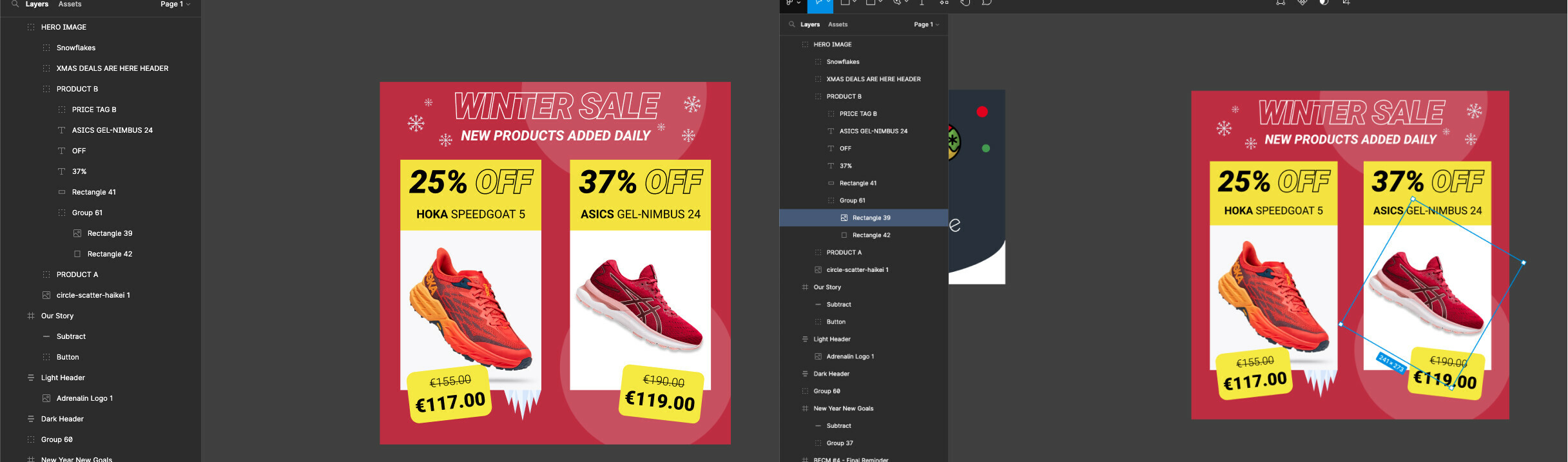
I have the following frame with a couple of different text boxes, shapes and images within it.
As you can see, the boundary box is slightly larger on the right-hand side, which causes issues later when I add it to emails.
The problem seems to be stemming from the fact that the shoe on the right, is rotated, making its boundary box appear wider than it needs to be.
The slight rotation of that image is causing the overall frame boundary box to appear slightly larger.
Is there a best practice that I am not following, or a way to stop this happening?
Thanks
- Philip