I have seen similar issues others have had, but this one is a little more specific.
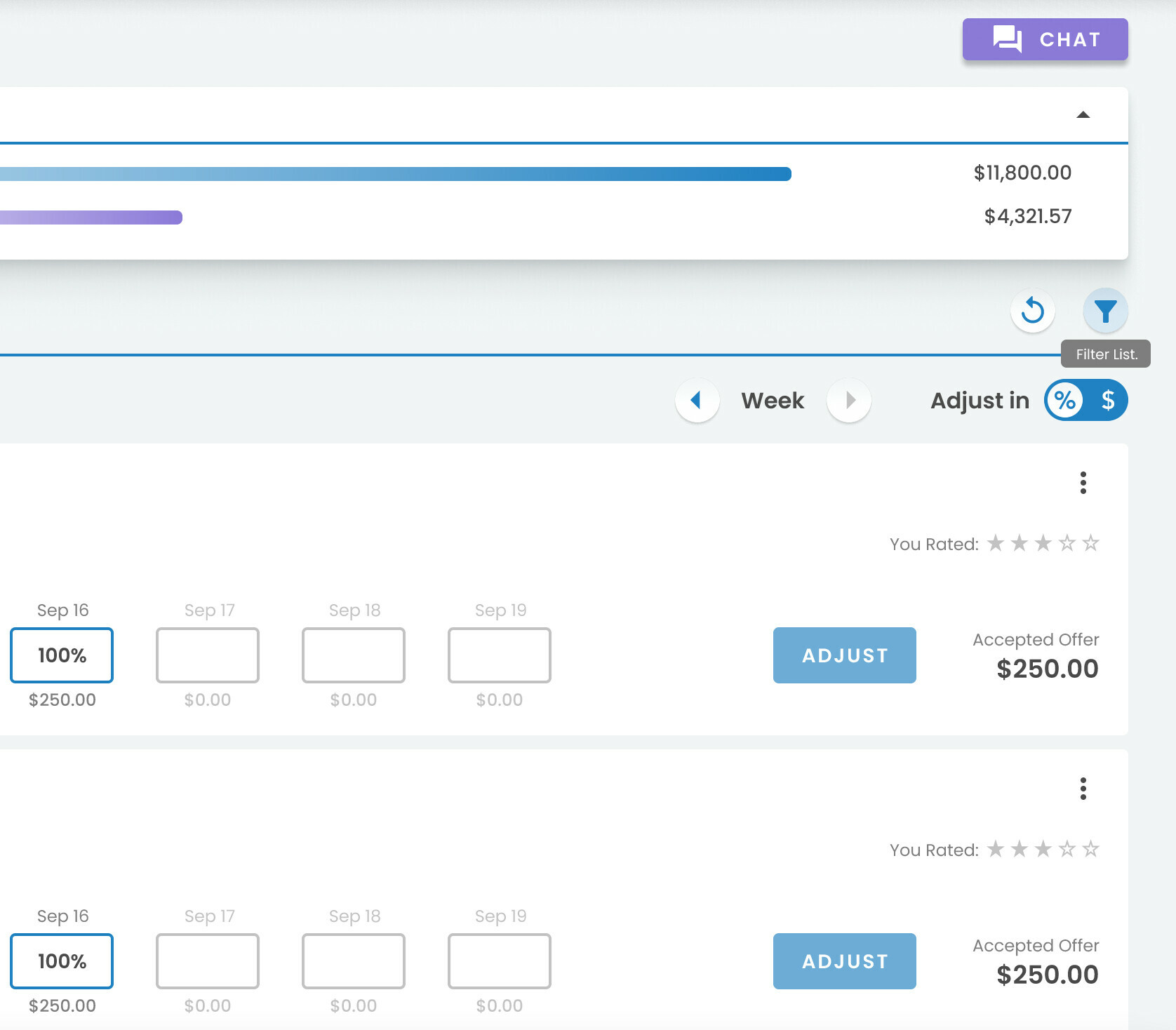
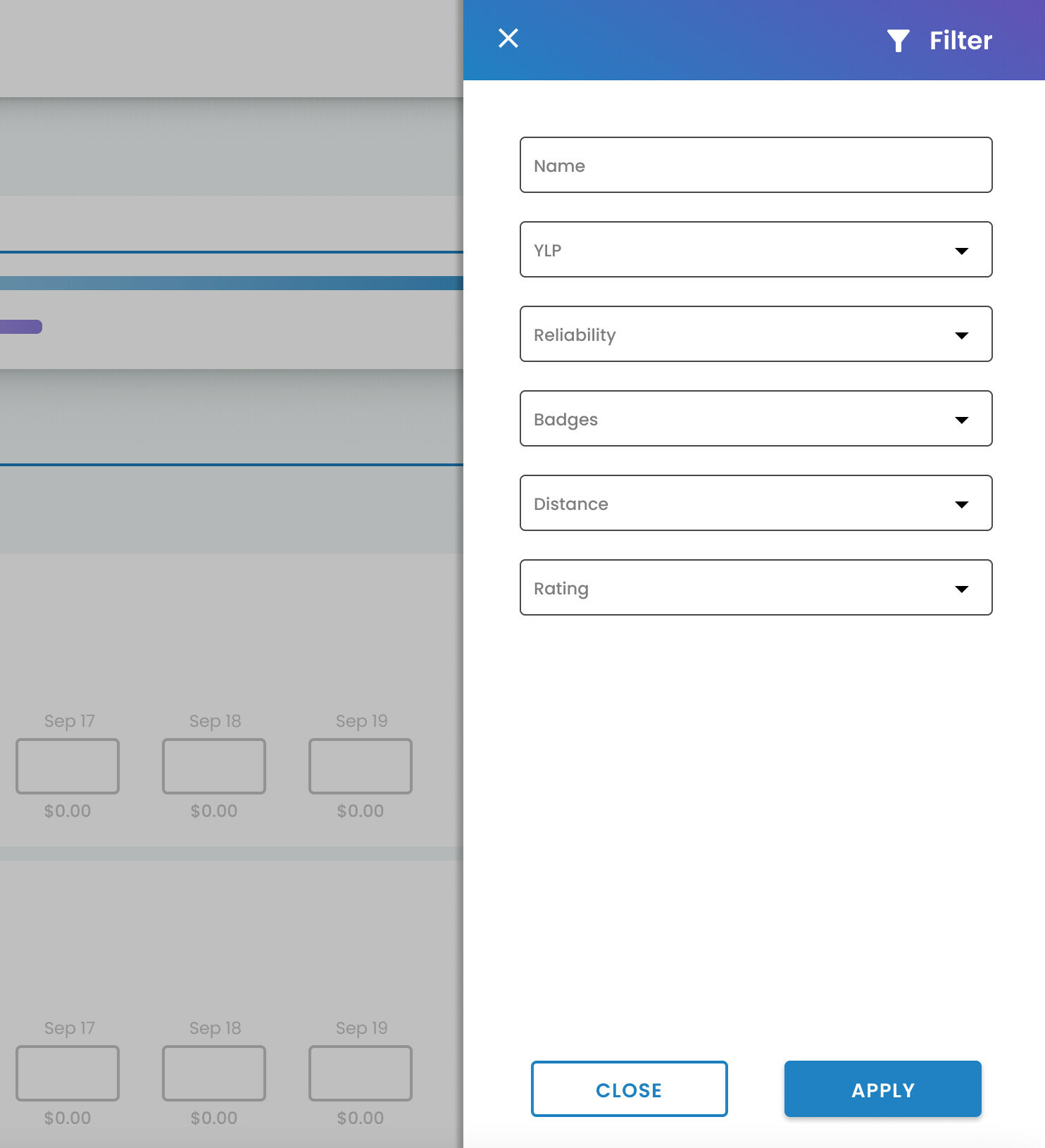
I have a button that triggers a slide out overlay frame.
I gave the button a hover state.
After closing the slide out overlay frame the hover state frame is still present on the button and no other actions can be taken ie. other buttons and hover states cannot be interacted with.
I tried adding mouse leave interactions but the problem still persisted.
Anyone else have this issue or know of a fix?
Thanks.