Hello everyone,
Im designing a UI for android devices. i have 2 questions regarding this topic
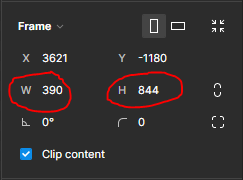
- What size type does Figma use (frame)? is it PPI, DPI, Inch or anything else? (on the right panel for “W” and “H”)
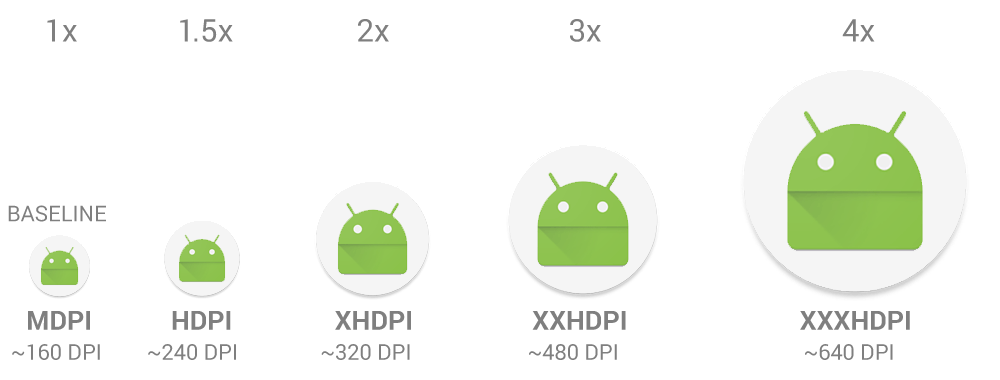
- How do i know the size of the screen resolution to Figma?
Because from my experience and understanding, if i design a UI with lets say 1920×1080, when prototyping it is way too big to fit the screen. Correct me if i am wrong and please guide me friendly Figma community 😃