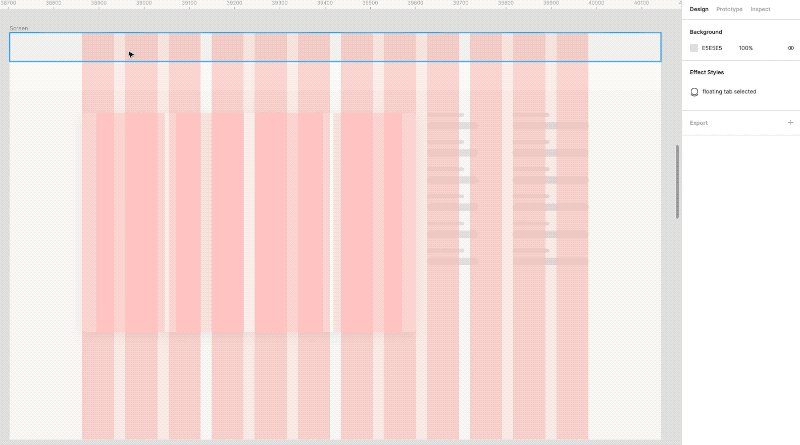
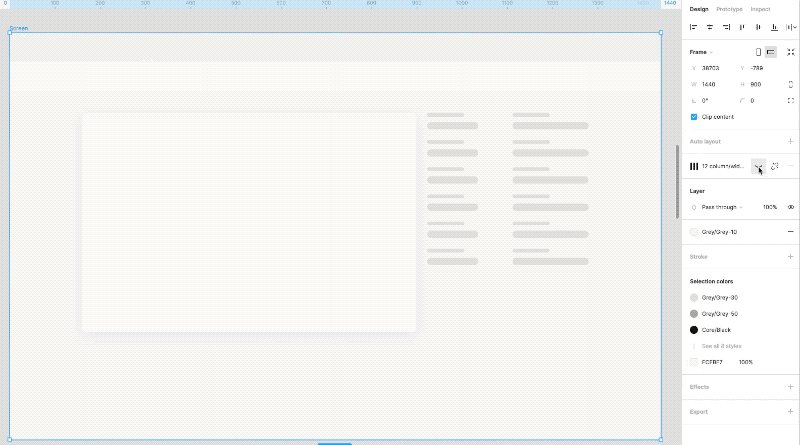
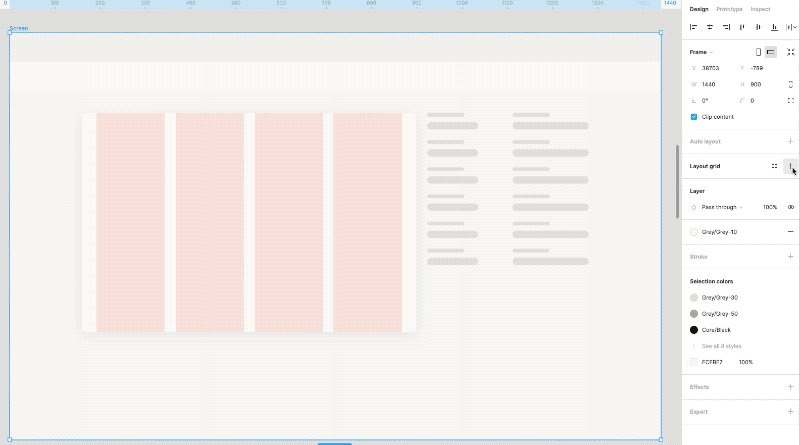
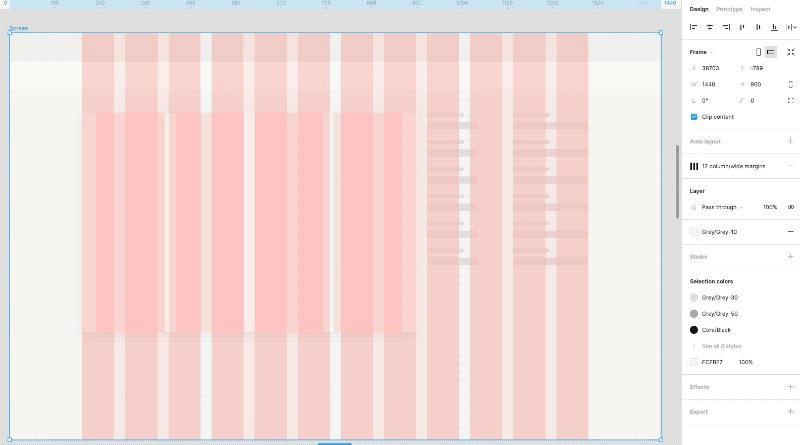
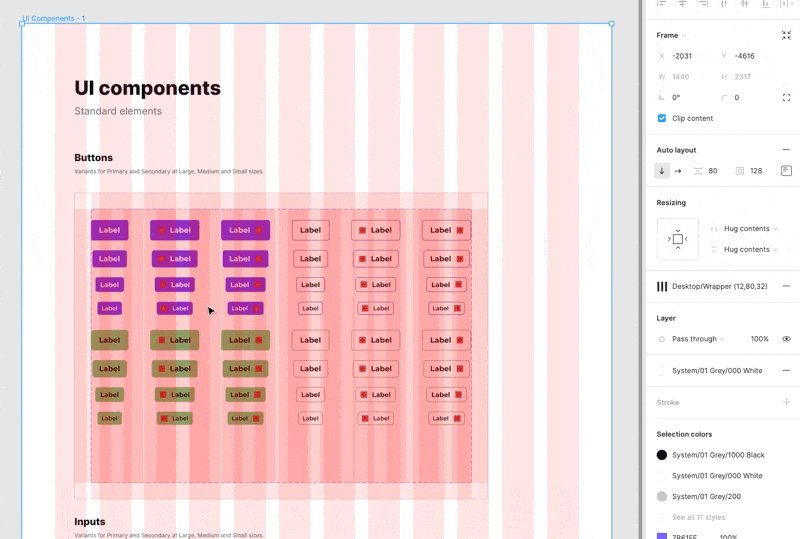
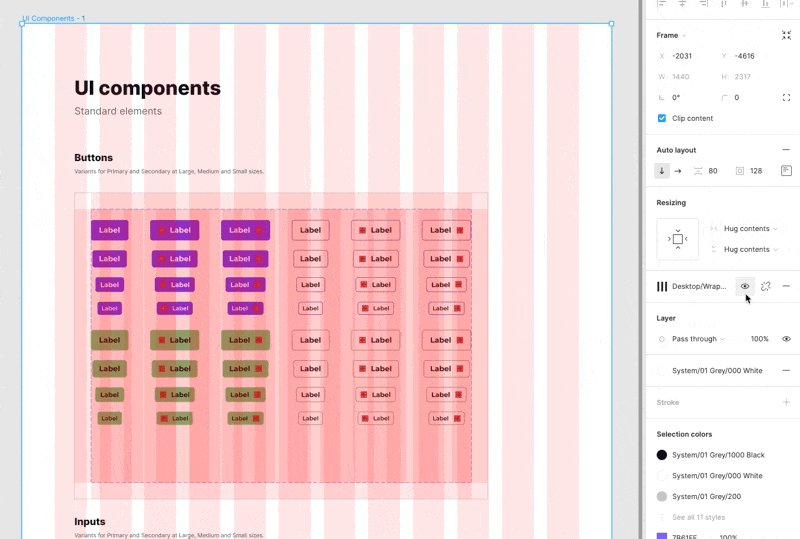
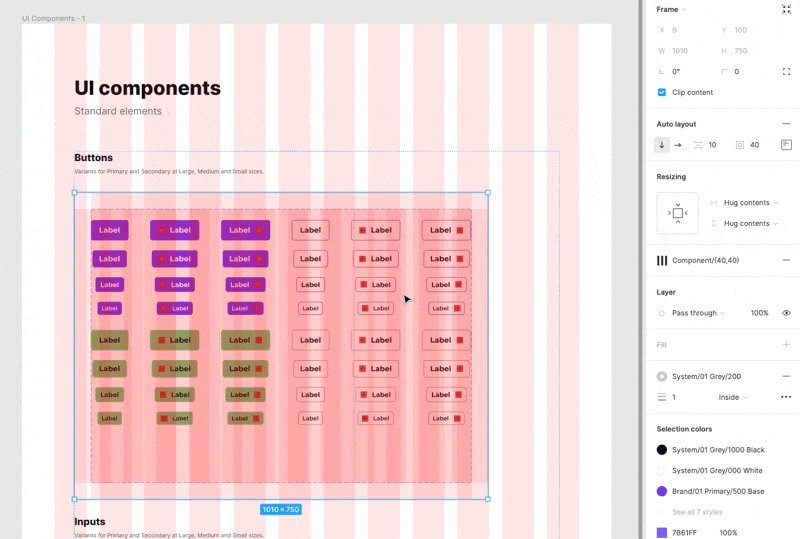
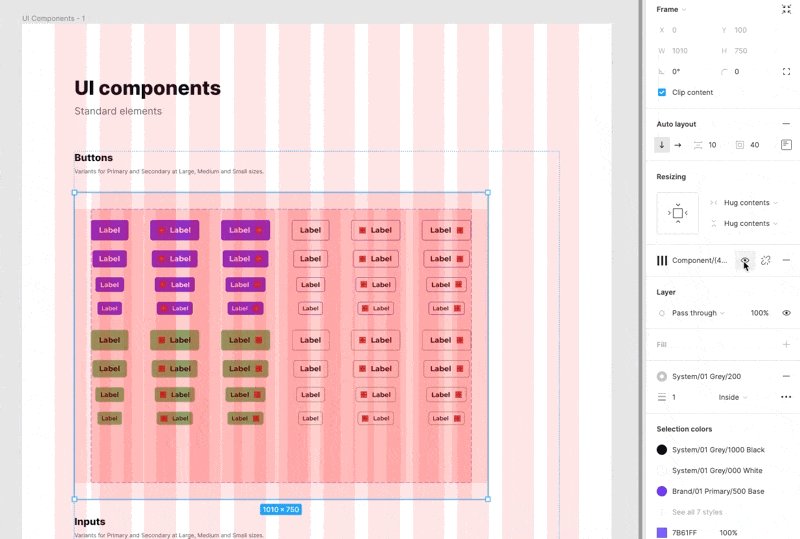
I would love a way to hide a specific frame’s layout grid. Currently, you can only turn all grids on/off or you need to remove a grid from a specific frame to hide it. I’d love to be able to preserve a frame’s grid, but temporarily hide it.
My use case is having an overall grid for a page, but then creating another grid for a child component. It can be hard to see what frame each column belongs to.