img 1: shows the frame at full width
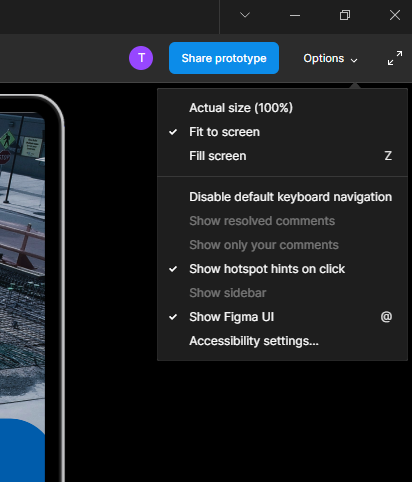
img2: shows the prototype but not the full width of frame
@Emmy On the prototype options panel, try setting it to “Fit width” to see if that helps. But that will not make your design fill your browser screen until you start scaling down your browser width to be the same or less than your design’s frame width in Figma.
Hello, I have the same problem; however, it’s the opposite. I created a visual, and when I export it to HTML for my developer colleague, it doesn’t fit 100%. He has a scroll bar that appears. We made sure that his browser is smaller than my design’s frame.
Also @Nate_G I can’t find “options > fit width” as you screen
Thank you in advance for your help.

Click on the Options dropdown to get access to your prototype view settings, and set it to “fit width” to see if that helps.
Sorry I sent the wrong screenshot. As you can see, I don’t have the “fit width” option

@ev_tvt Ah ok, correct you can’t get access to that option if you are displaying your prototype on a device, but if you set your device to “None” then the “Fit width” option will appear during prototype mode. But not sure this will fix your original issue.
Hello, it worked, thank you !
I am having the same problem, I have tried fit width and everything I have come across but anytime I go to preview mode or present, it does not fill the entire screen. I have tried everything
Hi there,
Thanks for the post. Could you double check the scale section in this article? If it doesn’t solve the issue, would you be able to share the screenshots you’re seeing?
Thanks,
Toku
I have tried it all but still nothing. okay will send some screenshsots. what exactly do you want to see so I screenshot it and send it. screenshot when i go into preview mode?
Thank you. Screenshots for the preview and present would be helpful.
@Bright_Baiden Thanks for your screenshots! As I checked them, it looks no problem. Could you reach out directly to the support team with a copy of your file: https://help.figma.com/hc/en-us/requests/new. They will give you further support. My apology that I can’t help much here.
Please make sure you use the email associated with your Figma account, include links to the file in question, and share access with support-share@figma.com. Don’t worry, inviting us to view your file won’t impact your billing.
Thanks,
Toku
Love that you posted this fix! It was a headache trying to get fit width back. Thank you.
However…this just proves how problematic Figma’s lack of understanding UX is! Why can I not demo to a client with the device frame where my prototype fills the device frame?
To me this is a huge fail. Thanks Figma.
this option was available on device recently not available again in seems
Does anyone know where these options are in the new Figma layout?
Ah, the classic "my frames aren't filling the screen" problem in your prototype! That's a common one. It usually boils down to a few things. First, double-check your constraints or auto-layout settings. If you're using something like Figma or Sketch, make sure your frames are set to "stretch" or "fill" the available width. Sometimes they're anchored to specific sides or have fixed widths, which can cause them to look wonky on different screen sizes. Another thing to look at is the parent container. If the parent frame isn't filling the screen, then its children won't be able to either. So, make sure the whole hierarchy of frames is set up correctly. Sometimes there's a rogue element somewhere that's messing things up, too. It's worth zooming out and checking for any hidden layers or misplaced objects that might be influencing the layout. And finally, if you're working with code, check your CSS. Make sure you're using the correct width properties (like width: 100% or flex: 1) and that there are no conflicting styles. It's a bit of a detective game sometimes, but usually one of these things is the culprit.
I can see that this issue is from 1 year ago, and I still have the same problem.
When I share the prototype link with clients, I put it in the Macbook frame (because they asked me to do it that way, they like it, i dunno) but the screen gets chopped, they need to do horizontal scroll to see the rest of the screen. I cannot see any way to make the width of the screen fits in the prototype authomatically.
So easy to put a button on the prototype options that says “fit width”. But in the options before sharing the prototype. This shouldn’t be something that the client must fix. I have to be the one fixing this so the client only opens the prototype without worrying for fixing that. I cannot be telling clients “oh, you have to click here and then here.. in order to see it well”.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.