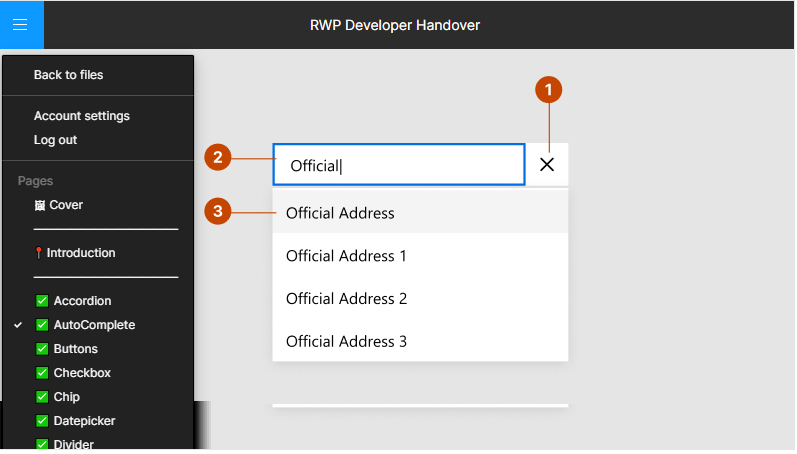
I’m using the embed feature to show Figma frames of the anatomy of a component in our documentation site, but as of today I’m now seeing a black bar at the top of the iframe along with the navigation for the file that embed is coming from. Does anyone know how to remove this. We dont want users to be able navigate the anatomy files from within the iFrame.
Solved
How do I remove the black bar and nav menu form embedded files
Best answer by tank666
To hide the UI for an embedded file, you need to edit the value of the src attribute by adding the &hide_ui=1 parameter.
For example:
<iframe src="https://www.figma.com/embed?embed_host=share&hide_ui=1&url=…></iframe>
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.