Hello!
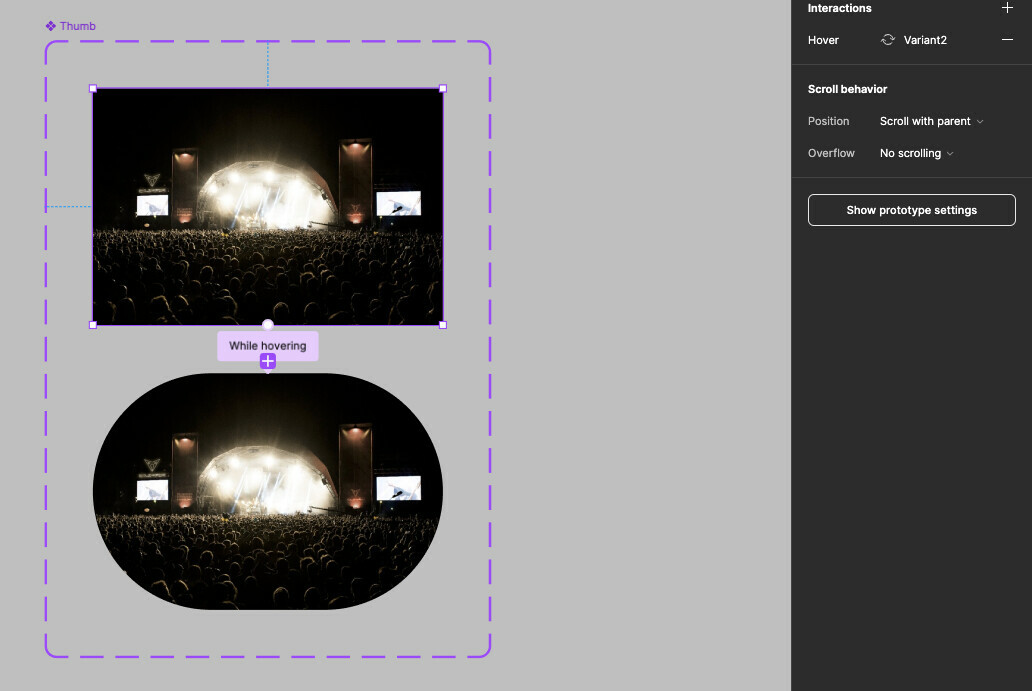
I’m working on a portfolio website. I’m working on the “projects” page and I’m trying to put different pictures so it looks realistic. The issue I have is that I can change the picture on the different instances of the component but when I do hover only appears the image I used when creating the component not the one on the instance.
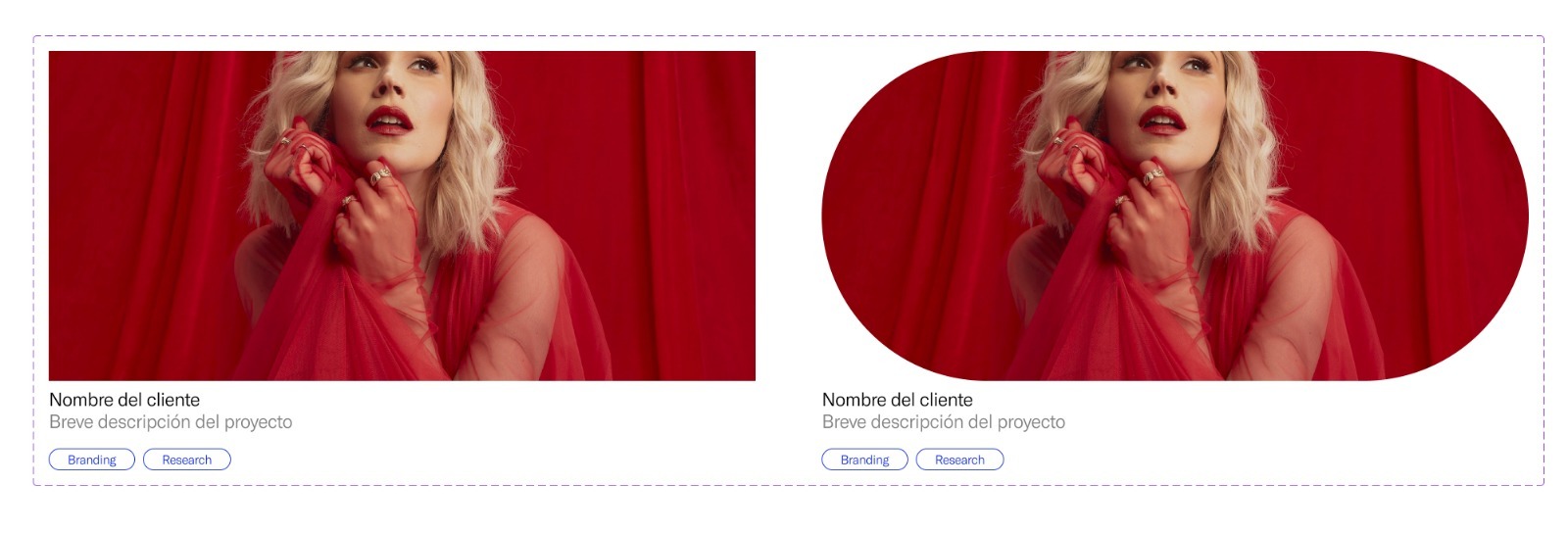
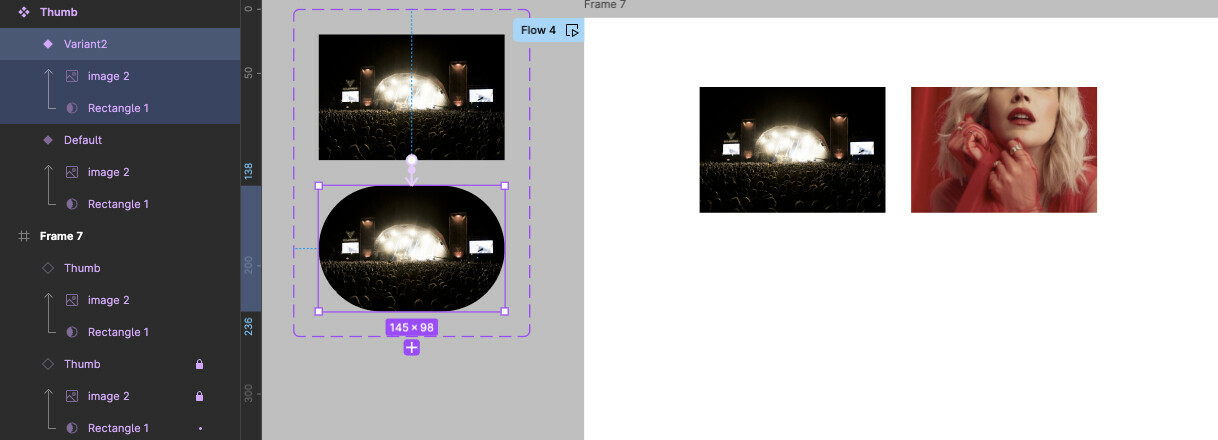
This is the component:
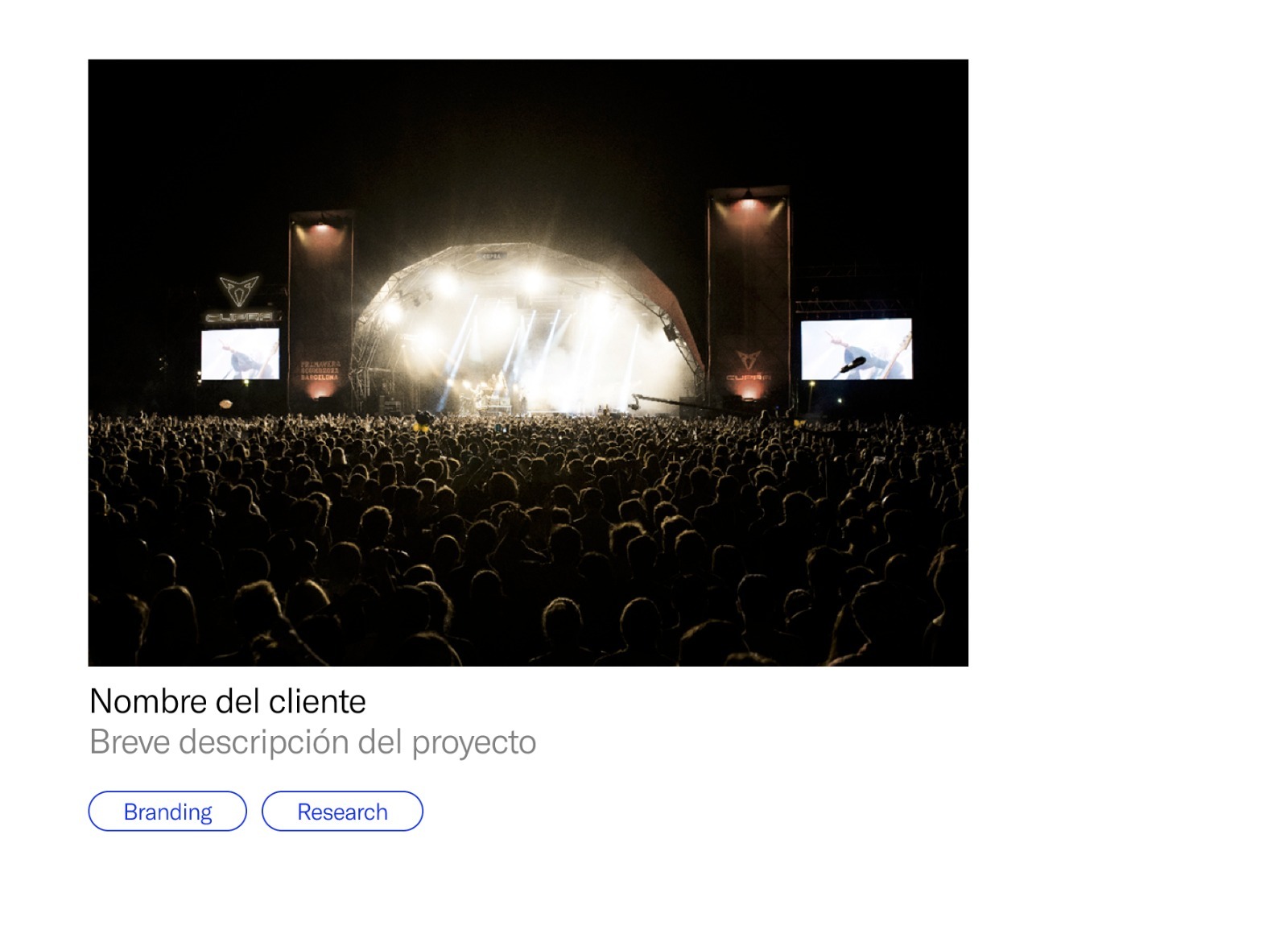
This is the image i want to use:
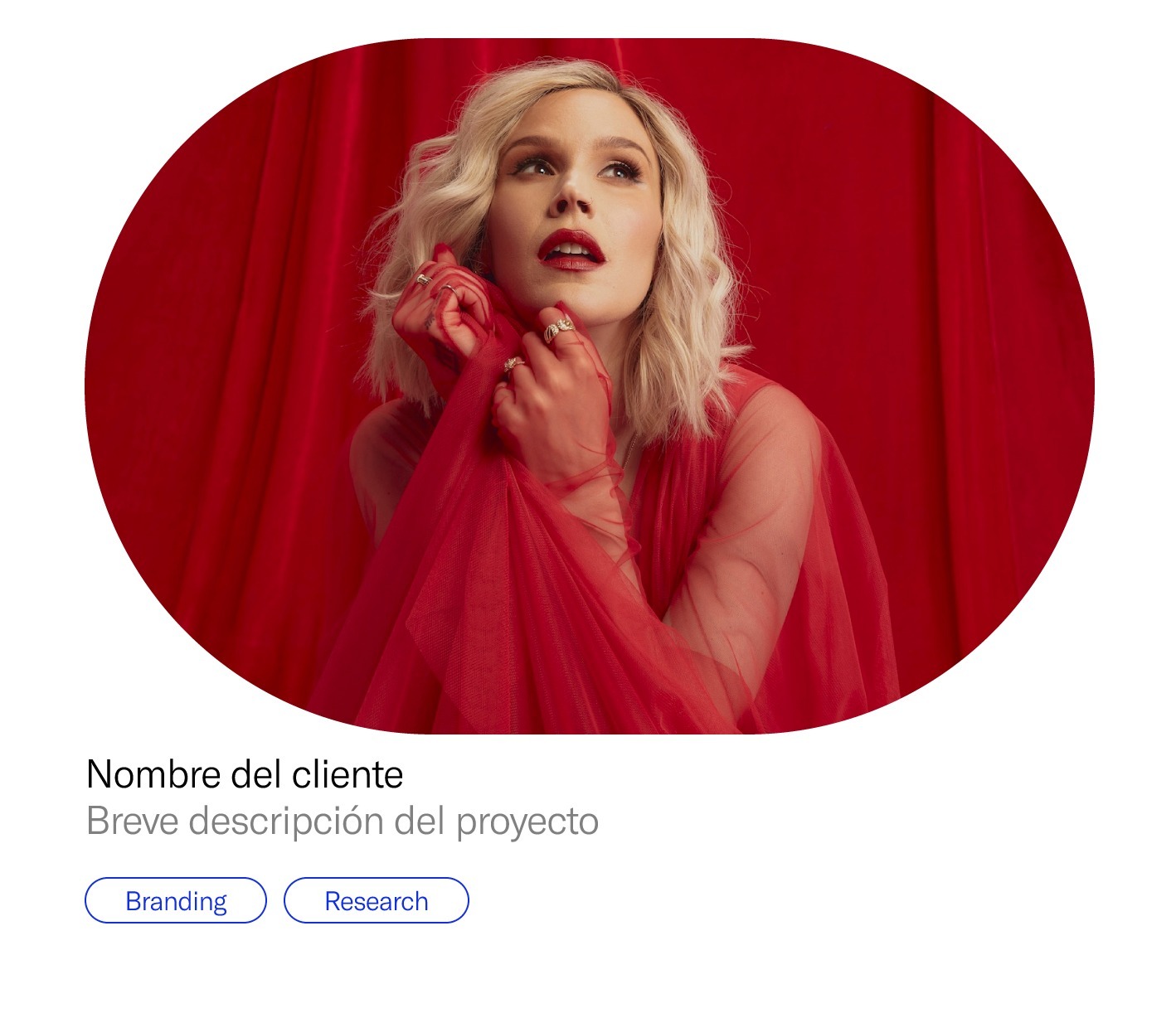
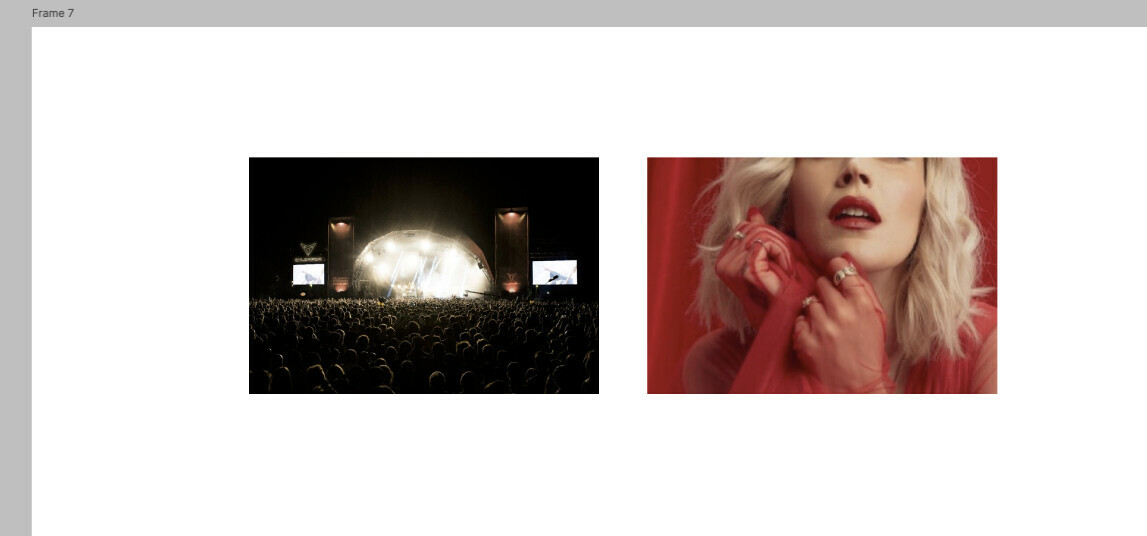
But this is what appears when hovering:
Thanks in advance!!