"When i was younger so much younger than today I never needed… "
Sorry.
No, seriously though i need help.
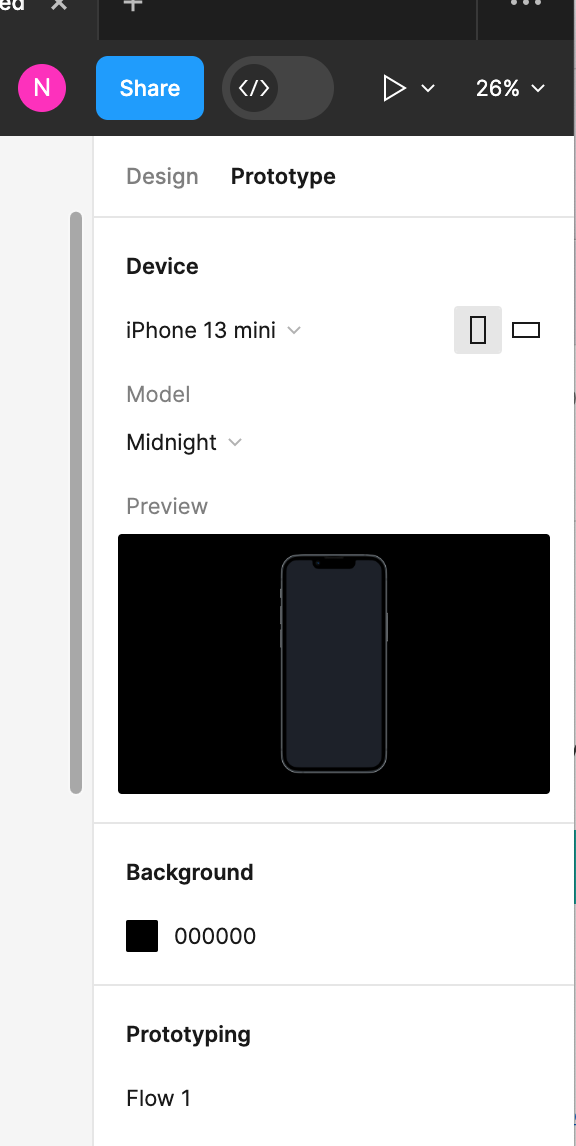
Please look at my screen shot here:
I do not have Interaction or Animate section in my prototype panel. I checked for updates, and Im up to date!
Could any of the Valhallians help a mortal viking like me?
Skoll,
Niall