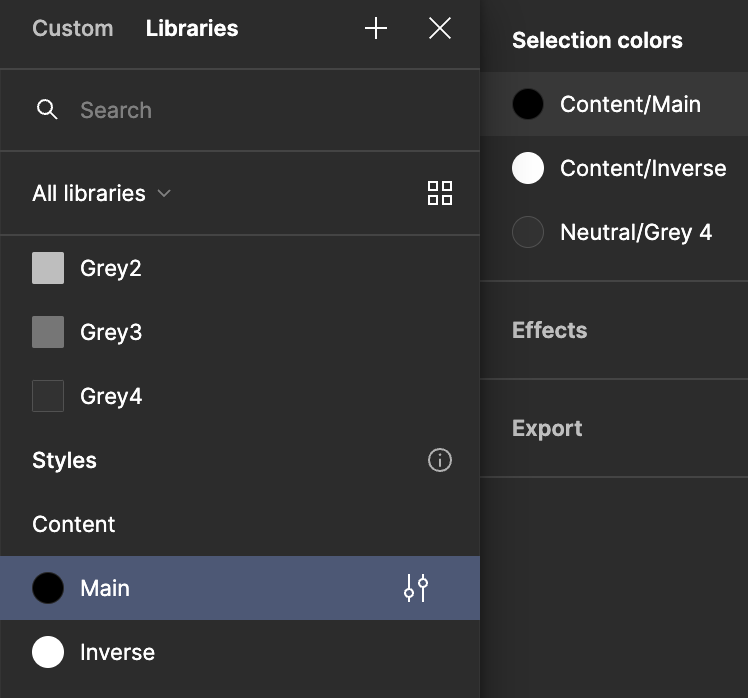
When you add a bunch of local variables for colours and connect them to the local styles you will have all of them twice when selecting a color from the local libraries.
The color styles are now below all the local variables
If you follow the instructions from this video he also explains that you then need to fase out local styles by disconnecting the local style and falling back to the variable. And then deleting local styles?
The local styles are now connected to a variable, so they show the correct code syntax when a developer views the CSS. I do not want to disconnect every color of every component and then have to communicate that to all the designers using the file as a library.
How can you keep using the local styles with the added benefit of the linked variable while not having the mixup in the local library?