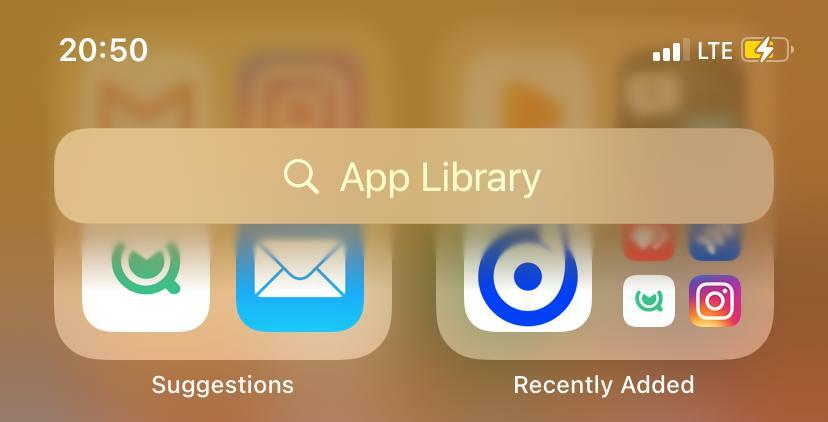
How do I make the gradient blur like the picture below?
How do I make a gradient blur?
Best answer by Damian_Oczki
This exact effect is very difficult to do via CSS and pretty much impossible in Figma.
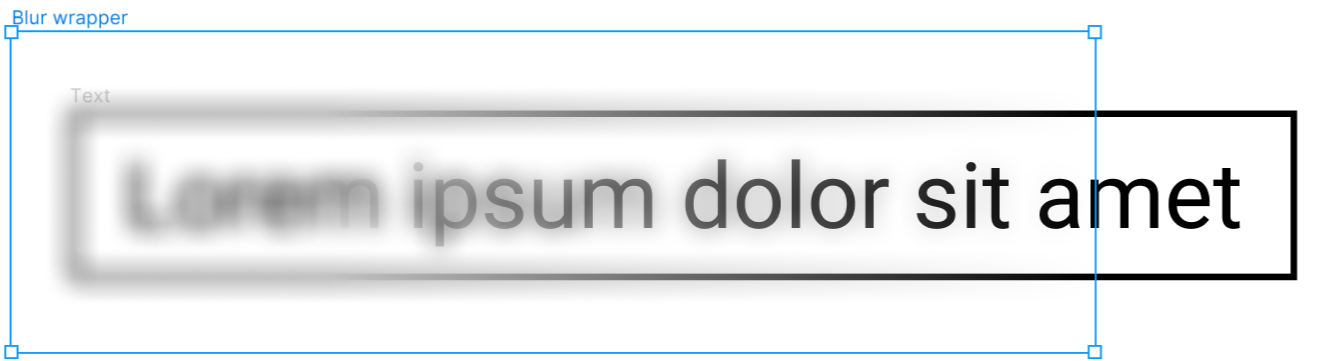
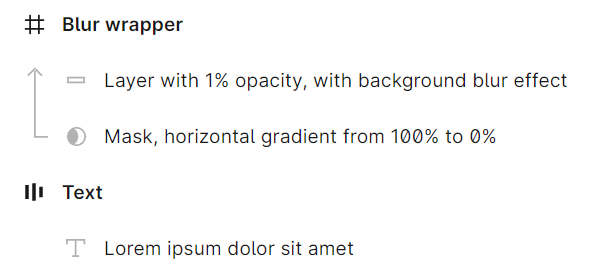
You can create something similar by having a “Background blur” layer masked by a gradient.

However, it’s not the same result as the one you’re asking for.
- On your screenshot, the blur radius is changing from 0 (at the bottom) to some high value (at the top).
- In Figma, the blur radius is constant. So you’re only fading an “solid blur” effect instead of having a true “gradient blur”.
There’s a way to make something exactly like the desired effect in CSS, but it involves having numerous blur layers, with increasing radii - and it’s a significant performance hit. Browsers (and Figma) weren’t meant to handle this approach, so open these links with caution:
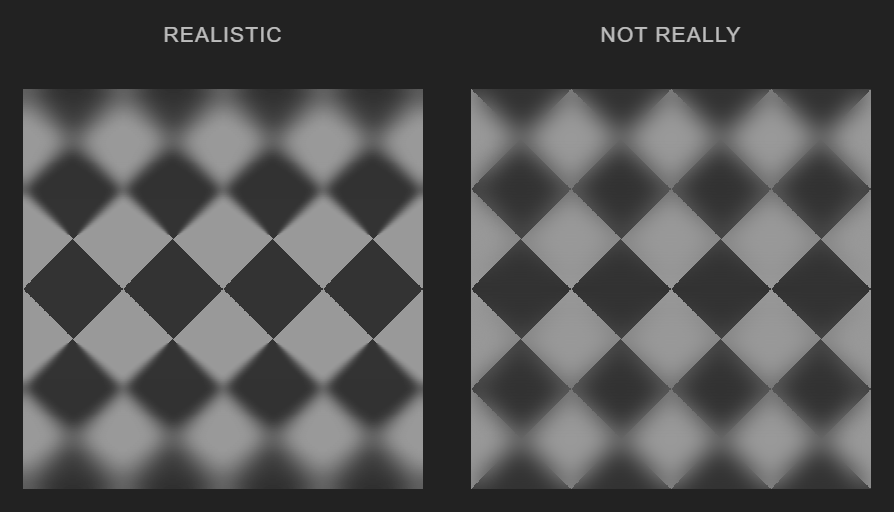
Below is a screenshot of the “pattern” one. On the left is the realistic approach (the one you’re looking for), which needs hundreds of blur layers, moved 1px from one another. On the right is the cheaper approach, which only uses one blur layer, masked with a gradient, but it’s not the same effect (compare the sharpness of lines).
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.