I’m working on a blog design and an 18px Georgia font is so much smaller in appearance than an 18px Georgia font on a Medium blog post.
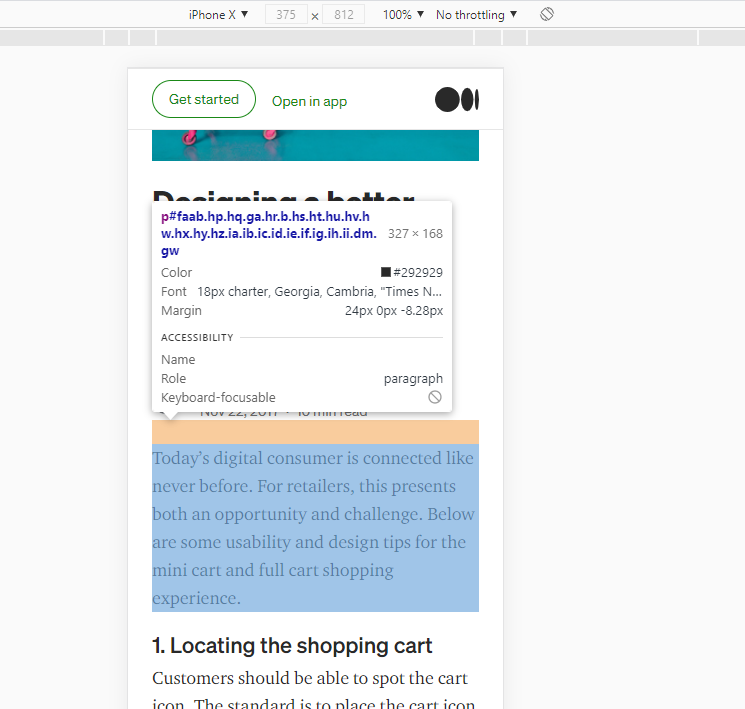
Medium post with dev tools code
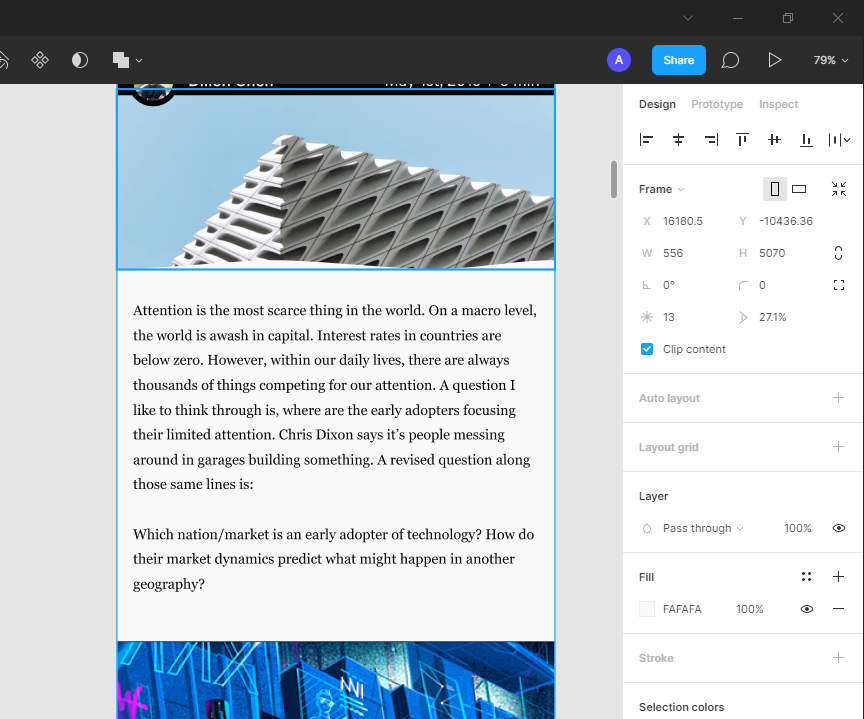
My design with same size font
It’s important to get this straight because when I hand this off to a front-end developer, I really don’t know what is going to happen to the design. So the question is if I should bump up the font size to 24px in the Figma design and then just drop in a warning to the dev to make that 18px in the code.
Thoughts?