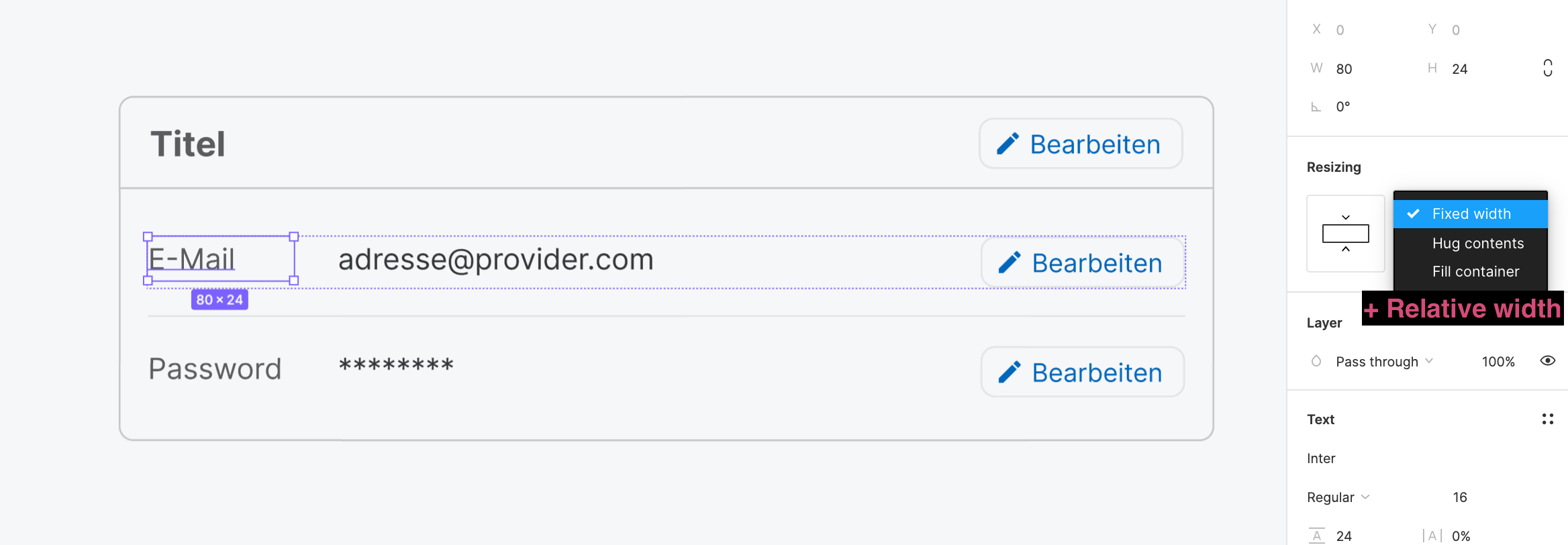
Although I find the new autolayout UI extremely convoluted and overdesigned, the ‘hug/fill parent’ feature is great. However, It would be immensely helpful to have more control over how the elements fill the parent.
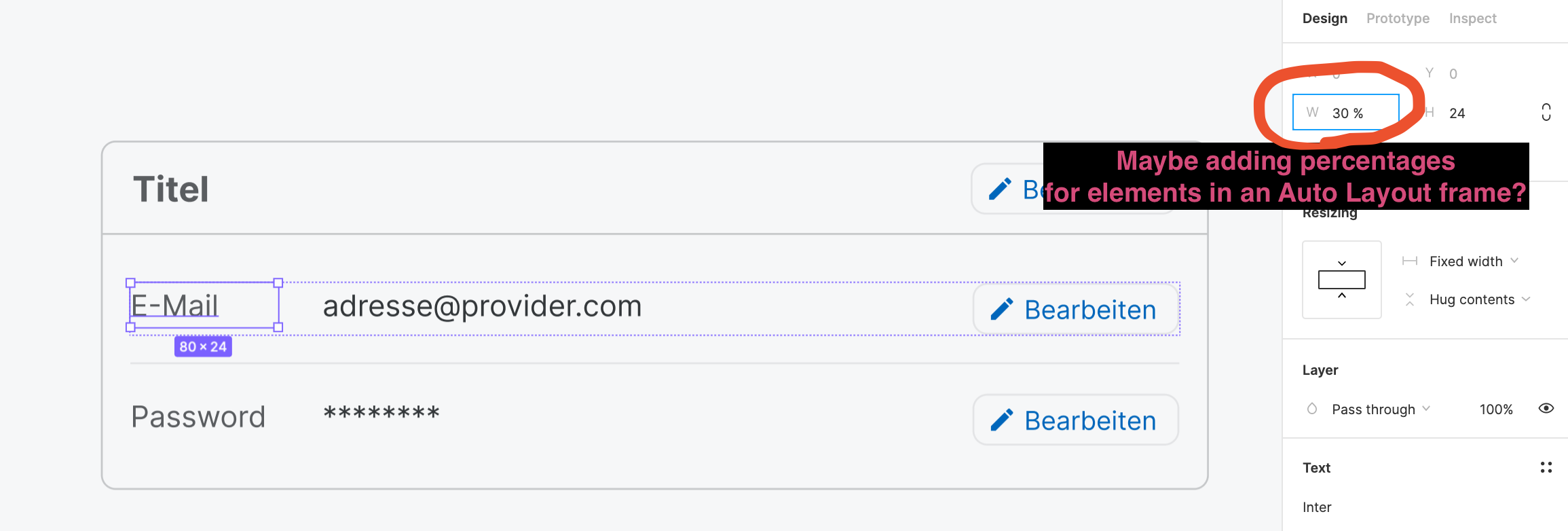
Currently, the only option is for the elements to fill the remaining space, but oftentimes, I need certain elements to take up a certain proportion.
Example: I need element-1 to take up 2fr (~66%) and the rest to take up 1fr (~33%). It would be a game-changer if we could use ‘fr’ units.
Framer does this beautifully and it’s vital for efficient, adaptive layout workflows: