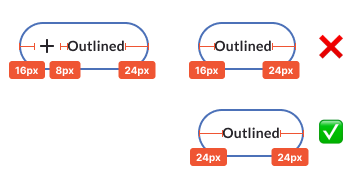
I have a button component that can be used with or without an icon. The problem is that the left padding changes based on whether the icon is shown or not. I’d like 16px left padding with icon, but 24px left padding without icon.

Any ideas on how to build this component so that it’ll work by just showing/hiding the icon?
My current workaround is to set the icon width to 0px, but you have to detach the instance to do this. I was wondering if there was a more elegant solution that doesn’t require detaching, preferably something not too hacky like using transparent spacers.
