Hi, new Figma user here,
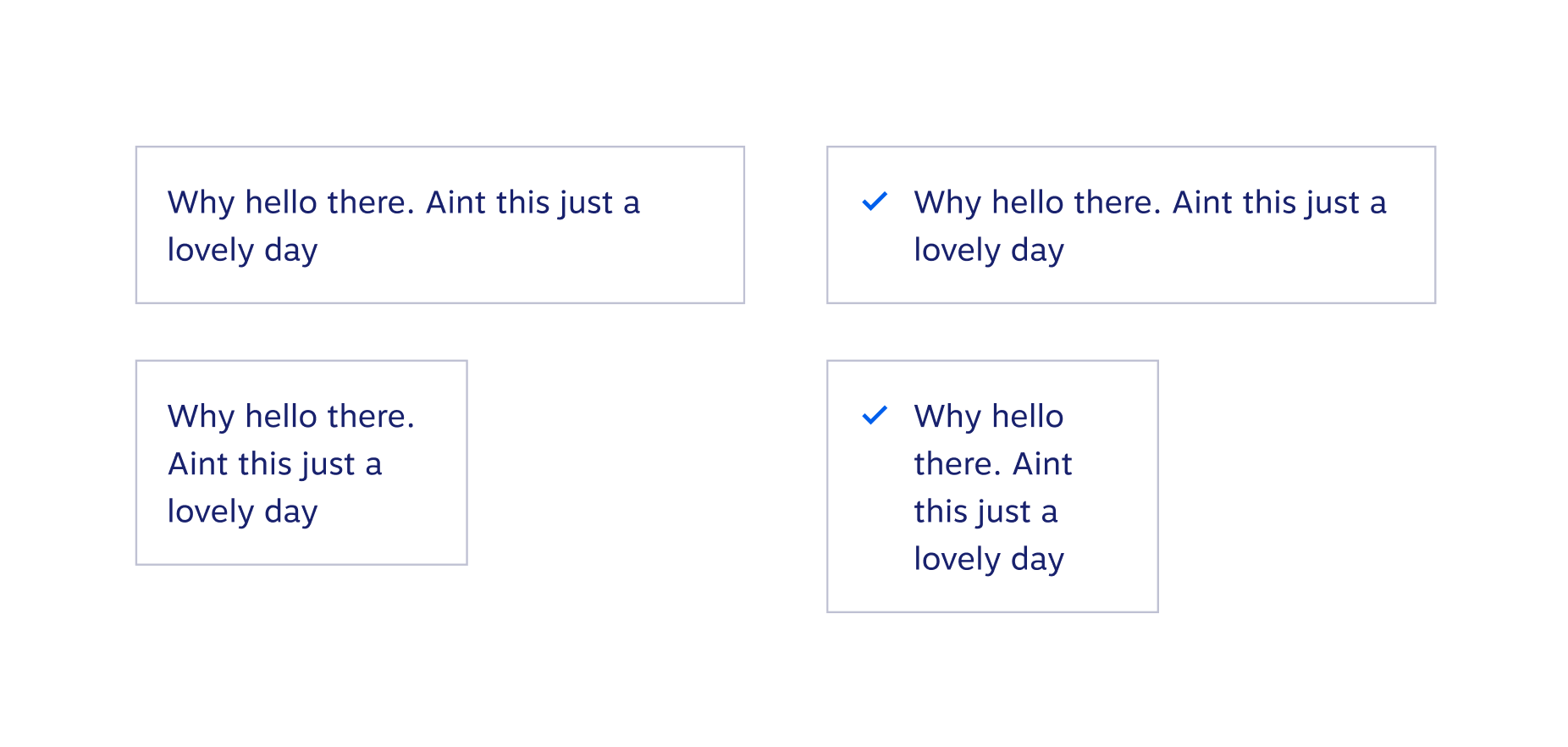
I have the challenge of creating table cells for my company’s design system. Our tables are primarily for marketing purposes and frequently make use of iconography. Components work great when left aligned.
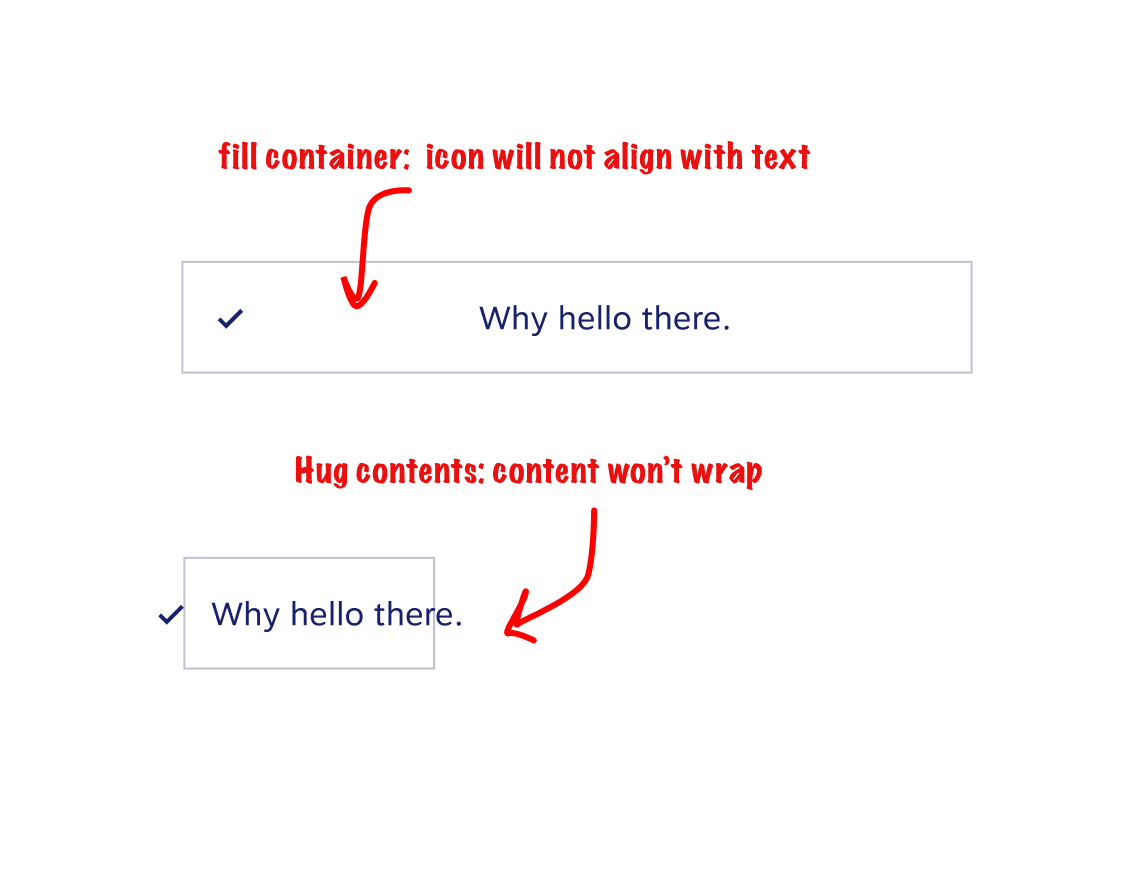
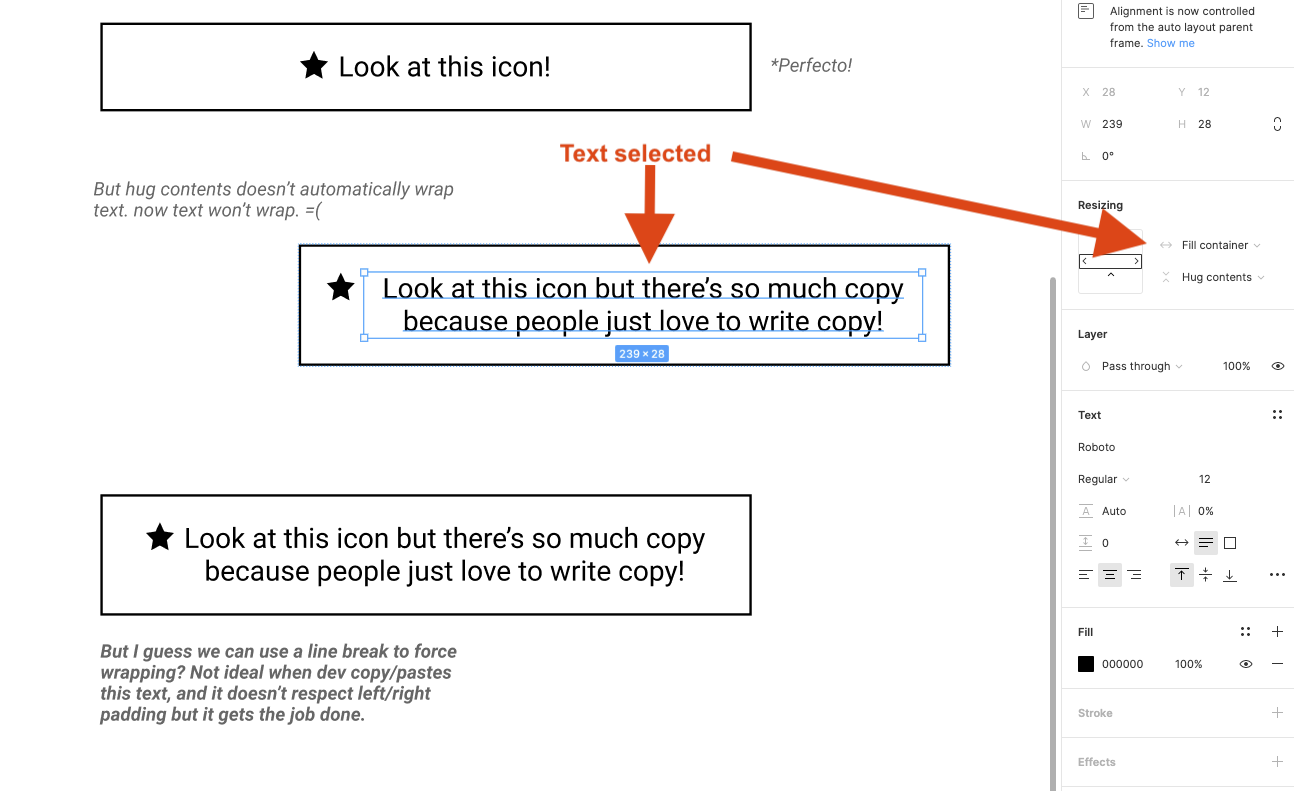
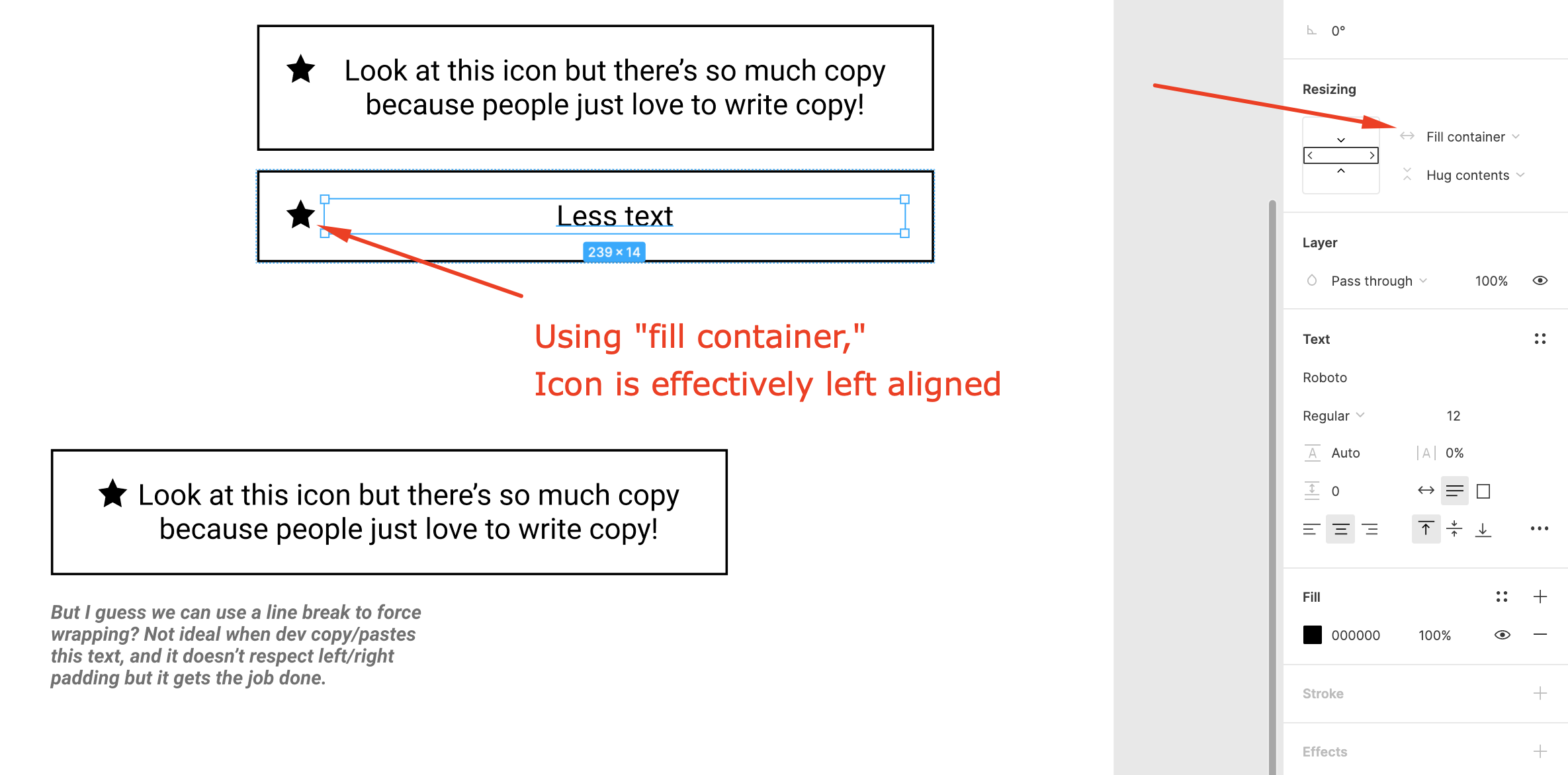
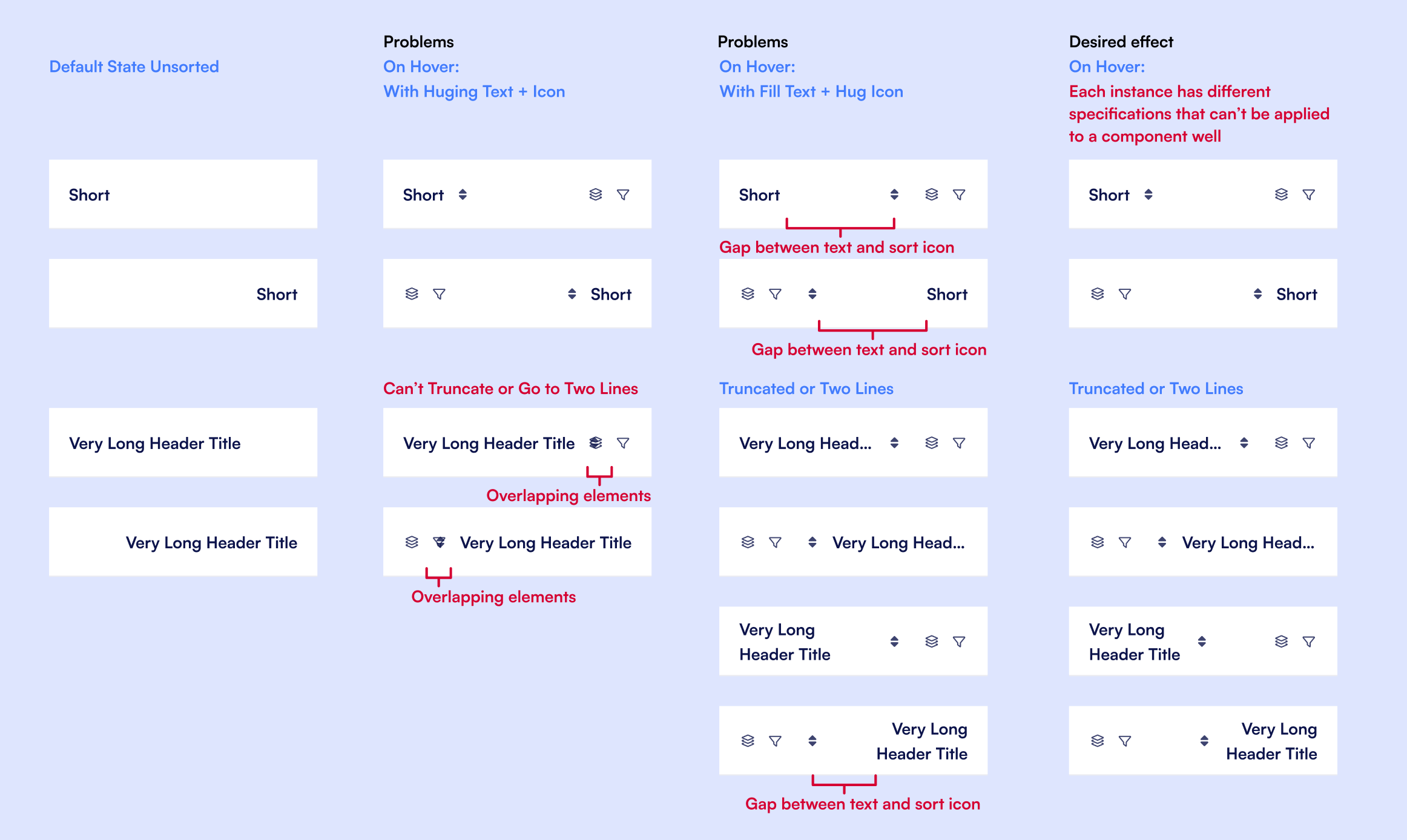
However, when centered, fill container leaves space between the icon and the text and hug contents won’t wrap:
Any tips?