Hello, I’ll do my best to explain my issue
clearly. I want to prototype a smart TV app that allows users to navigate the screen using either arrow keys or a controller; the input method doesn’t really matter.
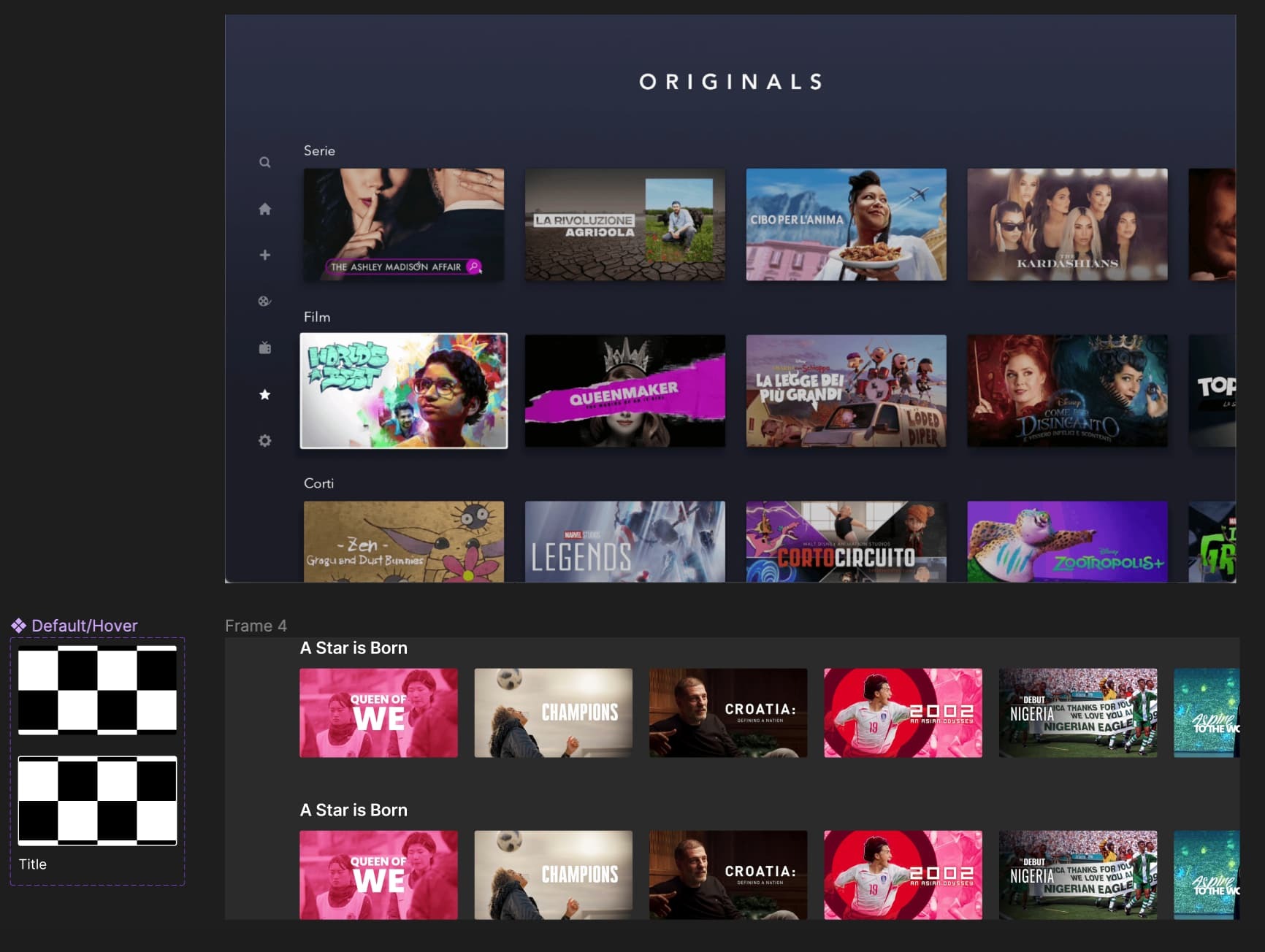
In the provided screenshot, you can see the “Originals” section from Disney+. Essentially, there are three vertical rows that can slide horizontally. Each movie poster in the row has two states: normal and hover. When you hover over a movie poster, an outline is added to it. I have already created the two states and set up an autolayout for the row. Currently, the row can scroll horizontally when I use the drag function, but I am unsure of how to make it scroll using a command, such as pressing the right arrow key to move left or right.
Additionally, I would like to implement the functionality to scroll to the next or previous row using the up and down arrow keys. Do you have any ideas on how I could achieve this? Thank you for your help.