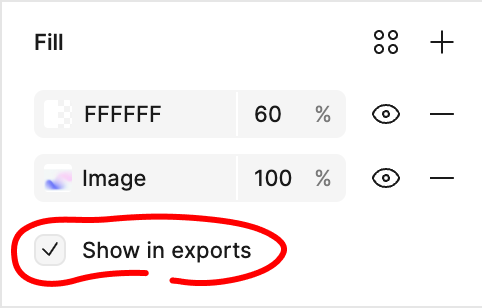
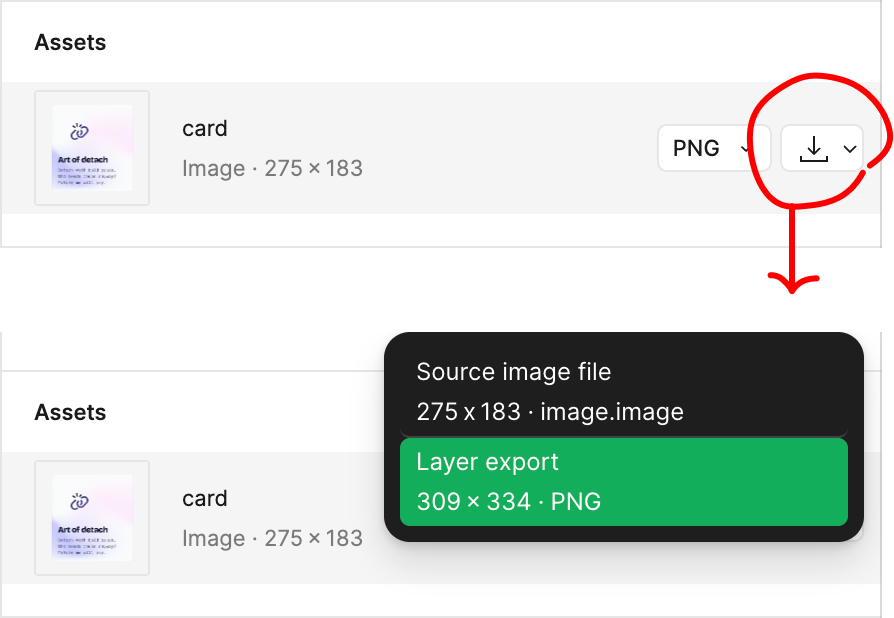
My development team has an issue where they are unable to export a frame that has a image as a fill, more specifically when that frame has other elements, like text or icons on top of that image. How should I set up my frames so that the background image and the text that are overlayed on top are not exported together as one?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.