Hi everyone!
I’m in the process of building a cascading menu component for our design system, with the aim of delivering something that can be used in prototyping.
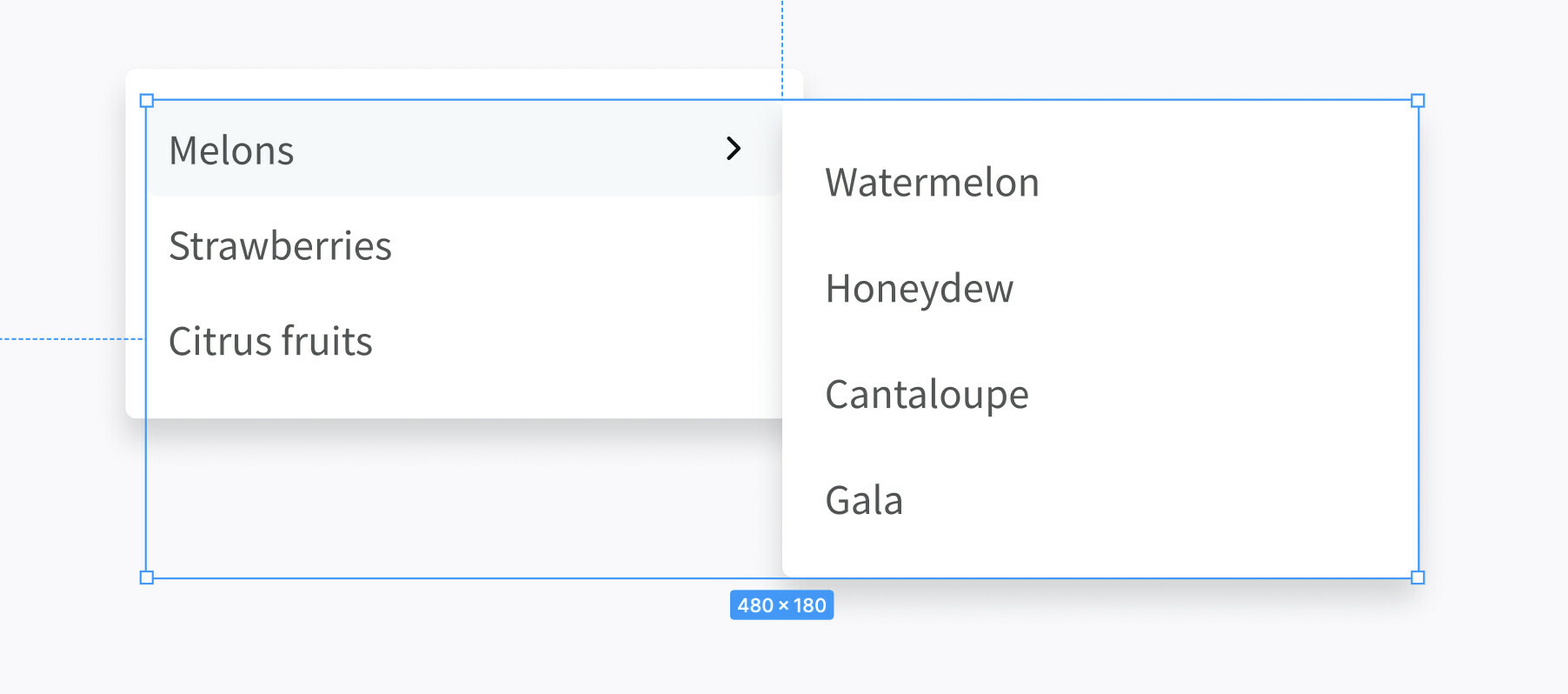
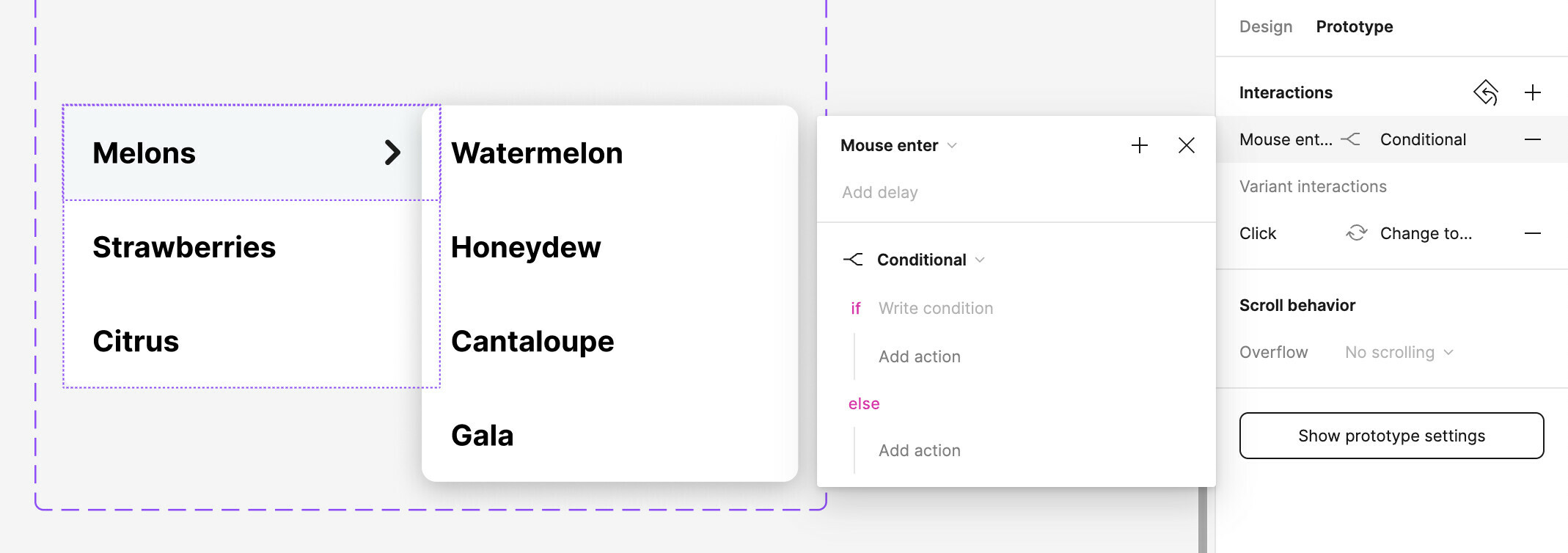
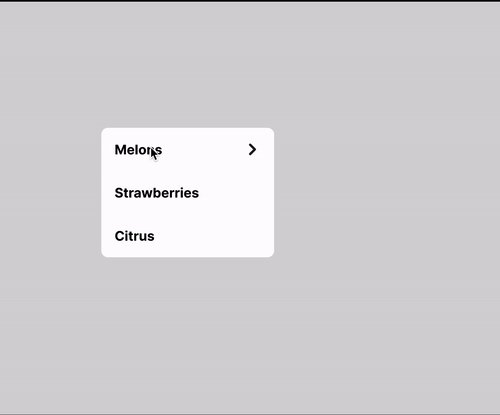
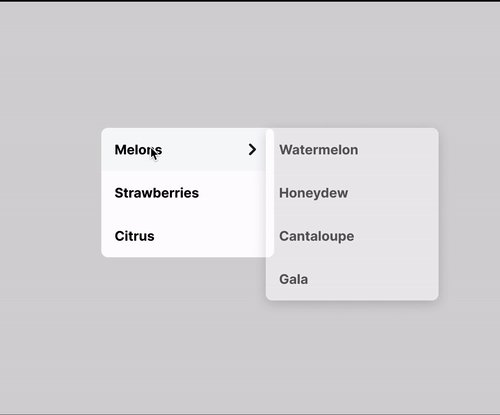
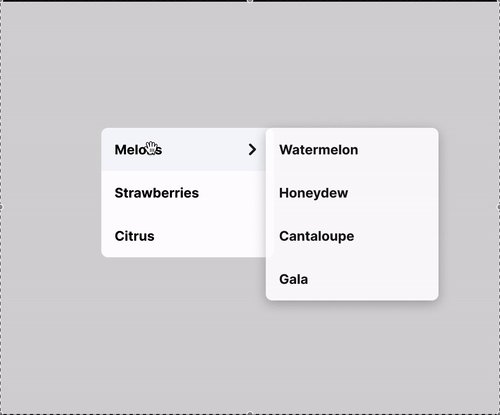
When hovering a menu item that has subitems, those items should open as a cascade. In the example screenshot, the trigger item is “Melons”. This is difficult enough to prototype – if the top-level item is set to trigger the cascade while hovering, it will obviously close the moment the user moves the mouse over to the subitems. As a workaround, I’m using an overlay with a copy of the top-level item. The overlay opens on mouse enter on the trigger item and closes on mouse leave on the overlay itself.
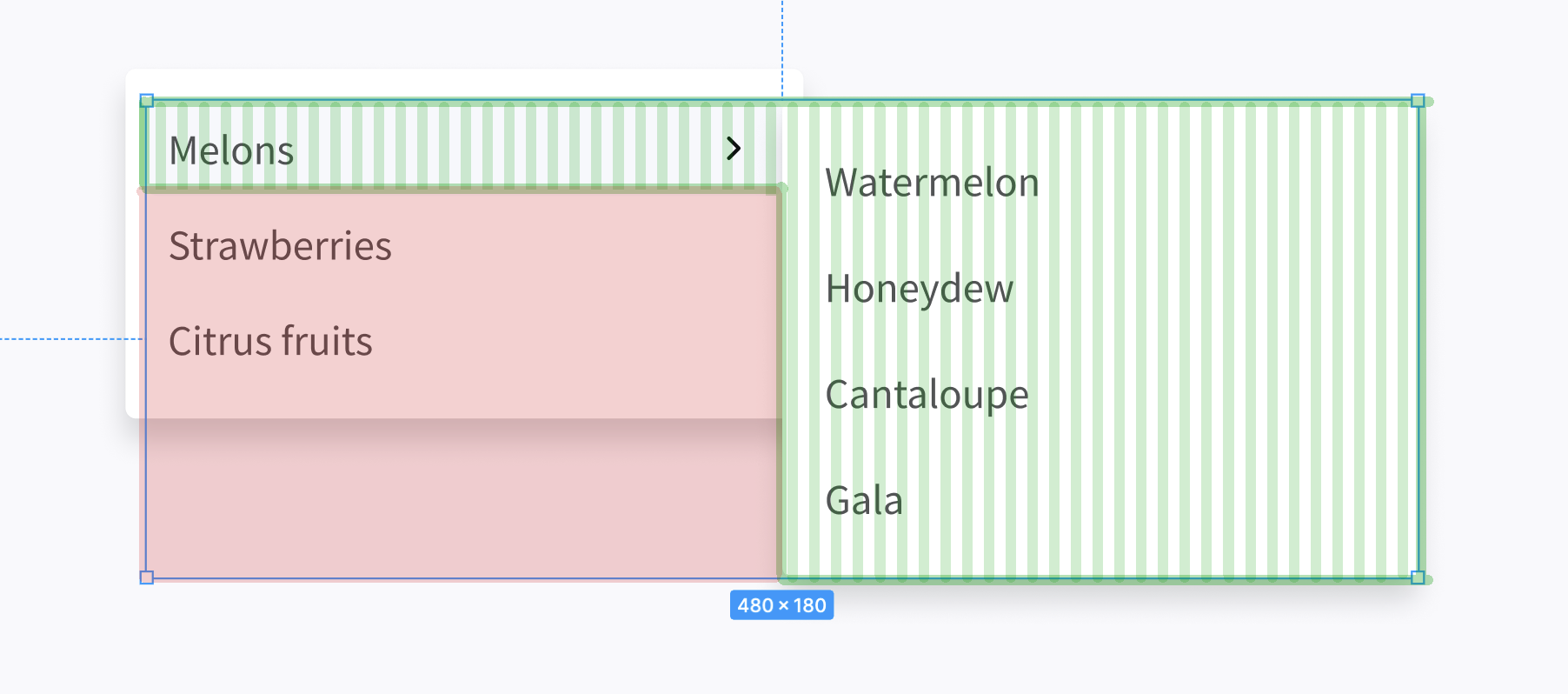
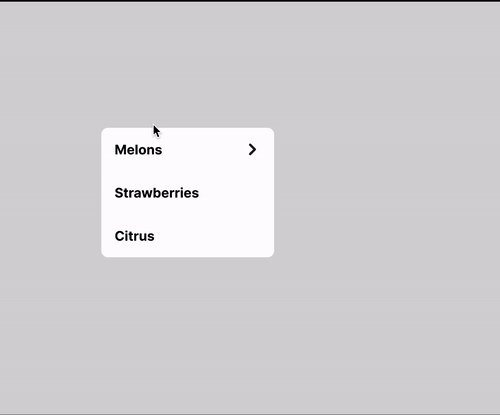
What I haven’t found a workaround for is how to deal with the resulting hover area. Hover entry and exit should correspond to the green area; however due to how frames work in Figma, the red area becomes part of the hover zone as well. This obviously won’t do, since it means that once you’ve hovered over “Melons”, you won’t be able to hover or select any of the other items until you’ve moved your mouse away entirely.
In my mind, the easiest fix would be irregular frame shapes; since those don’t exist I’m wondering if anyone else has any pointers? In the past I’ve used 0% opacity shapes within a component set to simulate the hover area, but that’s too hacky and imprecise to be sustainable.