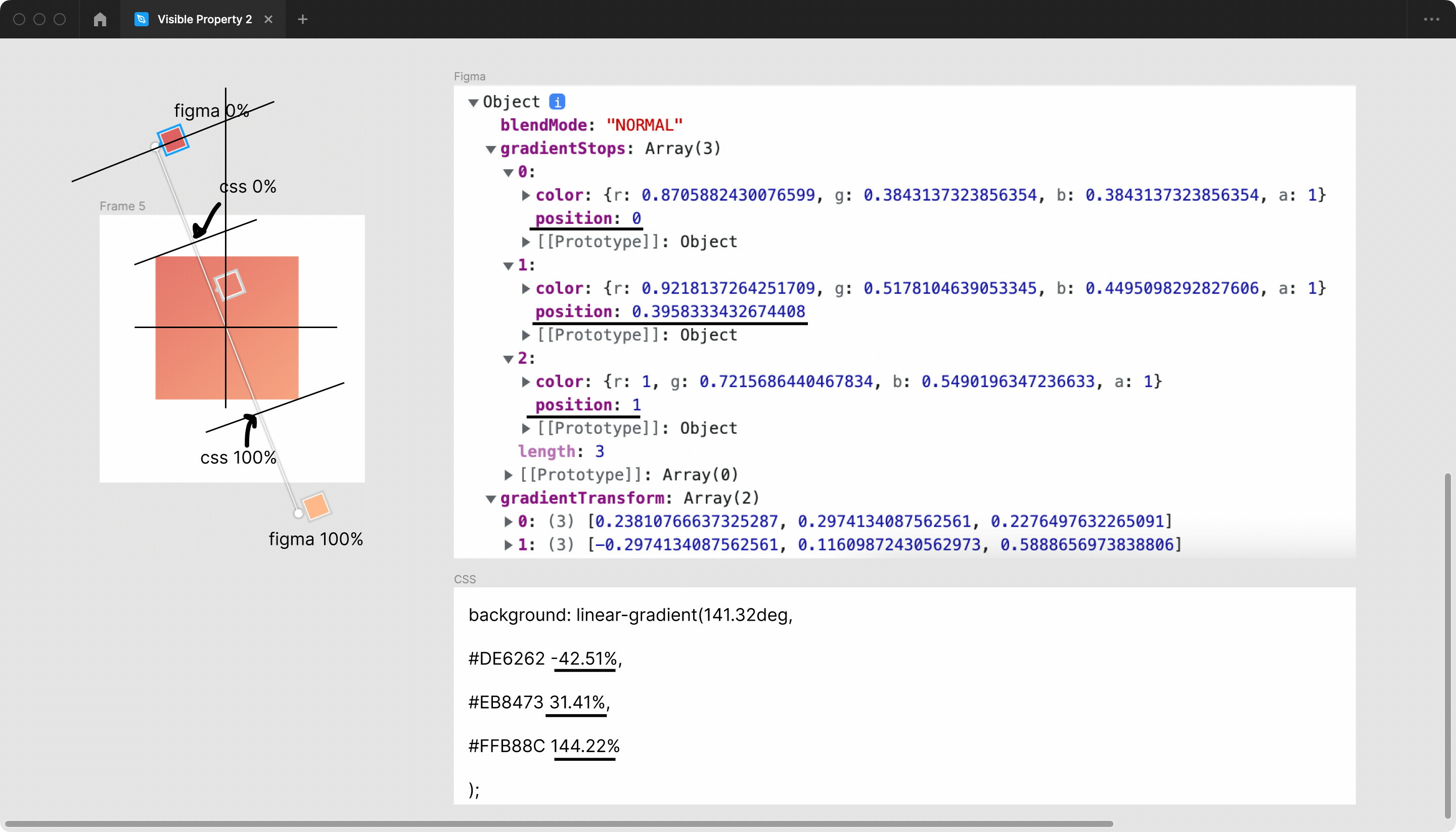
How to convert Figma Stop position to CSS Stop position?
Position 0 => -42.51%
Position 0.3958… => 31.41%
Position 1 => 144.22%
My code convert only when start,stop of Figma and CSS are in the same position:
gist.github.com