Hi! This might be overreaching and quite niche in its application, most probably only effective for centered-but-truncated Texts like Material 3.0 Tabs (but not limited to it)…
Is it possible to add another setting for Height/Width that allows the said object to show a behavior close to ‘Flexible’ encapsulated Flutter widget inside Autolayout?
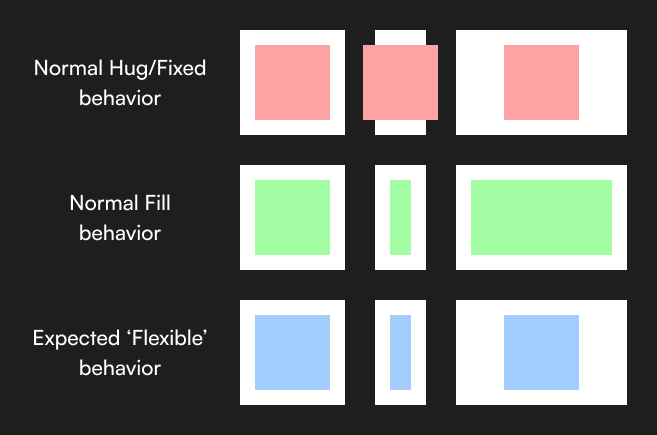
This might be a bit contradicting, but it behaves like Hug and Fill at the same time. When the Autolayout resized from its inherent Hug size, it has two behavior:
- If the Autolayout size is reduced and the object’s size is also reduced, the object behaves like Fill, as in it will resizes itself according to the space left inside Autolayout.
- If the Autolayout size expanded, the object behaves like Hug, as in it will retain its inherent (or fixed) size and let the Autolayout’s alignment do its work.
As far as I explored, the behavior is exactly like when you set an object’s Max Height/Width to its inherent/initial fixed size (like Hug) but also set it to Fill. It’s kinda tiring to always need to set a Max Height/Width with its inherent/fixed value and also set it to Fill, especially with a lot of objects involved…